This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Our next available supporter will start replying to tickets in about 0.54 hours from now. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views plugin
This topic contains 56 replies, has 3 voices.
Last updated by Akhil 5 years, 4 months ago.
Assisted by: Nigel.
Hi, i have warning on pagespeed test.
48 render blocking scripts being loaded in the HEAD section of the wordpress. mostly from toolset.
"636.9KiB of JavaScript is parsed during initial page load. Defer parsing JavaScript to reduce blocking of page rendering."
/wp-includes/js/mediaelement/mediaelement-and-player.min.js (132.7KiB)
hidden link (96.1KiB)
/wp-includes/js/jquery/jquery.js (86.8KiB)
/wp-includes/js/jquery/ui/datepicker.min.js (29.7KiB)
/wp-includes/js/backbone.min.js (21.0KiB)
/wp-includes/js/underscore.min.js (15.0KiB)
/content/plugins/types/vendor/toolset/toolset-common/toolset-forms/js/main.js (13.4KiB)
/content/plugins/wp-views/embedded/res/js/jquery.wpvmap.js (5.0KiB)
/content/plugins/types/vendor/toolset/toolset-common/toolset-forms/js/date.js (3.9KiB)
/wp-includes/js/jquery/ui/core.min.js (3.3KiB)
/wp-includes/js/mediaelement/wp-playlist.min.js (2.8KiB)
/wp-includes/js/jquery/suggest.min.js (2.8KiB)
/content/plugins/layouts/resources/js/ddl-layouts-frontend.js (1.8KiB)
/wp-includes/js/wp-embed.min.js (1.2KiB)
/wp-includes/js/mediaelement/mediaelement-migrate.min.js (1.1KiB)
/wp-includes/js/wp-util.min.js (1001B)
/wp-includes/js/mediaelement/wp-mediaelement.min.js (759B)
/content/plugins/layouts/resources/js/ddl-tabs-cell-frontend.js (565B)
i did some search and manage to deque and enque some of the scripts.
balance with this.
the issue is i am not sure which script should be loading at the " archieve" and post type page.
1. post -type is very direct , able to exclude from the enque but no ide about the archive page.
2. i have 10 custom post type. i need to create for all ? perhaps regex ?
3. moreover there is taxonomies page and archives to consider too.
i am in total lost. Please guide..
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Dee
I need to look a little deeper into this to see if it's possible to push enqueuing jQuery into the footer, and then all of the dependant scripts would be enqueued in the footer, too.
I'm out of time today, I'll check in the morning.
Ok. Thanks. I tried to dequeu using the plugin but doesn't work.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I'm having to do quite a bit of research, but it will hopefully be worth it as I'll be able to share the solution with others.
Sorry to keep you waiting, I am on it.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Many scripts are declared as dependencies of jQuery, so the "simplest" solution seems to be to move jQuery so that it is added in the footer rather than the header, which will take all of its dependencies with it, meaning few if any scripts appearing in the head and giving you the warning about render-blocking scripts.
I went round and round in circles trying solutions to change jQuery so that it is moved to the footer, before reading that it is essentially impossible since WordPress 3.9, meaning that the many "solutions" still available on line mostly won't work.
I did stumble across a somewhat blunt-instrument approach, which appears to work.
Namely, you remove the hooks which are used to add scripts to the head.
If they don't get added to the head, they get added to the footer, which is what we're looking for.
Here's the code you can use:
function tssupp_brute_force_footer_scripts() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
}
add_action('wp_enqueue_scripts', 'tssupp_brute_force_footer_scripts');
There is one drawback with this method.
Any inline script tags that appear in the body will be parsed before jQuery is enqueued, so may need tweaking to work on the document ready event before relying on jQuery. If you are not adding any custom JS then you would hopefully not run into the problem, except...
the way custom CSS that you add to Views editors is handled involves inline JS which does depend on jQuery, so it rules out you adding and custom CSS via the Views editors, you would need another solution.
Thank you, Nigel.
Yes many or most of them depended on jquery. using a plugin such as async javascript doesn't work too.
1. The script looks like a general force script, I did test that too. if yours working then not mine then I'll I have dig deeper in my site. let me confirm that soon.
2. I am not a fan of using the custom CSS and script boxes as it creates external files. I just add using " custom CSS and js" plugin, but it does get complicated when to assign them, using regex etc, I would need lots of help in that area.
will follow up soon.thanks.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Again, I'm just tidying up my queue, so let me mark this as awaiting feedback.
Thanks. will follow up soon.
Hi nigel
This is the result after the implementations.
hidden link
is there anyway to improve this ?
it seems the toolset script and styles is loaded in every single page, i understand somewhere that its for "view" that can be loaded anywhere, do we have control over this ? example if there is no toolset elements presnt dont load the script and style etc ?
May i know who is in charge of toolset optimizations ?
Thank you .
I can, of course, using a custom plugin such as hidden link or hidden link . I would like to know if toolset has a function for this purpose.
2. there are cases when even after using this plugin, the script still being loaded. Example the toolset map scripts,
Let's explore, you can request for access now. Site is ready to optimise :).
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
There is a general problem with Toolset assets in that when building the page on the server it is not known what's needed until building the page is almost complete, because Views, maps, forms etc., could all be added in the page footer. Hence Toolset tends to enqueue the key assets that might be required on the page.
It's not easy to do much about the stylesheets because CSS should be loaded in the head, but we could improve the situation for scripts.
It has been looked at before but is not being currently worked on, and so if you want it to be prioritised you should submit a request at https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
The alternative is go through the list of styles and scripts added to your pages on the front end one by one and dequeue them on pages where you know they are not needed (using https://developer.wordpress.org/reference/functions/wp_dequeue_script/).
We don't have a categoric list of which assets are needed where, and so it might require some trial and error on your part.
But I do recommend you submit that request.
Nigel, sorry to disappoint you.
I have lost confidence in the new toolset submit request feature.
if you remember previously this feature was recorded and votes were accepted, sadly all changed suddenly without even informing the members, what happened to all those requests?
anyway, I will still send the request [i left with no choice ] even though I have zero confidence that someone will read or reply.
It's not easy to do much about the stylesheets because CSS should be loaded in the head, but we could improve the situation for scripts. >> CSS that needed loading in HEAD is fine, BUT not the css that not needed,
The alternative is go through the list of styles and scripts added to your pages on the front end one by one and dequeue them on pages where you know they are not needed (using https://developer.wordpress.org/reference/functions/wp_dequeue_script/).>> i am not sure why , some or most of the script doesnt respect this wp function. maybe its not properly queed or coded i am not sure, you can try on the [23] => views-map-script to confirm.
Thanks
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I saw that you submitted the request.
Actually, the form was introduced because it goes directly to the product manager and it gives them a more direct connection with clients and helps them get a sense of client priorities. It is the product manager who decides amongst the competing demands for developer resources which work gets scheduled first.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
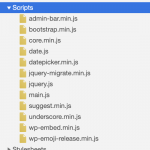
I just ran a quick test, checking the scripts which are loaded when viewing the Sample Page (no Toolset content) on a new WordPress site that has Toolset Types, Views, Forms and Maps active.
In screenshot 1 you can see there are 19 scripts loaded on the page (vs 3 when there are no plugins active).
Let's say I want to dequeue the "wpv-pagination-embedded.js" script.
To do that, I need to know the "handle" that was used to enqueue it.
I can check that for any script by dumping the global $wp_scripts object to my debug log from a suitable hook, e.g.
function custom_scripts( ){
global $wp_scripts;
error_log('wp_scripts: ' . print_r($wp_scripts, true));
}
add_action( 'wp_print_scripts', 'custom_scripts', 9999 );
Here's what I find for the pagination script:
[views-pagination-script] => _WP_Dependency Object
(
[handle] => views-pagination-script
[src] => <em><u>hidden link</u></em>
[deps] => Array
(
[0] => jquery
[1] => jquery-ui-datepicker
[2] => wp-mediaelement
[3] => wp-playlist
[4] => underscore
)
[ver] => 2.8.1
...
)
The handle I need is "views-pagination-script". Note that it has several dependencies. If no other enqueued scripts have these dependencies, the dequeueing this script should also drop those.
So let's try with
function custom_scripts( ){
global $wp_scripts;
wp_dequeue_script( 'views-pagination-script' );
}
add_action( 'wp_print_scripts', 'custom_scripts', 9999 );
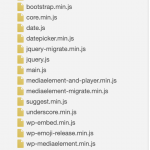
You can see the results in screenshot 2, where we now have just 12 scripts loaded. So because its dependencies may have dependencies, getting rid of the pagination script actually removed unnecessary 7 scripts.
You can continue in the same vein removing other scripts added by Toolset that you know are not needed.
And, of course, you need to be adding conditions, to only remove the assets on pages where you know they are not needed.
I've set myself a task to do some further testing and then document the results as a reference until such time as it can be controlled in through the settings.