This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views plugin
This topic contains 11 replies, has 2 voices.
Last updated by michaelM-30 5 years ago.
Assisted by: Nigel.
First of all I must tell you your support is the best I know!
You always help!
I use a custom field "year" because I have historical dates before 1500.
I use this "year" in many different fields.
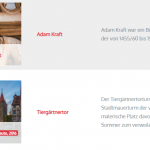
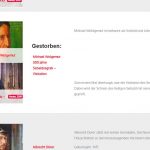
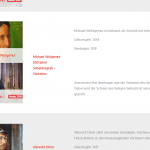
I have a view where I list all my buildings and persons related to the years (see by year.png)
I am using a view that uses other views inside (see year view.png)
My problem is - now I have a year and the corresponding post but it does not say in which field the date was in - e.g.
is it from the born, died, build, remodeled - field ?
I was trying the conditional output - but it seems it is not that easy. I was not getting anything correctly displayed.
https://toolset.com/documentation/user-guides/views/conditional-html-output-in-views/checking-fields-and-other-elements-for-emptynon-empty-values/
So what I would like is a conditional output if a field is not empty it says e.g. "born", or "died" depending on where the year is used for. I hope you get what I mean.
Sorry I am no programmer. So I would need some code lines in order to get where I want.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Michael
I'm trying to follow what you are doing here, but there is perhaps a little lost in translation.
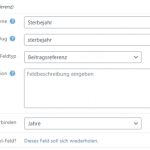
You say you have a Year custom field, but it looks like you actually have a year custom post type, and then you have several relationship fields (year of birth, year of death etc.) which you use to connect person posts to a year post (or buildings posts to a year post).
That is correct?
Then I'm not quite sure what is happening.
You have a View to display years in a table, with the other columns populated by other Views, but now I'm a little lost.
Hi Nigel,
you are correct - I am always confused with custom fields, post types etc.
As I need the "year" for multiple fields and multiple post types (persons, points of interest) I used the relationship fields I guess. (see screenshot).
So when making a view in order to list by year I used other views to get the results that are occuring within the same year in one row.
So what I am looking for is a dependency or if this than that, in order to show what the year is actually refering to (birthyear, date of death, date of built).
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
But don't you know already because you know what post reference field is being used?
I still don't entirely understand, because I cannot see the Views that you use to populate the columns.
Could I get access to your site and then I can take a look to see how it is set up in detail?
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Michael
I looked at your site and see the the Jahr View and its nested Views to output the columns. I went back to your original post to remind myself what the issue actually is, which is using conditional shortcodes to check whether a field is empty, where the field is a post relationship field, so we actually want to check if there is a connection or not.
To use a concrete example. Michael Wolgemut is connected to the Jahr post 1483 by the year-of-birth field, so on that page in the table for that entry you want to be able to display "Born: 1483", for example.
That is the issue, yes?
Well, you cannot test a post-relationship field directly, but you can indirectly.
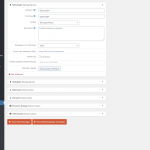
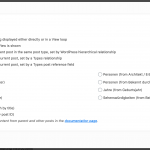
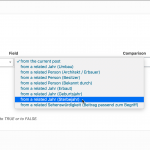
Use the Fields and Views button to insert the post title, and then choose the Post Selection tab to specify the title of which post, where you can choose posts that are related by a post relationship field, and that will expose a list of the possible options (see screenshot).
So you can choose one of those, and it will add an item attribute to the post title shortcode. That is what you need to use in your conditional shortcodes.
So this is an example from my test site where I have a "linked-to" relationship field:
[wpv-conditional if="( '[wpv-post-title item='@linked-to.parent']' ne '' )"] <p>There is a linked post!</p> [/wpv-conditional]
It took me a while to understand what your problem is, but I think that is it?
Hello Nigel,
thanks a lot for taking the time in trying to get where I want to go.
Yes you are right, that is what I want to do.
But it doesn't work.
1. Should I use the conditional on the "Jahr view" or within the other views that are called by the "Jahr view"?
2. When using the code with the "linked-to-parent" - it doesn't work or show what it is supposed to do - or I am doing something wrong. (see screenshot)
An yes - for the example of "Michael Wohlgemut" I would like to have "Born: 1483" - but also a few entries below "Died: 1519".
If I have a working example I can get the other entries - I hope.
Thanks Nigel!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Your Jahr View is querying the Year posts, and the only thing it outputs itself is the year in the first column, which is what you want it to.
It is the nested Views which output, say, the person posts that have the post reference fields where you want to see if the field is connected to the Jahr post, so it seems to me you should be adding the conditional display to the output of those Views.
Before worrying about the conditional shortcode itself, just insert the post title of the post connected via one of the post reference fields (as in my earlier screenshot), and then check on the front-end.
You should see that wherever the field is connected to the year post then the year title should be printed (while nothing will be output when there is no such connection). That is what you will then use in the conditional shortcode.
Try that, and if you still can't get it to work I will go back into your site and try myself.
Hi Nigel,
the first column - the year is querried directly - not with a nested view.
But I checked in one of the nested views (Title) - it works - but not satisfactory.
As we are checking for empty fields only - the term "born" is displayed two times- one for born, and also for the year the person died.
e.g. Michael Wohlgemut born 1434 - died 1519. As both field are not empty with the current condition :
[wpv-conditional if="( '[wpv-post-title item='@geburtsjahr.parent']' ne '' )"]
Geboren: [/wpv-conditional]
The term "Geboren or born" is diplayed with the year 1434 AND 1519.
But in the year 1519 it should say "Died in"...
I have the same problems with buildings - e.g. Castle build in 1100 / remodeled 1538
With the current condition checking for non empty it is displayed at both dates...
Is it possible to check or compare to the current "year" which is displayed or querried in the first column?
The year is the [wpv-post-title] of the parent.
So something like this?
[wpv-conditional if="( $(erbaut).item(@erbaut.parent) eq '[wpv-post-title item='@wpv-post-title.parent']' )"]
Erbaut: [/wpv-conditional]
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I think the confusion arises because you are trying to perform one test to cover all of the fields, but what you need to do is to add individual tests for each.
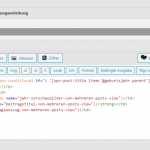
I took a copy of your site so I could test it without breaking anything, and you can see in the screenshot me inserting conditional shortcodes where I am able to specify which post reference field I am testing against, and so for the birth and death years that results in the following (inserted in the Beitragsauszug von mehreren Posts View in this case):
<div class="Auszug">[wpv-post-excerpt][types field='personen-auszug'][/types] [wpv-conditional if="( '[wpv-post-title item="@geburtsjahr.parent"]' ne '' )"] <p>Geburtsjahr: [wpv-post-title item="@geburtsjahr.parent"]</p> [/wpv-conditional] [wpv-conditional if="( '[wpv-post-title item="@sterbejahr.parent"]' ne '' )"] <p>Sterbejahr: [wpv-post-title item="@sterbejahr.parent"]</p> [/wpv-conditional] </div>
I checked it and it works. On the front-end, only those posts which have values for the birth and death year reference fields are shown on the front end, including the labels I included above.
Sorry, either I don't get it or this is not what I need.
I used your code in the "Beitragsauszug von mehreren Posts View" View.
(Although I would like to use it with the "Beitragstitel von mehreren Posts View" View - but that's easily fixed)
Your dependencies are shown in the final "Jahr View" or hidden link
in both rows of the table (1434 AND 1519) - see screenshot.
Both your dependencies show for the row "1434" AND ALSO in the row "1519" if you scroll down further.
I have both your dependencies in every row the person is called upon (born and died)
What I need is screenshot 1434-correct and 1519-correct. (although there is a wrong padding to the next title)
The row of the final table already shows every year!! (this way it is possible to sort the year) - and the other views that are called for the other columns just look for corresponding entries in the database and list these.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
It seems I didn't understand what you wanted after all.
But from your last update, it seems you want to only show something related to the birth field when it coincides with the birth year, for example.
The problem is that the inner nested View doesn't know what the year is according to the outer Jahr View, so we must tell it, by passing the year from the outer View to the inner View using the wpv-attribute shortcode (https://toolset.com/documentation/user-guides/views/views-shortcodes/#wpv-attribute).
Here's how I added a 'jahr' attribute when inserting the nested View:
<td>[wpv-view name="beitragsauszug-von-mehreren-posts-view" jahr="[wpv-post-title]"]</td>
And here is how I modified the conditional statement (you will be displaying something different but the test will be the same):
[wpv-conditional if="( '[wpv-post-title item='@geburtsjahr.parent']' eq '[wpv-attribute name='jahr']' )"] <p>Geburtsjahr: [wpv-post-title item="@geburtsjahr.parent"]</p> [/wpv-conditional] [wpv-conditional if="( '[wpv-post-title item='@sterbejahr.parent']' eq '[wpv-attribute name='jahr']' )"] <p>Sterbejahr: [wpv-post-title item="@sterbejahr.parent"]</p> [/wpv-conditional]
Hi Nigel, you did it!! That's exactly what I wanted - I didn't know how to get the "year" in the equation because of the parent-child connections and the interleaved views.
Thank you!