This thread is resolved. Here is a description of the problem and solution.
Problem:
In this user's case they had an issue with their checkout page not displaying correctly. Essentially the columns were displaying smaller than their normal size.
Solution:
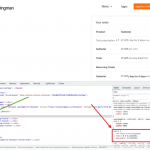
The problem is being caused by a known conflict with Bootstrap 4 and Woocommerce. If you have Bootstrap 4 enabled on our Toolset plugins then the advice is to switch to Bootstrap 3 by going to Toolset -> Settings and scrolling to Bootstrap Loading.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 3 replies, has 2 voices.
Last updated by 4 years, 2 months ago.
Assisted by: Shane.