Archives are the content-listing pages that WordPress generates for you. Toolset lets you fully customize the appearance and content of these archives.
On this page
- Steps for Creating a Custom Archive
- Display dynamic sources using WordPress core and popular block plugins
- Display Dynamic Sources inside all text blocks
- How to style an archive page
- Add pagination to the archive
- Add content before or after the archive loop
- Change the loop style of an archive
- Add front-end sorting to an archive
- Change the layout of an archive page
- Add a custom search to an archive
- Assign archives to specific taxonomy terms
- Applying the same design to taxonomy archives
Steps for Creating a Custom Archive
- Go to Toolset → Dashboard and click the Create Archive button in the row of the post type you want to design an archive for.
- Give a name to your archive in the pop-up dialog that appears.
- Use the archive-creation wizard to set the basic options for your archive like pagination, search, and layout.
- Use the WordPress Block Editor to design your archive.
- Use Toolset blocks to add dynamic fields to the template.
New archives created using Toolset have default settings for pagination, ordering, and more. You can change these settings at any time.
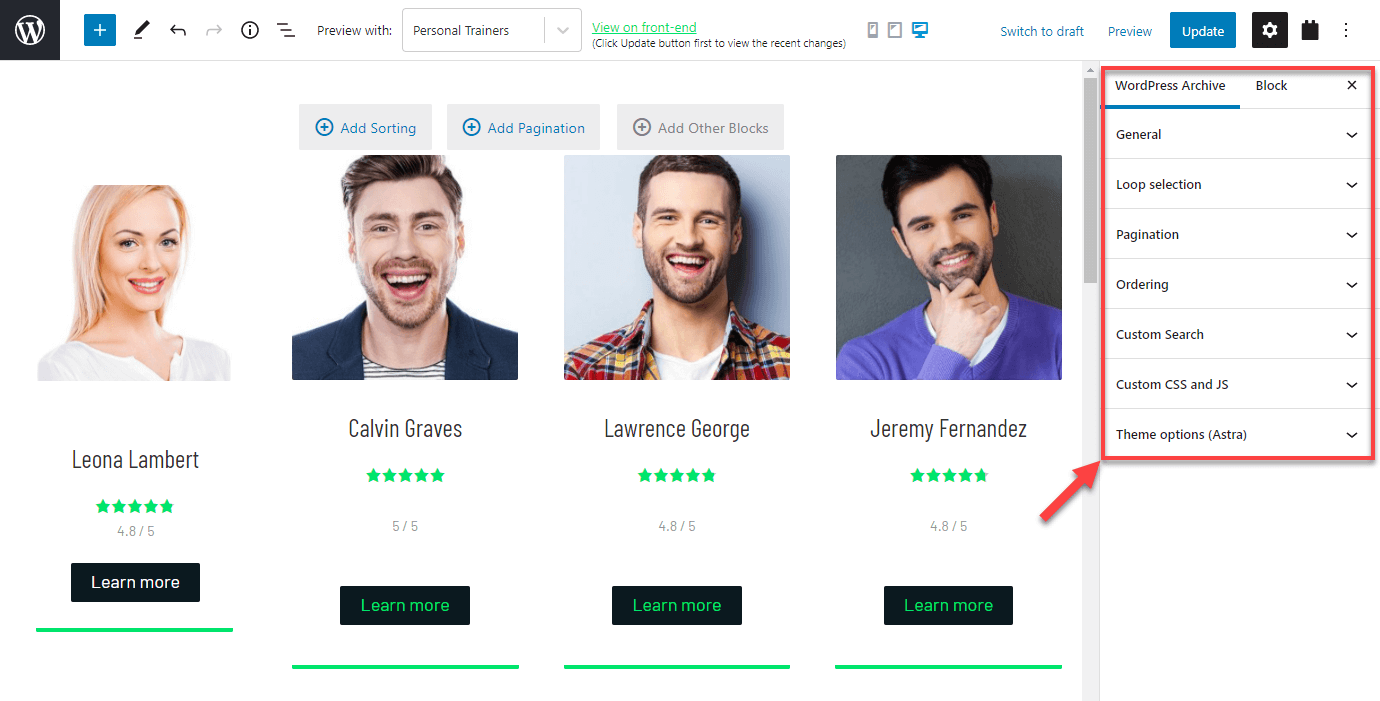
In the right sidebar, click the WordPress Archive tab. There are sections for all the main settings in your archive.
You can also add advanced features like front-end sorting, custom search, and filters the list of posts.
For further instructions, see below.
Display dynamic sources using WordPress core and popular block plugins
Toolset comes with a big collection of blocks to display dynamic sources (custom fields, WordPress fields, and taxonomies). However, you can also display Dynamic Sources using WordPress core blocks and popular block plugins.
Use the following steps to display a Dynamic Source in any supported block:
- Insert or select a block.
- In the right sidebar, expand the Dynamic Sources section.
- Toggle on the option for any of the supported fields in that block.
- Use the dropdowns that appear to select the dynamic source you want this block to display for that field.
Display Dynamic Sources inside all text blocks
Toolset allows you to display Dynamic Sources, like custom fields, inside any text blocks like headings, buttons, and more. This includes WordPress core blocks, Toolset blocks, and popular block plugins.
To display any Dynamic Source inline, insert or select a block with a text input and look for the Inline Fields button. Dropdown menus will appear, allowing you to select a Dynamic Source.
For more information, check out the lesson about displaying Inline Fields.
How to style an archive page
Toolset blocks allow you to design and style everything inside the block editor.
Different Toolset blocks will have different styling options. The most common styling options are:
- Typography – change the appearance of blocks that output text
- Style Settings – change colors, margins, paddings and borders, drop shadows and more.
- Advanced – block allignment, hide element, and more.
Besides styling the blocks themselves, there are two Toolset blocks that help you design your archives:
- Toolset Container – group multiple blocks and apply styling to them: add a background, margins, paddings, and more.
- Toolset Grid – display elements side-by-side in any type of columns: adjust column width, number of columns, and more.
For detailed tutorial on this topic, see the lesson about styling archives.
Add pagination to the archive
Pagination lets you break your archive’s long lists of posts into multiple pages. Visitors can then easily and quickly switch between them.
You can find the Pagination block just below the WordPress Archive Loop. Click to select it and you will see all pagination options in the right sidebar.
For example, you can select whether pagination is numbered, uses dots, or just previous and next arrows.
Expanding the View pagination settings section allows you to change other important options:
- Change if posts load with or without reloading the page
- Select transition effect and duration
- Choose caching options
- Select a spinner
And more.
You can find detailed information about pagination, including a video, in the lesson about creating Views.
Turning off your theme’s pagination
By default, pagination is turned on when creating a new WordPress Archive. This means that you could end up with two separate pagination controls on the front-end, one coming from the theme and the other from Toolset. If you want to use custom pagination and design it with Toolset, you need to disable the theme’s pagination.
If your theme is integrated with Toolset, this is easy:
- Use Block navigation to select the main WordPress Archive block.
- Scroll down to the Theme options section and disable pagination.
If your theme is not integrated with Toolset, you will need to look into its options to see if it is possible to disable its built-in pagination.
Add content before or after the archive loop
You can add custom text and other blocks before or after the main archive loop. However, it is important to put this content inside the main WordPress Archive block, but outside the WordPress Archive Loop section.
- First, click to select the main WordPress Archive block.
- To add a block before the archive loop, click the Add Other Block button at the top of the WordPress Archive block.
- To add a block after the archive loop, click the Add Other Block button at the bottom of the WordPress Archive block.
Change the loop style of an archive
By default, archives display lists of items in a grid. You can easily change this at any time. For example, you can display posts using a masonry or collage layout.
Click to select your WordPress Archive in the editor and then click the Block Navigation button. You will see a tree list of your archive and the blocks it contains. Click the WordPress Archive Loop to select it.
In the right sidebar, expand the Loop Style section and select the layout type you want to use for your archive page.
Add front-end sorting to an archive
Allowing users to sort the list of posts by price or rating, for example, helps them find the right content more easily.
To add sorting controls to an archive use the following steps:
- Click the Add Sorting button. You can find it at the top and bottom of the WordPress Archive Output block.
- Click the sorting control that appears and use the right sidebar to select the options.
You can select what to sort by, adjust the labels, tweak the styling, and more.
You can find detailed information about front-end sorting, including a video, in the lesson about creating custom searches.
Change the layout of an archive page
Theme defines the basic layout of archive pages on the site. This includes options like the width of the page, displaying of sidebar and the page title, and more.
Using one of the themes integrated with Toolset allows you to control the layout of archive pages. You can set different layout options for different archive pages.
If your theme is integrated with Toolset use the following steps to change the layout options:
- Click to select the main WordPress Archive block.
- In the right sidebar, expand the Theme Options section and tweak the options you need.
Please note that different themes provide different options.
If your theme is not integrated with Toolset, you might try changing the layout options from the Appearance → Customize page, or from the theme’s own settings page.
Add a custom search to an archive
Toolset allows you to easily add a front-end search to your archive pages. This allows users to easily find the exact content they are looking for.
Follow these steps to add a custom search to an archive page:
- Click to select the main WordPress Archive block.
- In the right sidebar, toggle the Search option on.
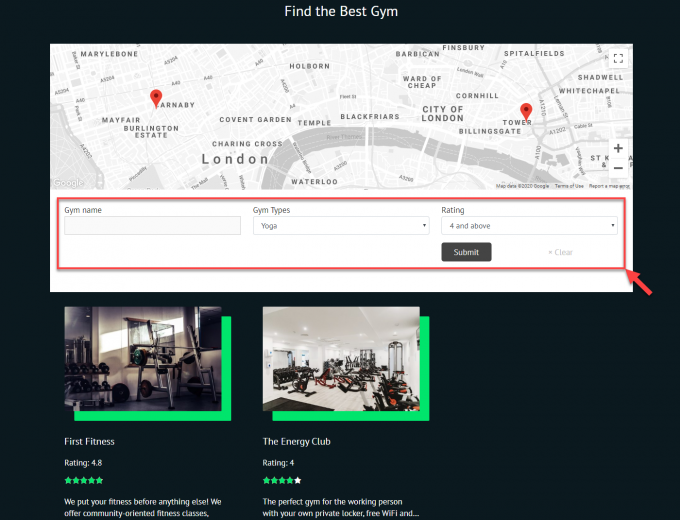
- A section called WordPress Archive Search appears in the block editor. In it, use the buttons to add search fields, submit and reset buttons or other blocks.
To change the main options for your search, click to select the main WordPress Archive block and in the right sidebar expand the Custom Search section.
For detailed information, check out the lesson about creating a custom search.
Assign archives to specific taxonomy terms
You can also assign your archive to specific taxonomy terms.
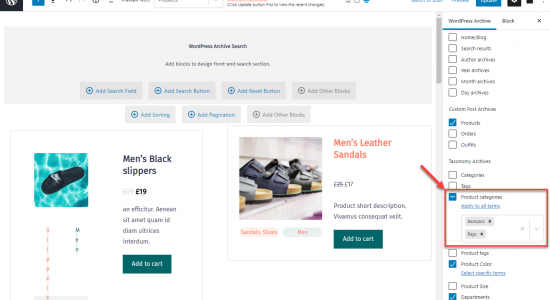
First, you need to select the main taxonomy to whose term(s) you want to assign the archive to. For example, you could select “Product Categories” taxonomy.
Then, click the Select specific terms link that appears next to selected taxonomy’s name. Use the search field that appears to select any number of taxonomy terms.
Assigning an archive to child terms
Taxonomies can be hierarchical. This means that their terms (categories) can have sub-terms (sub-categories). For example, you could have product categories for men’s and women’s lines of clothing and they could have sub-categories for trousers, t-shirts, dresses, and so on.
When you assign an archive to a term that has sub-terms, that archive won’t automatically be used for those sub-terms. Instead, you must manually assign the same archive to all sub-terms.
Applying the same design to taxonomy archives
You can apply the same design you create for a custom post type archive to be used for taxonomy archives.
Use the following steps:
- Edit the archive you created for a custom post type.
- In the right sidebar, click the Document tab and expand the Loop Selection section.
- In the Taxonomy Archives subsection, select taxonomies you want to apply your design to.
Related topics
- Styling Custom Searches
- Styling Views and Archives
- Adding Custom CSS to Templates, Archives and Views
- Adding Custom JavaScript to Views, Templates and Archives
- Display Dynamic Sources Inside all Text Blocks
- Displaying Form Data
- Creating Responsive Columns and Grids
- Display Content Conditionally