Tell us what you are trying to do?
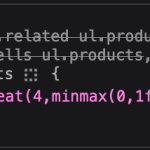
make a 4-column custom archive grid. The four columns display inside div.tb-grid, which is displaying at 242.5px wide, rather than occupying the full width of its container. If I disable the rule in the screenshot, the problem goes away, but I'm assuming that I shouldn't have to do that?
Is there any documentation that you are following?
no
Is there a similar example that we can see?
What is the link to your site?
hidden link
BTW that CSS rule is being applied to <ul class="products columns-4">
I found the solution on the GeneratePress forums. For anyone else who needs this:
.woocommerce .wc-columns-container.wc-columns-4 .products {
grid-template-columns: none !important;
}