I've made a list with events. After each event, there will be a link to register for that specific event. So I made a second CPT, registrations, and added a form to register.
However, I don't want users to have to select the event in the form again, that should be auto populated, and the event data should as well (so the date, times and location should be filled in in the form automatically).
Another option is using a contact form that can get data from the url, but then I have to add parameters to the url. So it should be something like /register?date="25042020"&time="09:00"&location="venue1"
So how I can achieve one of those options? I've been reading topics for an hour already, but can't figure it out.
However, I don't want users to have to select the event in the form again, that should be auto populated, and the event data should as well (so the date, times and location should be filled in in the form automatically).
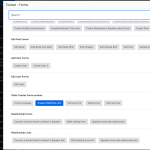
Hi, you can display information from the Event without having it entered in the Form. Rather than capturing and duplicating all the Event data in a Registration post, it would make sense to use a one-to-many post relationship here. Events would be the parents, and Registrations would be the children. Then this process for creating child posts is somewhat automated with the cred_child_link_form shortcode. Click the Toolset Forms button above any visual text editor to insert a Child Form Link shortcode (see link-shortcode.png). The link created by this shortcode will pass one URL parameter into the page containing the Registration Form. That one URL parameter is the parent Event ID. That will be used to create the post relationship between Event and Registration behind the scenes when the Form is submitted. We have some documentation about these features available here:
https://toolset.com/documentation/post-relationships/selecting-parent-posts-using-forms-create-child-items/
https://toolset.com/documentation/user-guides/front-end-forms/cred-shortcodes/#cred_child_link_form
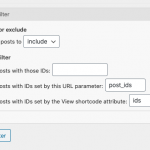
To display Event information on the page containing the Registration Form, you can display a View of Events filtered by post ID set by a URL parameter (see query-filter.png). You can change post_ids to match the URL parameter generated by the Child Post Link shortcode. In the loop of this View, display Event information like venue, date, time, etc. Let me know if you have questions about this.
Of course if I've misunderstood what you want to accomplish and you really just want to use URL parameters to set the value of some fields in a Form, use the urlparam attribute on the cred_field shortcode to set the value of the field using a URL parameter. You must enable "expert mode" in the Form builder screen. Then you'll see a cred_field shortcode corresponding to each field. You must add the urlparam attribute and set it to match the URL parameter you plan to use to pass this value into the page. For example to use the URL parameter location for some field:
[cred_field field='your-field-slug' urlparam='location' force_type='field' class='form-check-input' output='bootstrap']
Note that the data formats must match. For example, a datepicker field must be set by Unix timestamp value, not a formatted date. Let me know if you have specific data format questions.
Hi Christian,
Thanks for your response. This project was a last minute thing that had to be done over the weekend so I went for another solution in this case.
However, I'm glad to know Toolset offers a few ways to do such a thing. I'll try it out on my test site when I have some time.