The Types plugin allows you to create relationships between different post types. This document explains how to display contents of a parent post when displaying a child post. Alternatively, you can use the Toolset suite of plugins to display parent posts without programming.
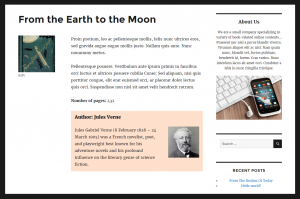
Let us consider an example of two post types, “Authors” and “Books,” with a relationship between them: A single writer can be the author of many books. When we are displaying any of the author’s book post, we would also want to display that book’s author information. The following image displays a book post with author information shown below. 
Using template parts for custom post types
We recommend the use of template parts in your themes. The default WordPress themes use them as well, and these themes are considered a good reference for building quality themes. You can find a fully documented example of the PHP template used on this page, based on template parts in the examples folder of the Types plugin. Look for the content-book.php file. 
Displaying parent post contents
Going back to our example on authors and books, we would like to display some information about the author post when displaying a book. There are two types of parent information that we can display:
- Custom post fields added with Types
- Regular WordPress post data like title, content, URL, etc.

parent in our case. You can read more about it on the page about Post Relationships API. The following code retrieves the ID of the parent writer post, for the book we are currently displaying:
$writer_id = toolset_get_related_post( get_the_ID(), 'my-relationship-slug', 'parent' );
Displaying custom post fields
Now that we have the ID of the parent post, we can output a custom field that belongs to it:
echo types_render_field( 'author-image', array( 'post_id' => $writer_id, 'size' => 'thumbnail' ) );
As you can see, there are two steps to display a custom field using the types_render_field function. First, we specify the slug of the field we want to display (author-image) and then add an array of additional options for the field. The most important option here is post_id, for which we use the ID value of the parent post we retrieved. Field options vary depending on the type of the custom field. You can find detailed information about these options on the documentation page about Types fields.
Displaying standard post data
We also want to display some standard post data from our author, the post title, and body. To do this, we first need to obtain parent post data using the get_post WordPress function. We only need to pass our author ID to it.
$writer_post = get_post( $writer_id );
Once we obatin the post data, we can also store any post information into separate values:
$writer_name = $writer_post->post_title; $writer_content = $writer_post->post_content;
Putting it all together
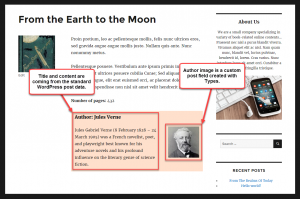
Now that we have all the needed “ingredients,” let us see how our example code comes together to output the parent post’s title, content, and custom image field.
![]() Final Example - Putting It All Together
Final Example - Putting It All Together
<?php
// Get the ID of the parent post, which belongs to the "Writer" post type
$writer_id = toolset_get_related_post( get_the_ID(), 'my-relationship-slug', 'parent' );
// Get all the parent (writer) post data
$writer_post = get_post( $writer_id );
// Get the title of the parent (writer) post
$writer_name = $writer_post->post_title;
// Get the contents of the parent (writer) post
$writer_content = $writer_post->post_content;
?>
<!-- After loading the data of the parent post we display it using custom HTML structure -->
<div class="writer">
<h5>Author: <?php echo $writer_name; ?></h5>
<div class="writer-description"><?php echo $writer_content; ?></div>
<!-- We can use the "post_id" argument with the types_render_field function to get a custom field of any post -->
<div class="writer-photo"><?php echo types_render_field( 'author-image', array( 'post_id' => $writer_id, 'size' => 'thumbnail' ) ); ?></div>
<br class="clear">
</div>
Wrapping up
Besides outputting parent post information when viewing a child post, Types allows you to also do the opposite – display children of the parent post currently being displayed. You can learn how to do this on our documentation page about displaying child posts. Displaying parent posts on your site’s PHP templates affords you powerful possibilities. However, this is not easy for non-programmers and is a time-consuming process for most people. This is exactly where Toolset can help you. With Toolset, you can display custom parent post contents anywhere on your site, without PHP coding.