Your Toolset-based theme comes with auto-generated documentation. On this page, we explain how you can publish it to your site and further enhance it through some fast improvements.
Publishing auto-generated documentation
The first thing you need to decide is where you would like to publish your theme’s documentation. Usually, this would be on the website that hosts your theme.
Getting the documentation page content
To begin, go to the Toolset-based themes section on your Toolset account page. There, click the Documentation button in the column with the latest version number.
A dialog box with the auto-generated theme documentation appears. Note that the documentation features all the basic HTML elements as well. Click on the Copy to clipboard button and go to your site’s WordPress administration.
Creating the documentation page in your site
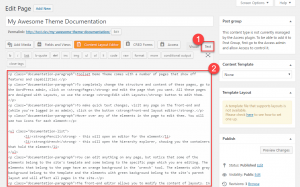
Now, in your site’s WordPress administration click to create a new page. Make sure that the editor is in the Text mode and paste the contents you copied in the previous step.
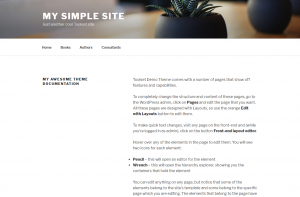
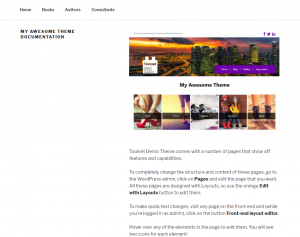
Auto-generated documentation does not feature any styling. It will adopt the styling from your theme and render it similar to any other page on your site.
Adding images to liven up your theme’s documentation
While auto-generated documentation is comprehensive, it features only text. We recommend adding some images and screenshots to it. This will make it easier to read and understand.
The following are suggestions on where you could add images to your theme’s documentation page.
Start of the documentation page
Adding a nice image representing your theme at the start of the documentation page is a nice way to visually introduce your theme.
Important theme pages
Documentation lists all the important theme pages with a list of customization options and instructions on how to apply them. Displaying a front-end image of each page makes it instantly recognizable to the user.
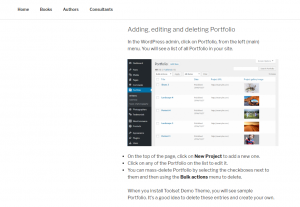
Important backend pages
Documentation features instructions on how to customize the elements of your theme, such as custom post types, taxonomies, and fields. Adding images of important backend pages can help users find things faster. It also makes the text less abstract by showing them exactly where to go and what to look for.
Wrapping up
These are only a few suggestions on how to improve the auto-generated documentation for your Toolset-based theme. Every theme is unique and you should edit the documentation and add images to it so that it appears the best for your work and users.