This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Tagged: Content-submission forms, Toolset Forms
Related documentation:
This topic contains 16 replies, has 3 voices.
Last updated by Christian Cox 6 years, 10 months ago.
Assisted by: Christian Cox.
Hello,
I have 30 main categories and each category has many sub-categories inside it, but I didn't see any option to divide categories and subcategories in different fields. So the user needs to scroll down a too long list. I would like to show first the main categories and then (depending on the user's choose) the matching subcategories. How can I solve this problem in CRED form?
Thanks a lot
Vincenzo
There isn't a simple way to split top-level categories and subcategories like this in a CRED form, unfortunately. One way it can be accomplished requires multiple generic fields instead of a single category field. Create a generic select field that includes all the top-level options. Then create another generic select field that includes the subcategories of one top-level category. Use CRED conditionals to show or hide the subcategory filter based on the selection in the top-level filter. Create additional generic select fields that contain the subcategories of each of the other top-level categories, and work them into your CRED conditional code. Then you must use some custom PHP code and the CRED API to capture the selected values and store them in the backend. I've helped another User do something similar in this ticket:
https://toolset.com/forums/topic/restrict-user-to-select-one-category-only/
However this approach is only practical if you have some knowledge of PHP, you only have a couple of levels of hierarchy in your taxonomy, and if you only have a few top-level categories. Beyond that, it becomes difficult to manage.
Some documentation about these concepts can be found here:
https://toolset.com/documentation/programmer-reference/cred-api/
https://toolset.com/documentation/user-guides/conditional-display-for-form-inputs/
Hello,
I'm trying to solve my problem using custom fields and showed them conditionally with the selected woocommerce category, but I saw that it works only if I use display 'checkbox' for categories, instead I would like to use display 'select', because I don't want to allow the user to select more categories, but only one. How can I do that?
Thank you
Regards
V
Hi Vincenzo,
Christian is currently on holidays but will be back tomorrow to assist further with this.
Thanks,
Shane
I saw that it works only if I use display 'checkbox' for categories
Can you explain this in more detail? I'm not clear how you have this set up. What happens if you use "select" instead of "checkboxes"? Please show me some screenshots showing the wp-admin area with the problem visible.
Hi Christian,
I will try to explain my problem better.
I created the top level categories by using woocommerce "categories" taxonomy. Then, I created select fields that contain the subcategories for each top-level categories. I did that using Advanced Custom Fields plugin. After that I used "Manage non-Toolset Post Fields" to import these custom fields. Now I'm trying to create my form. I'm using "conditional group" function to show the subcategories ('select' fields) depending on the selected category. For example, if the user chooses "Bait & Additives" from "product categories" I want to show the select field with the options for the types of bait. This is the code that I'm using:
[cred_show_group if="($(product_cat) eq 'Bait & Additives' )" mode='fade-slide']
<div class="form-group">
<label>Type of product</label>
[cred_field field='c_01' post='product' value='' urlparam='' select_text='--- not set ---' class='form-control' output='bootstrap']
</div>
[/cred_show_group]
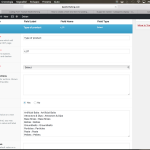
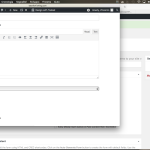
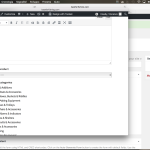
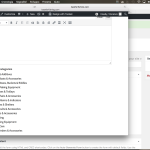
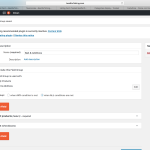
It works only if I leave display='checkbox' in Product Categories form-group, as by default (look at screenshots n. 1 and 2). When I try to change with display='select' it doesn't work anymore. The 'select' fields Type of Product doesn't appear by clicking on "Bait & Additives" (look at screenshot n. 3). It's important for me, because I can't allow the user to publish a listing in different categories, so I can't use checkboxes for product categories, but only 'select'.
Furthermore another strange thing happens. I created a checkboxes field called "section" with ACF plugin and I imported it in Toolset, but it works only with 'select'. When I use it as 'checkboxes' and I submit a new product clicking on one of the options, this selection doesn't appear on the product page in wp admin (look at screenshots n. 5, 6 and 7). Checkboxes is useful for me because some products are part of both 'sections'.
I really need the form working in this way. Please, can you help me?
Many thanks in advance,
Kind regards
Vincenzo
Then, I created select fields that contain the subcategories for each top-level categories.
Can you share a screenshot of the Post Field editor showing one of these select fields and the available options and values? I would like to see how this is configured.
I did that using Advanced Custom Fields plugin. After that I used "Manage non-Toolset Post Fields" to import these custom fields.
May I ask why? If you're going to manage these fields with Types, why not create them in Types? It seems like this is introducing an unnecessary extra level of complexity.
Hi Christian,
here are the screenshots that you asked me.
I think the problem si not the label or the value because they are the same in ACF and Toolset as you can see looking at the screenshots, and everything works with display mode 'checkbox' in product categories. Something happens when I switch the display mode from checkbox to select.
About your 2nd question, I created custom fields by ACF because I tried to use them with WP User Frontend, and they work with it, but I can't use it because it's too limited about conditional logic function. However I also tried to create a custom taxonomy with Toolset including all subcategories of "Bait & Additives" (one of the top-level options) and trying to show it when category is "Bait & Additives", and it also works only with product categories set on display='checkbox', not when I change with display='select'.
Let me know,
Many thanks
Vincenzo
I think the problem si not the label or the value because they are the same in ACF and Toolset as you can see looking at the screenshots, and everything works with display mode 'checkbox' in product categories.
Checkbox conditionals and select conditionals work a bit differently in Toolset, so this is not unusual. In either case, the best practice is to use unique, simple text strings in the value of each option. The ampersand character "&" and the " " space character should not be used. For consistency I recommend using values that match the taxonomy term slugs, with only lower-case letters, numbers, and hyphens. So the option "Bait & Additives" should probably have the value "bait-additives". Update all the options to use values that match their related taxonomy term slugs with only lowercase letters, numbers, and hyphens. Then you may have to resave some posts with the correct options selected to test the conditionals.
Hi,
is the same trouble, it works in 'checkbox' display mode (att. 1,2) not in 'select' (3). In attached the screenshots.
Product category is the woocommerce taxonomy. Type of product is a custom field with values modified as you suggested.
My question is: how can I do to show Type of product using Categories in display 'select' mode?
Please help me because i purchased a many expensive plugin and can't use it.
t.y.
Can I log in to your wp-admin area and see how this is configured? Please provide login credentials in the private reply fields here. Let me know how to find the CRED form on your site.
Okay I understand better now. The Product Category taxonomy select field does not use text slug values, it uses numeric term ID values. I have updated your CRED form to use the following code:
[cred_show_group if="($(product_cat) eq '146' )" mode='fade-slide'] <div class="form-group"> <label>Type of products Toolset</label> [cred_field field='bffc-01' post='product' value='' urlparam='' select_text='--- not set ---' class='form-control' output='bootstrap'] </div> [/cred_show_group] [cred_show_group if="($(bffc-01) eq '1' ) AND ($(product_cat) eq '146' )" mode='fade-slide'] <div class="form-group"> <label>Section Toolset</label> [cred_field field='bffs-0101201' post='product' value='' urlparam='' output='bootstrap'] </div> [/cred_show_group]
Notice that the Product Category is now testing "146" instead of "Bait & Additives". 146 is the term id of Bait & Additives. You can find term ID numbers by hovering over the term in the Product Category dashboard, or in the URL if you click to edit the term. Please update your CRED conditionals to test the term IDs for each group. Let me know if you run into problems.
Hi Christian,
thanks a lot for your great support. I still need your support. I have some other questions:
1) As you suggested me I'm creating custom fields with Toolset, but I noticed that when I create a custom field and try to show it conditionally to another custom field (clicking on "set conditions"), I can only if the last one is a 'select' field and not if it's a 'checkboxes' field. Indeed when I create a 'checkboxes' custom field then I don't find it in "Data-dependent display filters" > "Select custom field" menu. Instead if I create a 'select' custom field I find it there. Is it normal?
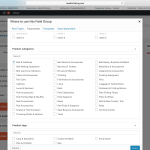
2) I have seen that when I create a new custom field, after "Name and description" there is a box called "Where to include this Field Group". By clicking on edit it opens a popup with some options to set. I tried with: Post type: "Product" - Taxonomies: Product categories > "Bait & Additives" (please look at the screenshots). Then I go on a new product page and click on Product Categories > "Bait & Additives" but the custom field doesn't appear. Why?
3) Is there a way to replace in the form the Rich Text editor in Product Description with the normal text area?
Thanks a lot for your patience.
Regards
V
1) Instead if I create a 'select' custom field I find it there. Is it normal?
Yes, this is normal. Our documentation here mentions that certain field types cannot be used for data-dependent filters:
https://toolset.com/documentation/user-guides/types-custom-fields-conditional-display/
Please note that there are few types of post fields you cannot use as conditions for showing other fields. These fields include the Embedded Media, File Fields (Audio, Video, Image and File Upload field), Multiple Checkboxes field and a WYSIWYG Text Area field. Additionally, repeating fields also cannot be used as conditions for showing other fields.
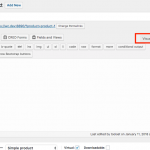
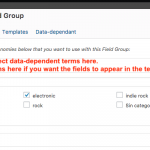
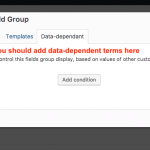
2) I tried with: Post type: "Product" - Taxonomies: Product categories > "Bait & Additives" (please look at the screenshots). Then I go on a new product page and click on Product Categories > "Bait & Additives" but the custom field doesn't appear. Why?
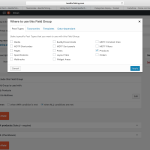
The "Bait & Additives" here refers to the Term editor, not the Product editor. The Term editor is where you edit Term fields. These are not data-dependent terms. If you want to select terms for data-dependent filters, you must click the "Data dependent" tab and select the terms here. See the attached screenshots.
3) Is there a way to replace in the form the Rich Text editor in Product Description with the normal text area?
You can use the "Text" tab instead of the "Visual" tab (see the screenshot tabs.png). If you want to completely remove the Visual Tab, you should check with the WooCommerce support team to see if it's possible. I'm not sure, because it's not something specific to Toolset.