This thread is resolved. Here is a description of the problem and solution.
Problem:
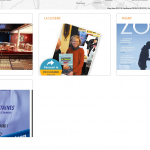
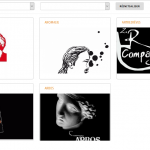
Two pages an image does not have the same height as the others.
Solution:
Fix this issue by adding following CSS in your theme’s style.css file or custom CSS file.
.row.equalize {
display: flex;
margin-bottom:20px
}
.row.equalize > div {
display: flex;
}
.compagnieA {
width: 100%;
}
Relevant Documentation:
This support ticket is created 6 years, 10 months ago. There's a good chance that you are reading advice that it now obsolete.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | - |
| - | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
This topic contains 4 replies, has 2 voices.
Last updated by 6 years, 10 months ago.
Assisted by: Noman.