Hi,
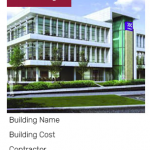
When creating a view, how can a background image be used using an image from the post. I have attached an example.
I am able to do this with the title above the image but I want it overlaid on the image which could be the featured or a toolset field upload.
Is this possible and if so can you point me in the right direction please?
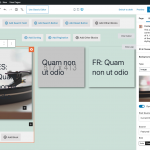
Hello, when you create a View you can place a Container block in the loop, then set the background of that Container block to use a dynamic source like the post's featured image or a custom image field. Any content you place in that container will be displayed over the background image. I'm attaching a screenshot here showing an example of a Container block with a background image coming from the post's featured image field.
Does this help achieve what you are looking for?
Hi Christian,
Thanks for a super fast reply. I had just found that option as it happens but I don't seem to have the styling controls to make the full pic show - it is showing a zoomed in portion. I could get into applying CSS to it of course but do wonder if I am missing an obvious styling feature?
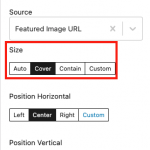
The options "Auto", "Contain", "Cover", and "Custom" give you a few different options for resizing the background image. The option "Contain," for example, will resize the image proportionately so that the entire image is displayed in the available container without cropping. The option "Cover" will resize the image proportionately so that the entire space is covered, cropping out any overflow. "Custom" allows you to set a specific height and width for the image, scaling without maintaining the original image proportions. You can set the vertical and horizontal position of the background as well as repeating options if you want to use the image as a repeating pattern or "tile".
Is there a specific resize effect you're looking for?
Contained is what I was looking for but it does not seem to work. I have tried so many options now though that I think I will clear it all out and start again. See where I end up then. Finished for the day now so will get back in the morning.
Thanks for your help
Okay I'll stand by for your update. I'll activate private reply fields here so you can share a login if necessary, I can take a closer look if things are not working as expected. Let me know a URL where I can see the View with this container element.
My issue is resolved now. Thank you! The issue was browser caching causing unpredictable results at first and then that the inner content needed to have a min height.