I am trying to: Enable Standard Bootstrap Tooltip inside the InfoWindow of Toolset Maps.
Mouse-Hovering within the image in the Maps InfoWindos shows the standard-tooltip of the Browser.
I visited this URL: hidden link
I expected to see: Bootstrap Url like other links/img on the page.
What i am doing wrong here? Thanks in advance for pointing me in the right direction.
I use jQuery:
jQuery('a, img, [data-toggle="tooltip"]').tooltip({placement: "bottom"});
Enapling the map:
[wpv-map-render map_id='map-dest-single' map_height="350px" scrollwheel="off"]
[wpv-map-marker map_id='map-dest-single' marker_id='[wpv-post-id]' marker_icon='[wpv-post-body view_template="Marker Icon für Destination"]' marker_field='wpcf-dest-adresse']
<div class="rs-map-info-box rs-horizontal">
<a href="[types field='dest-webseite-url' output='raw'][/types]">
[wpv-conditional if="( $(wpcf-dest-webseite-screenshot) ne '' )"]
[types field='dest-webseite-screenshot' title='Screen der Webseite von [types field="dest-firmenname"][/types]' size='medium' align='center' resize='proportional'][/types]
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-dest-webseite-screenshot) eq '' )"]
Webseite von<br/> [types field='dest-firmenname'][/types]
[/wpv-conditional]
</a>
</div>
[/wpv-map-marker]
Hi, I don't think you will be able to use a tooltip inside a Google Maps InfoWindow (the popup that displays when you click a marker). The InfoWindow panel is designed to crop its contents within the bounds of the rectangular area, and the Tooltip would not be displayed outside the panel. This is just how Google Maps is designed, it's not something Toolset manages.
As a test, you can try this out yourself. Open the page with the map and then open your browser console. Copy and paste the following code into the Console area:
var infowindows = WPViews.view_addon_maps.infowindows;
var map='map-dest-single';
infowindows[ map ].addListener('domready', function() {
jQuery('.gm-style-iw img').tooltip({placement:'bottom'});
});
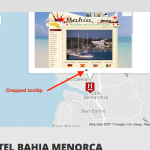
Now close the InfoWindow (click the little "X" icon in the top right corner) and reopen it. Hover over the image and you will see a tiny tiny triangle appear at the bottom of the infowindow. This is all you can see of the tooltip because the rest of it is cropped by Google Maps. See the attached screenshot. Toolset won't be able to help you resolve this issue - it's just how your Tooltip plugin and Google Maps work. Instead, you are able to use the standard Marker Title and Popup fields to display a title and description. Please see the "Marker Title and Popup" information here:
https://toolset.com/documentation/user-guides/display-on-google-maps/
Let me know if you have any additional questions about this.
ok, thanks for your answer and effort you Christian.