I am trying to: display CPT items 4 across, 8 per page, with AJAX manual pagination.
Link to a page where the issue can be seen: hidden link
I expected to see: consistent styling as successive pages load via AJAX.
Instead, I got: broken styling so that column content spills outside the margins.
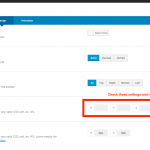
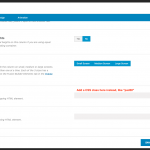
Hi, it looks like you're using the Fusion Builder to design this loop template, am I correct? Try turning off AJAX pagination to see if the problem is resolved. If so, then the fastest solution is to use CSS to add padding instead of using the spacing options in the Fusion builder's design tabs. There are some limitations to Views AJAX pagination with 3rd-party plugins and builders, and most of those limitations occur when these row- or module- or column-based design styles aren't applied correctly. In this case, the padding settings seem to be the main issue. They're applied on the first page, but not later pages. See the screenshots here for an example using a Column block. I would add a CSS class to the block where the padding designs are applied in Fusion Builder. Then in your theme's CSS or in Appearance > Customize > Additional CSS, add some CSS rules to help override those padding settings. I can help a bit if you get stuck on the CSS overrides, let me know.
Thanks, that's helpful, but while I made the change, it's still breaking upon changing pages (just not quite as bad). I added the class "homesite-archive-column" to the Fusion builder column, and then this CSS:
.homesite-archive-column { padding: 10px; }
After it breaks, I can inspect the code and achieve the correct appearance if I apply padding of "10px 40px" but obviously that's a problem since it's not like I can add it after the ajax action, and it's also crazy that the columns would exceed their containers (by 15px on each side). I'm truly mystified.
Aha! It was at the container level, which had 2 different sets of defaults. I thought it was set on the 0px padding default, but for full-width it's "0 30px." I overrode that, then added CSS and it's working now. Thank you for the insight on the CSS/AJAX issue. That gave me the tools I needed to correct the problem!