This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Our next available supporter will start replying to tickets in about 0.93 hours from now. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | - | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 |
| - | - | - | - | - | - | - |
Supporter timezone: Asia/Ho_Chi_Minh (GMT+07:00)
Tagged: Views plugin
This topic contains 15 replies, has 2 voices.
Last updated by Beda 5 years, 2 months ago.
Assisted by: Beda.
Hi
I am trying to style labels for filter checkboxes including the "checked" state on my search view via css, but cannot as Toolset renders "label" wrapping "input" ("input" should be before"label").
I also tried your own fix (output="legacy"): https://toolset.com/forums/topic/bug-views-radio-controls-are-incorrectly-nestled-inside-a-label-tag/ - but it apparently only works for radiobuttons, as the last commenter also notes.
Background: My projects needs to show different icons instead of checkboxes (for filtering a search view), which change when you hover or select/check one or more of the checkboxes.
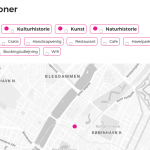
Attached is a screenshot from my development site - just as an illustration of the situation, as it is not finished (just showinf pink dots as "icons" at the moment)... But you can see that I have styled the first row of checkboxes and in the screenshot the first one is selected/checked - but does not respond to the css as it needs the input to be rendered before the label for it to work...
Thanks
I've done exactly what you outline in past. I remember though, I ended up using Custom HTML select inputs to start with, because something was blocking me to proceed with native Views inputs and also because of https://toolset.com/forums/topic/bug-views-radio-controls-are-incorrectly-nestled-inside-a-label-tag/#post-610370
I had not many options to present in the search so this was a feasible workaround for me.
I'll investigate what happens currently and try to either provide a solution or workaround.
Please await my reply in regard here (this may take a while)
I am actually not sure why you say that Toolset produces wrapping labels for checkboxes.
It does not anymore as far I see, and that also would be confirmed in the other ticket.
I see this for checkboxes:
<input type="checkbox" style="add custom style here" class="my_class js-wpv-filter-trigger wpcf-form-checkbox form-checkbox checkbox" name="wpv-wpcf-checkboxes-field[]" value="THE VALUE PICKED" id="form-HASH-11"> <label style="add label style" class="my_label_class wpcf-form-label wpcf-form-checkbox-label" for="form-HASH-11">THE VALUE PICKED</label>
This is not nested.
With the simple CSS as below you can then style that output according to checked/unchecked state:
input[type=checkbox]:checked + label {
color: red;
}
Note, when inserting the Search Checkboxes ShortCode ensure that you pass legacy styling like this:
[wpml-string context="wpv-views"]Size[/wpml-string] [wpv-control-postmeta field="wpcf-checkboxes-field" type="checkboxes" url_param="wpv-wpcf-checkboxes-field" output="legacy"]
This works on the latest Toolset.
Hi Beda
Unfortunately this does not seem to be work in my case, and I don't know why.
First of all "[wpv-control-postmeta" does not work here at all, but "[wpv-control-post-taxonomy", which is the code that Toolset inserts via the view filter button, does work. Why can that be?
Second of all, I have tried inserting "output="legacy"", but it still renders the "input" nested/inside the label? The other ticket I linked said (in the end) only for radio buttons and not checkboxes, but maybe you read it differently? But that is besides the point, I did test it my self, I just wanted to mention it for reference.
Here is my code from the view:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group-search-mus-cats">
[wpv-control-post-taxonomy taxonomy="museumskategori" type="checkboxes" url_param="wpv-museumskategori" class="searc-form-checkbox-element" label_class="searc-form-checkbox-label" output="legacy"]
</div>
<div class="form-group-search-mus-attributes">
[wpv-control-post-taxonomy taxonomy="museumsegenskab" type="checkboxes" orderby="id" url_param="wpv-museumsegenskab" class="searc-form-checkbox-element" label_class="searc-form-checkbox-label"] [wpv-filter-reset reset_label="Nulstil"] [wpv-filter-spinner spinner="...url removed..."][/wpv-filter-spinner]
</div>
[/wpv-filter-controls]
[wpv-filter-end]
And what is rendered in html:
<div class="form-group-search-mus-cats"><ul class="categorychecklist form-no-clear"><li id="museumskategori-14" class="popular-category"><label for="in-museumskategori-14" class="searc-form-checkbox-label selectit"><input type="checkbox" id="in-museumskategori-14" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="arkitektur"> Arkitektur</label><li id="museumskategori-13" class="popular-category"><label for="in-museumskategori-13" class="searc-form-checkbox-label selectit"><input type="checkbox" id="in-museumskategori-13" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="design"> Design</label><li id="museumskategori-11" class="popular-category"><label for="in-museumskategori-11" class="searc-form-checkbox-label selectit"><input type="checkbox" id="in-museumskategori-11" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="kulturhistorie"> Kulturhistorie</label><li id="museumskategori-12" class="popular-category"><label for="in-museumskategori-12" class="searc-form-checkbox-label selectit"><input type="checkbox" id="in-museumskategori-12" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="kunst"> Kunst</label><li id="museumskategori-15" class="popular-category"><label for="in-museumskategori-15" class="searc-form-checkbox-label selectit"><input type="checkbox" id="in-museumskategori-15" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="naturhistorie"> Naturhistorie</label></div>
As you can see from the screenshot the "output="legacy"" does have some effect, but not as I hoped in regards to the nested html...
I am using the latest Toolset.
...and just as a follow up to my reply I have also tested the mentioned radio buttons, which does indeed render the input before the label when using "output="legacy"":
[wpv-control-post-taxonomy taxonomy="museumskategori" type="radios" url_param="wpv-museumskategori" output="legacy" class="searc-form-checkbox-element" label_class="searc-form-checkbox-label"]
HTML with radios:
<div class="form-group-search-mus-cats">
<input type="radio" id="museumskategori-arkitektur" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori" value="arkitektur">
<label for="museumskategori-arkitektur" class="searc-form-checkbox-label radios-taxonomies-title">Arkitektur</label>
<input type="radio" id="museumskategori-design" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori" value="design">
<label for="museumskategori-design" class="searc-form-checkbox-label radios-taxonomies-title">Design</label>
<input type="radio" id="museumskategori-kulturhistorie" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori" value="kulturhistorie">
<label for="museumskategori-kulturhistorie" class="searc-form-checkbox-label radios-taxonomies-title">Kulturhistorie</label>
<input type="radio" id="museumskategori-kunst" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori" value="kunst">
<label for="museumskategori-kunst" class="searc-form-checkbox-label radios-taxonomies-title">Kunst</label>
<input type="radio" id="museumskategori-naturhistorie" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori" value="naturhistorie">
<label for="museumskategori-naturhistorie" class="searc-form-checkbox-label radios-taxonomies-title">Naturhistorie</label>
</div>
But doesn't work with checkboxes...:
[wpv-control-post-taxonomy taxonomy="museumskategori" type="checkboxes" url_param="wpv-museumskategori" class="searc-form-checkbox-element" label_class="searc-form-checkbox-label" output="legacy"]
HTML with checkboxes:
<div class="form-group-search-mus-cats">
<ul class="categorychecklist form-no-clear">
<li id="museumskategori-14" class="popular-category">
<label for="in-museumskategori-14" class="searc-form-checkbox-label selectit">
<input type="checkbox" id="in-museumskategori-14" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="arkitektur">
Arkitektur</label>
<li id="museumskategori-13" class="popular-category">
<label for="in-museumskategori-13" class="searc-form-checkbox-label selectit">
<input type="checkbox" id="in-museumskategori-13" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="design">
Design</label>
<li id="museumskategori-11" class="popular-category">
<label for="in-museumskategori-11" class="searc-form-checkbox-label selectit">
<input type="checkbox" id="in-museumskategori-11" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="kulturhistorie">
Kulturhistorie</label>
<li id="museumskategori-12" class="popular-category">
<label for="in-museumskategori-12" class="searc-form-checkbox-label selectit">
<input type="checkbox" id="in-museumskategori-12" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="kunst">
Kunst</label>
<li id="museumskategori-15" class="popular-category">
<label for="in-museumskategori-15" class="searc-form-checkbox-label selectit">
<input type="checkbox" id="in-museumskategori-15" class="searc-form-checkbox-element js-wpv-filter-trigger" name="wpv-museumskategori[]" value="naturhistorie">
Naturhistorie</label>
</div>
So something is not working when using checkboxes, as the last commenter noted on the other ticket.
Best regards
Andreas
The different search ShortCodes are related to whether you filter Fields or Terms.
I assume for some (probably habit) that you would be using Fields - Term filters instead will output something like [wpv-control-post-taxonomy taxonomy="category" type="checkboxes" url_param="wpv-category" output="legacy"]
, but the logic is pretty much the same.
In any case, you would never copy-paste such code but always insert it with the GUI. This ensures you have the right syntax.
And there, well, the Label encloses the Input, you are right.
This is the approach described here https://stackoverflow.com/questions/5275857/highlight-label-if-checkbox-is-checked (second answer, the implicit association of the label and the input element.)
In this case, you want to add a span or similar to the output text of the ShortCode (Search Checkboxes) like so:
[wpv-control-post-taxonomy taxonomy="category" type="checkboxes" format="<span>%%NAME%%</span>" url_param="wpv-category" output="legacy" ]
That will produce the precise HTML as shown in the StackOverflow, and hence you can then:
:checked + span {
color: red;
}
But I'll ask the Developers why this difference, it is somehow confusing and less easy to customize I feel.
This can be solved only by adding the style I suggested - but you need to add it before>/strong> Views produces the HTML and not after, where currently Views loads the CSS.
So that means you will insert the below CSS just before the actual shortcode for the Search, packed in a style tag, like so:
[wpv-filter-controls]
<style>
input[type=checkbox]:checked + span {
color: red;
}</style>
[wpv-control-post-taxonomy taxonomy="category" type="checkboxes" format="<span >%%NAME%%</span>" url_param="wpv-category" output="legacy"]
[/wpv-filter-controls]
That will do the same as it does for fields or radio.
Can you confirm this works as well on your end?
Thank you so much, Beda!
format="<span>%%NAME%%</span>" works 🙂
But as you said, it would be nice to have same simple solution for both radio og checkboxes implemented.
Best regards,
Andreas
Yes, I'll update you here with whatever news the Developers will share with me in regard.
I also agree this should be unified.
For the purpose of updating the ticket once I know more, I escalate this and will come back as soon as I know more.
This legacy output will not be changed. The idea is to either use the standard Bootstrap output (which you get if you do not output the legacy/raw way), or, when using the raw/legacy output, to work with that "as is".
The Solution I presented as well, unfortunately, binds a risk:
WordPress may stop supporting HTML within ShortCode Attributes, in fact, it already does not support it, it however also does not yet "forbid" this, that's why it works.
The main problem here is that Views simply does not support "custom" inputs for searches.
It offers a set of inputs that can be altered to a given point and no further by intention
The right thing would be to request a "custom" search input builder for Toolset Views, allowing you to pass any kind of input. But this results difficult, as of course there are countless ways to represent a list of checkable items (classically checkboxes or radio list).
Such request could be sent in at https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Please let me know if you can work with the current solution, or if you prefer seeking for other possible approaches
Hi Beda
If I understand you correctly, and I am not sure I get the reasoning, you are now saying, that there is no (permanent) way to archive my goal of changing/styling the checkboxes of the filters?
That is very disappointing. For one, I have already delivered the design to the client, believing that we had a solution. But also, this is not a very unusual request/need to style/change the checkboxes - and can be done with radio buttons in Toolset (though in my case the user needs to be able to choose more than one option - therefor the checkboxes)??
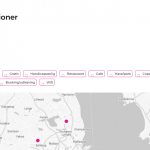
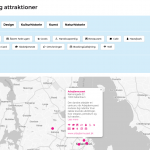
As you can see from the attached image, I need to show icons along with the filter checkbox options (and their titles), for informational, usability and design reasons - among them that I use the icons in the popup boxes to save space fx and need to have them explained elsewhere and so on... It is part of the overall design and logic for the website.
Can't you do another/new attribute like "raw/legacy" for this? Or a custom shortcode of some sort to make it happen (i.e. to move the input tag)?
Requesting a new feature at your website form is not a solution for me, as I see it, sorry to say. I have no way of knowing when or if you will implement it, and it even sounds like you discourage it...
I am saying, the current state of things in the legacy/raw output as used here, will not be changed by the developers.
But what was requested here, will not be done:
https://toolset.com/forums/topic/cannot-style-labels-for-checkboxes-in-checked-state-on-search-view/#post-1316311
(It would be nice to have same simple solution for both radio og checkboxes implemented.)
That is the final decision of the Developers, which I cannot influence, but you can send a request to allow more customizations to those inputs, as above elaborated.
Or, you would have to use the native inputs as they are, but given the customization, you want to/have to implement above is the only I would know of right now.
Yes, I get that.
But you are saying the that solution you provided here: https://toolset.com/forums/topic/cannot-style-labels-for-checkboxes-in-checked-state-on-search-view/#post-1316285 could break with the next WordPress update, right?
So you are also saying, that this is not a viable permanent solution, right?
I mentioned it might break because WordPress might terminate that at any point.
Many sites use these mechanisms, also because there is (currently) nothing that stops it from working, but WordPress generally does not like this approach.
It's usually better to return the HTML in the ShortCode (which Toolset does in both legacy and new format) but of course, this is then always subject to limitations that are not customizable.
This means there is no viable solution that will work forever, that is correct, not with this degree of customization, unfortunately.
Hi Beda
You / other supporters have offered using custom Toolset shortcodes/functions in other cases, fx to wrap around Toolset/views shortcodes/code, that modify the way the particular Toolset shortcodes/code work - like modifying various kinds of outputs...
Would this not be possible in this case?
Best,
Andreas