Dear Sir/Madam,
Sorry for my late reply to ticket https://toolset.com/forums/topic/always-adding-some-space-for-the-first-slider/, the ticket was closed but I still need the support.
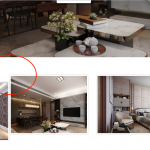
I have a slider built by Views, the first slider always adding some space above, I capture the transition between first and second slider (see screenshot)
Here is the code of the Views
Loop Editor
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop>
[wpv-post-body view_template="Banner Slider - slide"]
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Templates for this View
[wpv-conditional if="( $(wpcf-banner-url) eq '' )"]
<img src="[wpv-post-featured-image size="full" output="url"]">
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-banner-url) ne '' )"]
<a href="[types field='banner-url' output='raw'][/types]"><img src="[wpv-post-featured-image size="full" output="url"]"></a>
[/wpv-conditional]
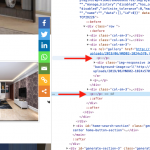
It's unusual, I can see some extra paragraph tags added in the first row of results (see the screenshot here). After the first page of results, the paragraph tags do not appear in the results. Can you try adding suppress_filters="true" in the template tag, like this:
[wpv-post-body view_template="Banner Slider - slide" suppress_filters="true"]
Dear Christian Cox,
I am so sorry that I copy the wrong code but also similar Views, I added the suppress_filters="true" to the wpv-post-body but not work
Here should be the correct code
Loop Editor
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
<div class="row ">
<div class="col-sm-3">[wpv-post-body suppress_filters="true" view_template="loop-item-in-home-slider-gallery"]</div>
[wpv-item index=other]
<div class="col-sm-3">[wpv-post-body suppress_filters="true" view_template="loop-item-in-home-slider-gallery"]</div>
[wpv-item index=4]
<div class="col-sm-3">[wpv-post-body suppress_filters="true" view_template="loop-item-in-home-slider-gallery"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-3"></div>
[wpv-item index=pad-last]
<div class="col-sm-3"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Templates for this View
<a rel="gallery" href='[wpv-post-featured-image size="large" output="url"]' class="fancybox image"><div class="img-responsive img-thumbnail ratio-4-3" style="background-image:url('[wpv-post-featured-image size="large" output="url"] ')"></div></a>
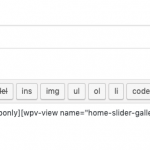
Finally, I find the issue from my page by adding custom shortcode (see the screenshot), I add this because I want to hide this 4 columns slider on mobile view.
Shortcode
// [desktoponly] shortcode
function desktop_only_shortcode($atts, $content = null){
if( !wp_is_mobile() ){
return wpautop( do_shortcode( $content ) );
} else {
return null;
}
}
add_shortcode('desktoponly', 'desktop_only_shortcode');
I am sure there is no space between the shortcode and wpv-view
Should I determine the desktop or mobile in View instead of in Page? How can I do that?
Best regards,
Kelvin.
My issue is resolved now. Thank you!