Checkbox fields not retuning the names on the view archive or singular, instead they are returning 1,1,1,
it was working before I updated the plugins today, it should display the names of the checkbox fields.
hidden link
Hi, can you share the actual shortcodes you are using to insert the checkbox fields in the page? I will review them here and try to figure out what's happening.
Hi Christian
This is the shortcode for the accreditations checkboxes that I am inserting into the page/content template:
[types field='accredditations-test' separator=', '][/types]
Please also see attached screenshot (1) to see the shortcode I have put in the text editor. Screenshot (2) shows how the values on the front end are only displaying numbers (", , 1,, etc.) instead of actual values.
Thanks
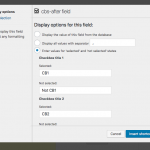
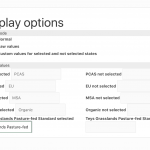
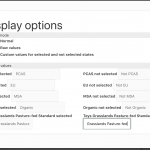
Okay thanks. By design, the checkboxes field outputs the value of each selected checkbox. In order to display some other text, remove the current types field shortcode and insert it again. In the configuration popup, you will have the ability to choose custom text to display for each checked and unchecked checkbox. I'm attaching a screenshot here that shows how this looks.
You'll end up with a series of shortcodes similar to this:
[types field='cbs-after' option='0' state='checked']CB1[/types][types field='cbs-after' option='0' state='unchecked']Not CB1[/types][types field='cbs-after' option='1' state='checked']CB2[/types][types field='cbs-after' option='1' state='unchecked']Not CB2[/types][types field='cbs-after' option='2' state='checked']CB3[/types][types field='cbs-after' option='2' state='unchecked']Not CB3[/types]
Hi Christian
Thanks for your reply.
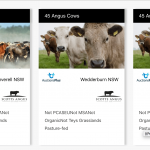
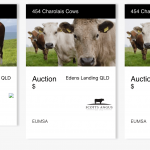
I have followed your instruction, however, the values are not appearing with a separator on the front end and also, the 'Not' values are appearing - which is not what I want. See attached "Front End".
However, what I have done is left the 'not selected' fields blank and then inserted the shortcode, which has made the correct values appear on the front end (see attached). What Shortcode could I add to the existing shortcode below to display separators between values? (e.g., EU, MSA, Organic).
[types field='accredditations-test' state="checked" option="0"]PCAS[/types][types field='accredditations-test' state="checked" option="1"]EU[/types][types field='accredditations-test' state="checked" option="2"]MSA[/types][types field='accredditations-test' state="checked" option="3"]Organic[/types][types field='accredditations-test' state="checked" option="4"]Teys Grasslands Pasture-fed[/types]
Thanks
Also, the shortcodes were working fine before the update. Since the update the checkbox shortcodes are not working.
You can use the CSS :after pseudo-selector and :last-child pseudo-element like this:
<span class="cb-labels">
[types field='accredditations-test' state="checked" option="0"]<span class="cb-label">PCAS</span>[/types][types field='accredditations-test' state="checked" option="1"]<span class="cb-label">EU</span>[/types][types field='accredditations-test' state="checked" option="2"]<span class="cb-label">MSA</span>[/types][types field='accredditations-test' state="checked" option="3"]<span class="cb-label">Organic</span>[/types][types field='accredditations-test' state="checked" option="4"]<span class="cb-label">Teys Grasslands Pasture-fed</span>[/types]</span>
Then in the CSS panel:
.cb-label:after {
content: ', ';
}
.cb-label:last-child:after {
content: '';
}