You can create custom repeating fields using the Types plugin. You can display these fields in your templates using custom PHP code. You can also use the Toolset suite of plugins to accomplish this without PHP programming.
You can create a repeating field when creating or editing a group of custom fields. Simply select the Allow multiple-instances of this field option for a field that you want to configure as a repeating field.
Please note that the following fields cannot be set as a repeating field: radio, (single) checkbox, (multiple) checkboxes, and WYSIWYG.
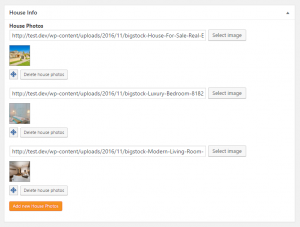
After the repeating field is configured, there is an option to add multiple instances of the fields, when you use it on the post-editing page. The following image displays an example of a repeating image field used for photos of a real estate property.
Using template parts for custom post types
It is good practice to use template parts in your themes. The default WordPress themes allow you to do this; they are considered a good reference for building quality themes.
You can find fully documented examples of PHP templates used on this page, based on parts, in the examples folder of the Types plugin. In particular, look for the content-house.php file.
The Twenty Sixteen’s single.php file automatically loads the template parts for the single custom posts, using the get_template_part() function.
Please note that the same template part can be used to display contents of a single custom post as well as the archive page of the same post type.
Displaying repeating fields in your templates
Repeating fields can be output in your PHP templates using the same function as that for nonrepeating ones:
echo types_render_field("custom-field-slug-name", array("argument1″=>"value1″,"argument2″=>"value2″,"argument2″=>"value2"));
The important parameter that needs to be used in most cases is the separator parameter. With it, you define how each listed value that comes from your repeating field is separated from the others.
For example, you might have a field called “Genre” for your custom post type “Movies.” Since movies usually belong to multiple genres, this field is a repeating one. On your page, you want this field’s values to be output as such:
Action | Comedy | Science Fiction
As you can see, in this example, you would use the “|” character as a separator, as follows:
types_render_field( "genre", array( "separator" => " | "));
Please note that the example above also includes spaces before and after the separator.
Using HTML separators
Usually, you will prefer to use HTML tags as separators for your repeating field values. This allows you to use CSS styling to completely control the output.
Let us go back to our example of repeating image field for property photos. Repeating images are usually displayed as a gallery and we can use the separator to output the exact structure that we need.
In the following example, we want to output all the images wrapped in a div tag.
<div class="img"> <?php types_render_field( "photos-of-the-property", array( "size"=>"thumbnail", "separator" => "</div><div class='img'>") ); ?> </div>
How it works:
– We start with a div tag for the first output image.
– We use the separator to close the div tag for the current value (image) being output and open the div tag for the next one.
– We close the div tag for the last value being output.
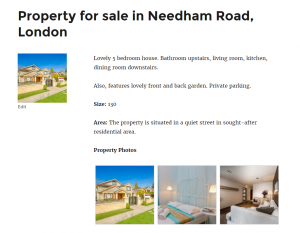
After adding some simple CSS rules for the img class, we obtain a nice property photo gallery on the front-end.
Outputting thumbnails that link to full-sized images
Since we are discussing the image gallery here, the images usually need to link to the larger versions. Usually, this is used for displaying the same images with a “lightbox” effect.
Adding these links to images added using a repeating image field is a bit more complex than our previous example. The following code outputs the list of images and each of them link to its respective full-size version.
Code comments provided in this example explain all the steps. Basically, we use the WordPress native function get_post_meta to obtain an array of images coming from our custom field. This way, we can also output other image data, such as thumbnail-sized images for our gallery.
Displaying a single value of a repeating field
In some cases, you may want to display only a single value of a repeating field. For example, only the first image from a repeating image field.
You can do this by using the index parameter. It uses zero-based numbering; therefore, for example, the first element has an index=”0″, the third an index=”2″, and so on.
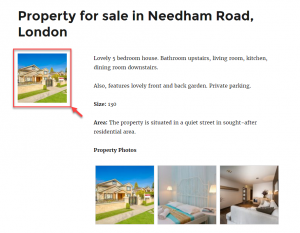
Going back to our real estate example, we want to display the first, representative image to the left of the house description. To do this, we use the following code:
types_render_field( "house-photos", array( "size"=>"thumbnail", "index" => "0") );
Front-end results of this are displayed in the following image.
Wrapping up
Displaying repeating custom fields in your site’s PHP templates affords you powerful possibilities. However, customizing theme templates is not easy for non-programmers. It is also a time-consuming process for most people.
This is exactly where Toolset can help you. With Toolset, you can display custom repeating fields anywhere on your site, without PHP coding. Visit our training courses and lessons to learn how to add single or repeating custom fields to your pages.