This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
This topic contains 32 replies, has 2 voices.
Last updated by kristenM 2 years, 8 months ago.
Assisted by: Nigel.
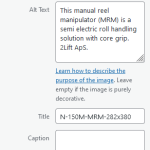
I'm building a View of a group of products generated via a taxonomy. On each product I have inserted an image and to every image I have created ALT text in image property.
If I make a browser "inspect" of this Page: hidden link and scroll halfway down to Model RM: Mandrel with Rollers you can via "Inspect" see that this image has an ALT text.
But if you look at the image above (Model MRM: Manual Roll Manipulator - or - Model ERM: Electric Roll Manipulator) they have no ALT text although it is present in images.
Do you have any idea of what I have to do?
Best regards
Kristen
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Kristen
I note that this is a multilingual site, I wonder if the cause is related to differences in the workflows of adding the images and translating their texts.
Could I start by asking you to share your debug info? (hidden link)
How are the images output? They are generated by a View, yes? A View created with the legacy editor and shortcodes? Or with the block editor and an Image block?
Hi Nigel.
Thank you for your reply.
Yes the site is multilingual using WPML.
The output is generated with Views Blocks in Gutenberg Editor using Toolset Blocks.
If you need anything else - just tell me.
I look forward hearing from you.
Best regards
Kristen
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Thanks for that.
First, I see you are using WPML Media plugin. Do you need to? (You only need it when you want to display different images on different languages; if you are displaying the same images but need to translate the image texts like alt text, you don't need the plugin, and it adds a layer of complexity that may not be needed.)
Second, can you clarify if the workflow was the same in each case, or different?
You uploaded an image in one language, then translated the content it belongs to to another language using the same translation editor? Or might it have been different?
What were the steps?
Hi again Nigel.
@First: That's a good question that I'll take with WPML as I did understand I should use it for translating texts.
@Second: The workflow in adding ALT text is the same. I go to the individual product Page, edit it, click on "Featured image" and insert an ALT text in the field.
I have only used WPML as translation editor and we have actually just started on ALT text for the english version.
Best regards
Kristen
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, thanks for clarifying.
Would it be possible for me to get access to the site?
If I can't spot the problem I may need a copy of the site to install locally so I can trace what's happening with the code execution responsible for outputting the alt text, would that be okay?
Let me mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete.
Be sure to have a current backup of your site.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, that comes up with invalid account details and I can't log in.
Could you check and edit your last reply with updated details?
Sorry it didn't work.
I've updated the password and saved the user again. Hope it works this time.
Best regards
Kristen
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, I've taken a look, thanks for that.
We have a current open issue relating to Views when WPML is active and you are outputting images, which may tangentially be affecting this.
I'd like to update Toolset plugins with patched versions that include a fix for that issue, if that's okay?
The developer for this particular issue is off today, back tomorrow, so I'd like to do that tomorrow.
Hello Nigel.
Go ahead and try. The customers SEO-employee is breathing me down my neck about this problem, so if you can fix it that would be great.
Best regards
Kristen
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, the developer in question is sick and I need him to be able to generate a plugin version including that fix. He said he should hopefully be back tomorrow.
I'll be on this as soon as I can.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, the fix didn't help, so I had to roll up my sleeves to dig into the issue.
I found the reason why this happens to some images but not others.
You are likely aware that when you upload images to WordPress it automatically generates different images sizes, which you can see if you check the wp-content/uploads directory.
With a default theme when I uploaded the file captain_underpants.png on my test site, it automatically generated these images, too:
captain_underpants-150x150.png
captain_underpants-300x194.png
captain_underpants-768x497.png
When Toolset is outputting an image it needs to identify the attachment post created when the image was uploaded to the media directory (that's where the text is stored), and to do that it takes the image name and strips it of any size information (e.g. strips -768x497) to get back to the original image name, i.e. captain_underpants.png in the example above.
So this is where things go wrong with some of your images.
It seems that you have uploaded images to the media library that already have height and width in the filename in the same format.
So, using some specific example from your site, you uploaded an image with the name N-150M-MRM-282x380-1.png.
WordPress then generated different sizes, like so:
N-150M-MRM-282x380-1-150x150.png
N-150M-MRM-282x380-1-223x300.png
(It's a small image already, so it didn't generate larger sizes.)
Now when Toolset strips the size details to get back to the original name it arrives at N-150M-MRM-1.png, but there is no such image and so attempts to locate the corresponding attachment post with the image texts fail.
I am going to raise this with the developers—it should be possible to improve upon the regular expressions used for this so that it only strips out the size parameters added by WordPress—but in the meantime if you want to fix it on your site, I suggest you delete such images from the media library and then re-upload versions of the image with "normal" filenames that don't already include the size parameters.
Oh, and a reminder that you don't need the WPML Media plugin on your site, I recommend you remove it.
Hello Nigel.
Thank you for your work so far.
The texts and images are original imported from a Joomla site and that is why the images has the names they have.
I really hope you can come up with a fix for these because there are over 1000 images on the site.
Will you keep me informed when you have a solution please?
At first I didn't know how to uninstall the WPML Media plugin - because I went to the "registered" page - but I've found it as a plugin and now I have deactivated it.
Best regards Kristen
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, well I looked at the regular expression myself and on my own test site modified it in such a way that it works with the kind of filenames you are using.
You can try the same thing on your site until such time as the developers include the fix in a plugin update. (Note we will very soon release some hotfixes and the fix won't be included, so if you make the change now then update Toolset Blocks, then you'll have to re-apply the changes.)
You can edit the plugin file wp-content/toolset-blocks/vendor/toolset/blocks/server/Block/Image/Content/Placeholders.php, and update line 106 so that a different regular expression pattern is used, i.e.
$src = preg_replace( '/(\-[0-9]{1,10}x[0-9]{1,10}\.)([^\s]*)/', '.$2', $matches[1] );
Hello Nigel and thank you for your effort.
I have tried exchanging the line above in Placeholder.php - but it doesn't look like it works on this page?
hidden link
As you can see in the images I have input ALT text but it is not shown when I use inspect.
Is there any thin I do wrong or have misunderstood.
Best regards
Kristen