Hi
I have BeaverBuilder theme + plugin site that uses a BB template for the site footer. I wish to use toolkit layouts for the posts as well as for a CPT called historical-item. When the footer is displayed on the CPT layout page the BeaverBuilder content in the footer gets all messed up. I have worked through the CSS and it appears additional P tags are being inserted. This has been confirmed by BeaverBuilder support who advise that p and br tags are being inserted by layout
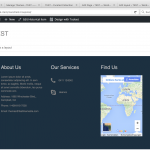
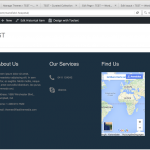
If you compare the frontpage hidden link with hidden link you will see the rendering issue.
Any help would be appreciated
Thanks, Dean
To help you with this issue, which I can so far confirm on your Website, I need:
1. A site's Snapshot of your Website
(shared via Google Drive or DropBox)
2. The Links or step by step to the Edit Screens of Beaver Builder and Layouts you use.
3. A surely updated Beaver Builder Theme and Plugin
I will then replicate this on a clean install with as less custom HTML and CSS as possible and if still replaceable, report to our DEV.
Please adde exact description where and how I can see the content (edit screens) in the Site's Snapshot you will send me.
We usually recommend the free Plugin "Duplicator" for this porpoise.
If you already know how Duplicator works
(http://wordpress.org/plugins/duplicator/),
please skip the following steps and just send me the installer file and the zipped package you downloaded.
★ Duplicator Instructions
hidden link
Send me both files (you probably want to use DropBox, Google Drive, or similar services, as the snapshot file will be quite big)
❌ IMPORTANT ❌
Remember to create or keep an admin account for me before creating the snapshot, or I won't be able to login. You may delete the new admin account once the snapshot has been built.
I will enable your next answer as private so you can provide me the information securely.
Thank you
I am downloading the package now
Due to my working schedule I might be back to you only on Sunday.
Please stand by while I work on this.
Thanks
I apologize my unkowledge of Beaver Builder, but how do you actually assign a Template of that plugin to a Post or Post type?
I can not find the setting for it.
I am seeing the issue, but must replicate it on a native Toolset Theme and Layouts / Beaver Builder at a minimum
For this I installed beaver Builder on another Test site but can't figure out how to actually assign the Template to my Posts.
Can you show me this?
Hi Beda,
In the admin menu there is a templates option. If you view this area you will see a template called 'Site-Footer' and it has a slug of site-footer.
To assign this to the footer you need to use a BeaverBuilder shortcode and apply this to the footer via the WordPress customiser. Within the Customiser select Footer \ Footer layout and you will see [fl_builder_insert_layout slug="site-footer"] in the text.
I hope this covers what you were after
Thanks, Dean
Thank you for the infos
I disabled the Child theme, unassigned the Layout, re-enabled the Child Theme and re-assigned the layout.
As well I ONLY use Toolset and Beaver Builder Software.
I'm not seeing the issue anymore.
With or without layouts, the Footer created by Beaver Builder looks the same.
I attached Screenshots to see this.
Is there anything I miss here?
Thank you
Hi Beda,
I tried this and if I created a new layout that only added text or inserted the post-title field then the footer did format correctly.
However when I added the post-body field to the layout the footer problem reoccured. I have included the layout configuration screen.
Thanks, Dean
Hi Beda
I tried this and with a layout that only included text or the post-title field it worked
If however I included the post-body field the footer layout issue reoccured. I have included a screen shot of the layout setup
Regards, Dean
Can you try to add suppress_filters to the ShortCode that you use to display the Post Body?
https://toolset.com/documentation/views-shortcodes/#wpv-post-body > suppress_filters (opt)
This could solve the problem.
Thank you
Hi Beda
I have tried this and it has made no difference. The issue remains.
Regards, Dean
You are correct.
I apologize I did not test this case.
I escalated it to our DEV Team to have a look.
Thanks for your patience on this.
Hello,
I’m Adriano, Toolset support lead and I have been escalated to this thread. I’ll give my best to help you to achieve your needs through Toolset components.
We've addressed this issue, for now please use the workaround below:
add_action( 'init', 'fix_beaver' );
function fix_beaver(){
$has_been_removed = false;
add_action( 'ddl_before_frontend_render_cell', function ( $cell, $renderer ){
if( $cell->get_cell_type() === 'cell-content-template' ||
strpos($cell->get_content()['content'], 'wpv-post-body') === false ){
if( class_exists('FLBuilder') ){
remove_filter( 'the_content', 'FLBuilder::render_content' );
$has_been_removed = true;
}
}
} );
add_action( 'ddl_after_frontend_render_cell', function( $cell, $renderer ){
if( $has_been_removed ){
add_filter( 'the_content', 'FLBuilder::render_content' );
$has_been_removed = false;
}
});
}
Just paste this in functions.php.
Please let me know if you are satisfied with my reply and any other questions you may have.
Regards,
Adriano Ferreira
Hi Adriano,
Thanks this does resolve the issue. You mention its a work-around, does this mean there will be a future change to Toolset-Layouts to correct this, or is the source of the problem BeaverBuilder. I am asking as should I go back to BeaverBuilder and raise a ticket for them to resolve something ?
Thanks for your help
Regards, Dean
Hello Adriano
I have found this the same issue apply if I insert a view onto a page. I have a parametric search page and the footer layout issue is continues on this page. The issue is fixed on pages that use layout.
The other pages do not use the layout modified page template, ie the_ddlayout( 'default-layout' );
Is there another action tag I need to target instead of ddl_before_frontend_render_cell
Thanks, Dean