I have the Events CPT created by Tickera plugin.
I had some troubles in the past with repeatable groups not saving in this cpt but this is now solved with the types new update.
I created a custom field called "Fecha campamentos futuro" and two post forms, one to add and one to edit.
Since we need to first add the Camp and then add the dates and prices, I created a button in the "¿Cuándo?" section that should allow the post author (and only him/her) to add new "Duración".
I also created a view to show Duración field.
I have several problems:
1. Button is appearing for every one not only the author (I need something like the edit link form)
2. New "duraciones" are saved correctly in the post but are not being shown by the view.
Link to a page where the issue can be seen: hidden link
1. Button is appearing for every one not only the author (I need something like the edit link form)
Edit the Content Template: hidden link
Wrap the link in conditional HTML that tests the current User's ID against the post's author ID.
https://toolset.com/documentation/user-guides/conditional-html-output-in-views/
https://toolset.com/documentation/user-guides/views-shortcodes
Here are the two shortcodes you can use in the conditional:
[wpv-current-user info='id']
[wpv-post-author format='meta' meta='ID']
2. New "duraciones" are saved correctly in the post but are not being shown by the view.
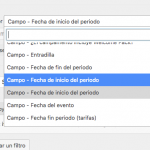
If you try to sort or filter by a custom field, posts that have no value for that custom field will never appear in the results. I think you have multiple custom fields named "Campo - Fecha de inicio del periodo" - see the screenshot. It's confusing. I think you had the wrong one selected, so I changed it. Now the RFGs seem to be showing as expected. Can you confirm?
Hi Christian,
Thanks for fixing the second part.
I tried using a conditional expression to hide the button but I think I might be doing something wrong.
[wpv-conditional if="( '[wpv-current-user info='id']' eq '[wpv-post-author format='meta' meta='ID]')" debug="true"] <a class="gem-button gem-button-size-small gem-button-style-flat gem-button-text-weight-normal" href="<em><u>hidden link</u></em>">Añadir tarifas y precios</a> [/wpv-conditional]
It can get tricky when you have multiple nested quotation marks. Try this alternate version:
[wpv-conditional if="( '[wpv-current-user info="id"]' eq '[wpv-post-author format="meta" meta="ID"]')" debug="true"] <a class="gem-button gem-button-size-small gem-button-style-flat gem-button-text-weight-normal" href="<em><u>hidden link</u></em>">Añadir tarifas y precios</a> [/wpv-conditional]
Thanks Christian!
Now it works perfectly.
But I have one last issue.
1) Since adding RFGs from the front-end needs to be done in two steps, our authors/vendors would need to choose the parent cpt to associate that discount or period.
Any chance that we can show here only the events that belongs to that author/vendor?
Thanks!
1) Since adding RFGs from the front-end needs to be done in two steps, our authors/vendors would need to choose the parent cpt to associate that discount or period.
You can automatically set the parent post ID using a URL parameter, and hide the select field from your vendors. When you create a link to the page with the Form that creates RFG posts, you can add the parent post ID in a URL parameter like this: http://yoursite.com/add-rfg-page?campid=12345
Then in the Form you can add that URL parameter to the parent select field and wrap it in a hidden div like this:
<div class="form-group" style="display:none;">
[cred_field name="your-parent-select-field-slug" urlparam="campid"]
</div>