Views 3 Beta Allows Building Beautiful Dynamic WordPress Sites
This new beta release brings the biggest features that Toolset’s integration with the Block Editor was missing. You can now use blocks to create custom searches, display blocks conditionally, style blocks, and display map markers.
New features in the release
Watch the following video to see a quick preview of all the main new features in Toolset Blocks.
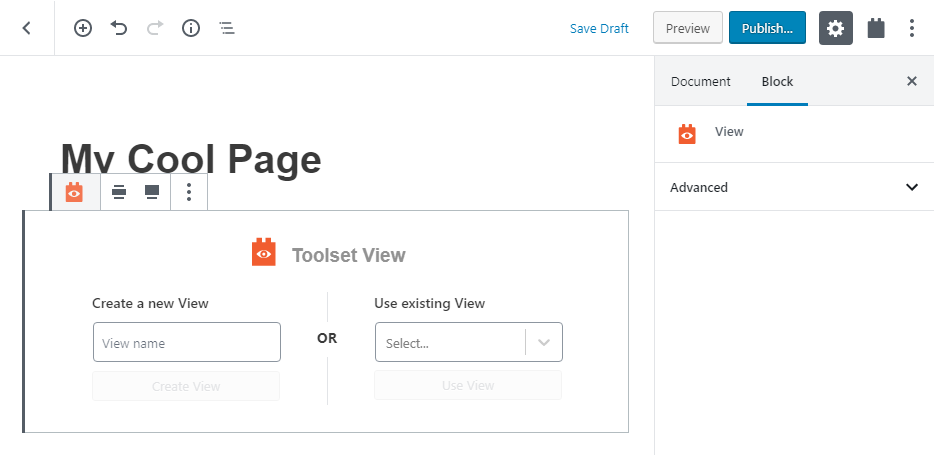
Create Views directly from the Block Editor
There is no need anymore to create Views separately and then insert them into a page or a template. Simply edit a page, insert the View block and design your list of posts right there!
No more shortcodes and HTML markup editing – you do everything visually using the Block Editor.
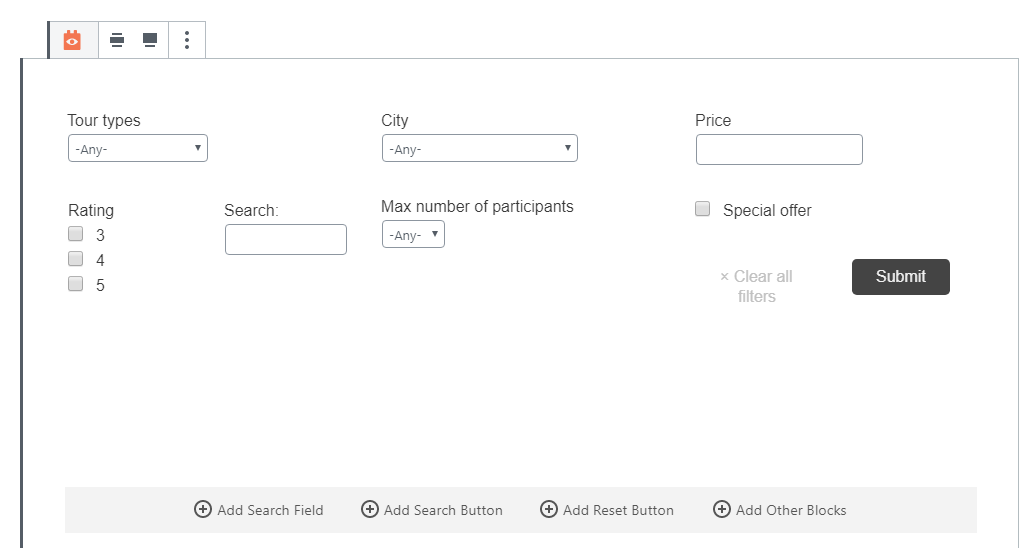
Create custom Searches
You can now easily create custom searches directly from the Block Editor. Just make sure to select the Search option in the View creation wizard.
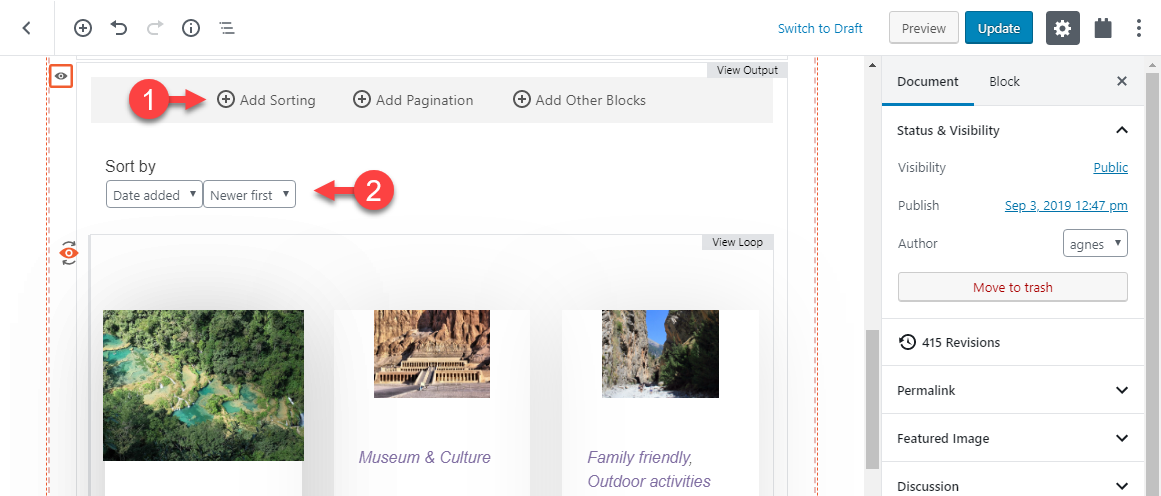
Add front-end sorting controls
You can allow visitors to sort the View results on the front-end.
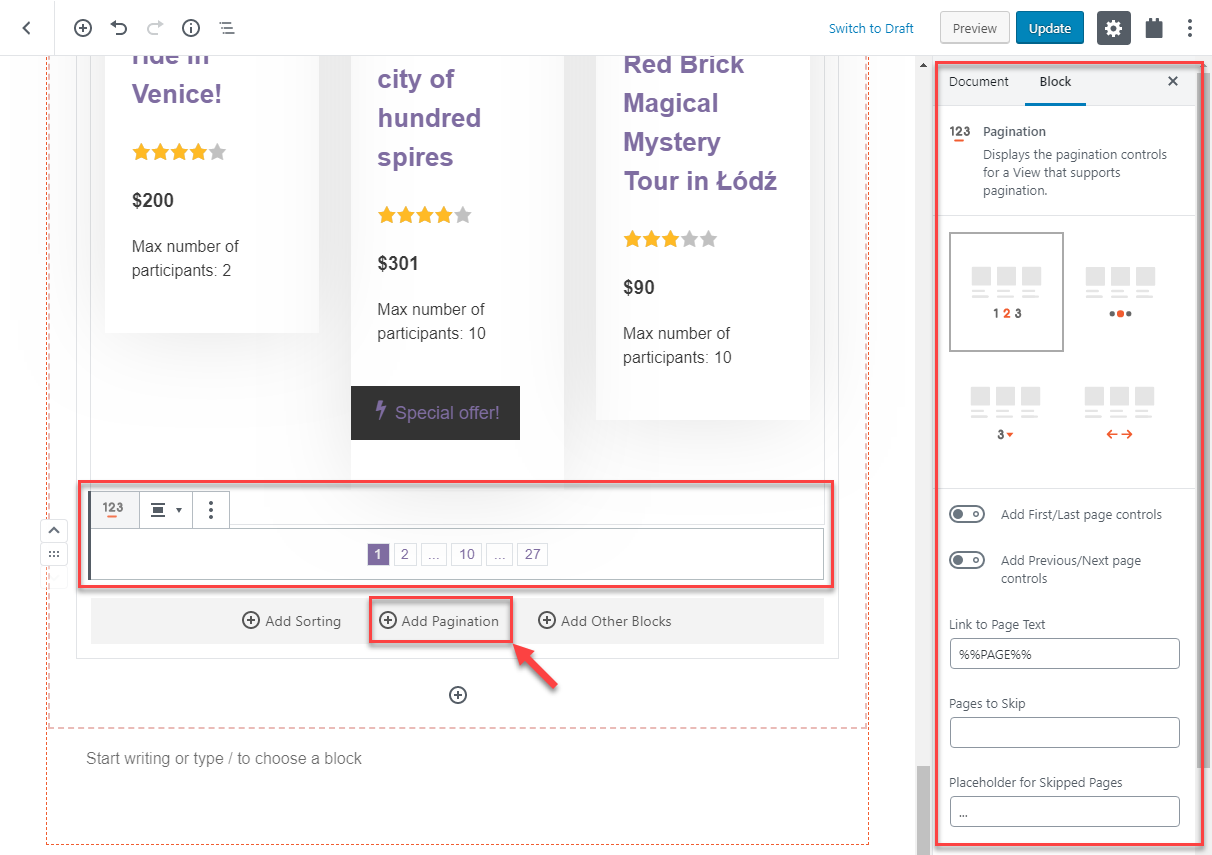
Add pagination controls
You can easily add and configure pagination controls for your Views. Click the Add Pagination button in the View editing area and tweak the settings in the right sidebar.
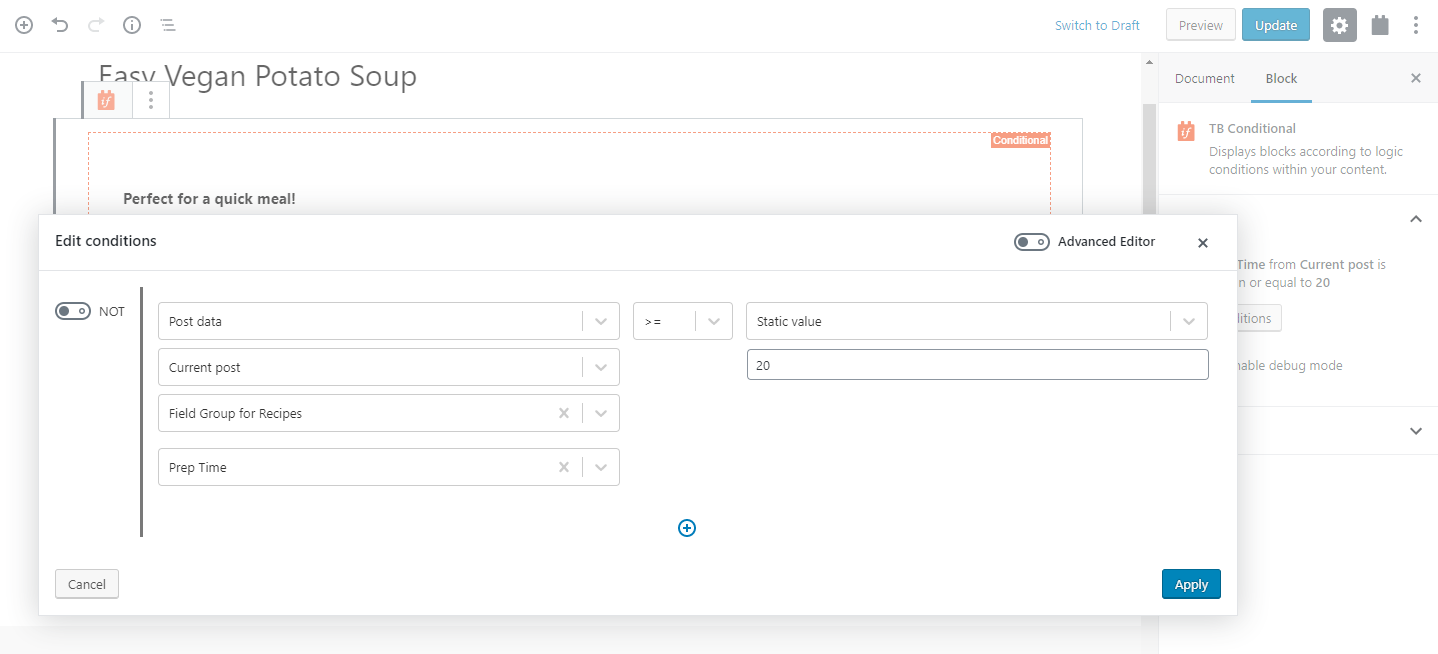
Display blocks conditionally
You can now use the new Conditional block to display or hide blocks based on conditions you set. You can display a simple message or whole blocks, Views, and Forms. You can use one or more conditions and check them against the content of standard and custom fields.
Simply insert the Conditional block and inside it, place blocks that you want to display (or hide) conditionally.
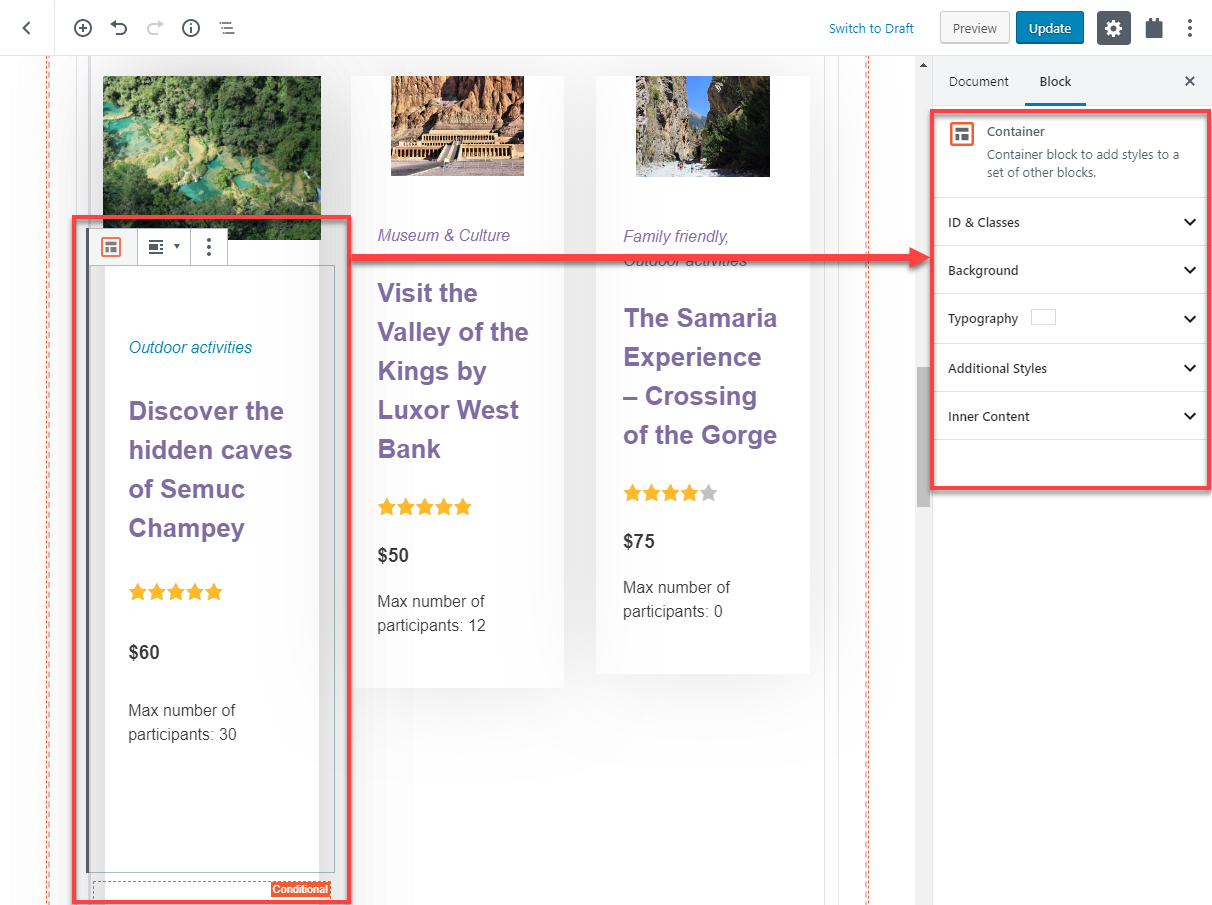
Style groups of blocks using a Container block
We also created a completely new Container block so you can easily style all elements inside it:
- Add padding and margins around groups of blocks
- Set up a background
- Add HTML classes and IDs
- Select which HTML element to use for the Container block
- Place one Container block within another to create nested structures
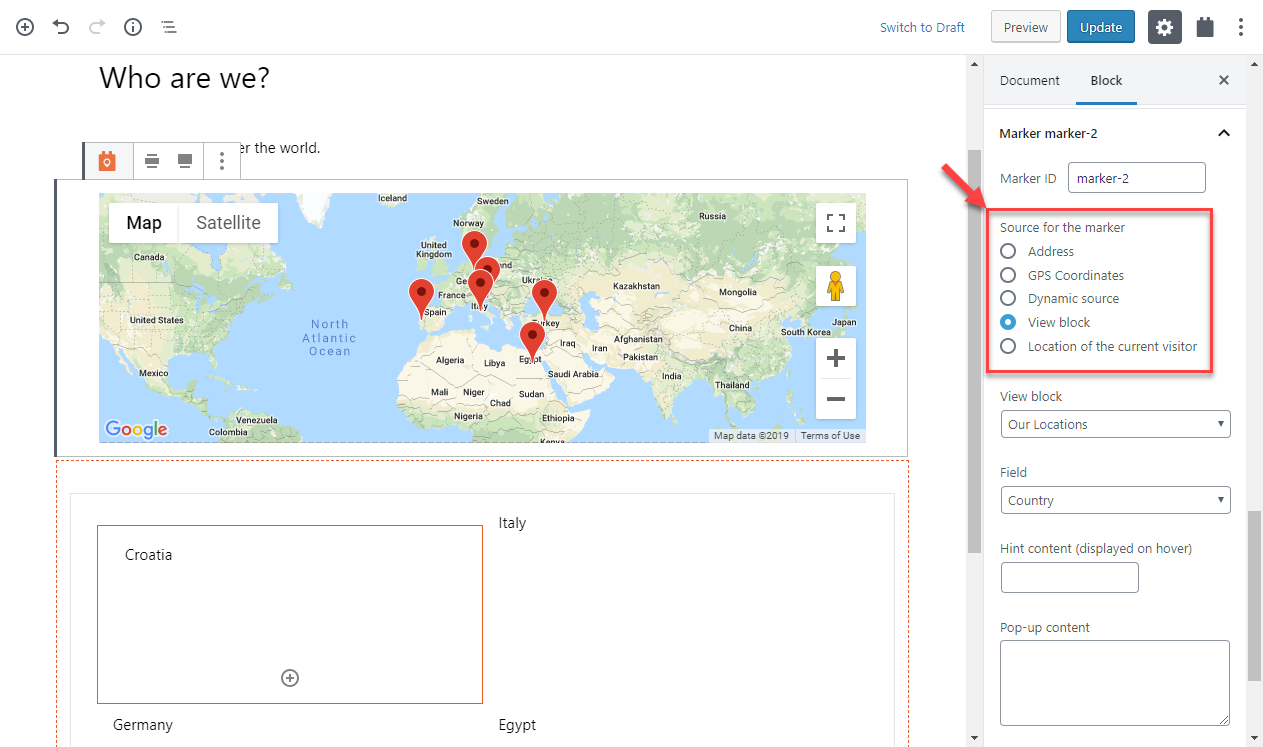
Dynamic map markers coming from a View
You can now create maps whose marker information comes from a View. All you need to do is add a View and Map blocks to the same page, select the marker source to come from a View, and select the View you want to use.
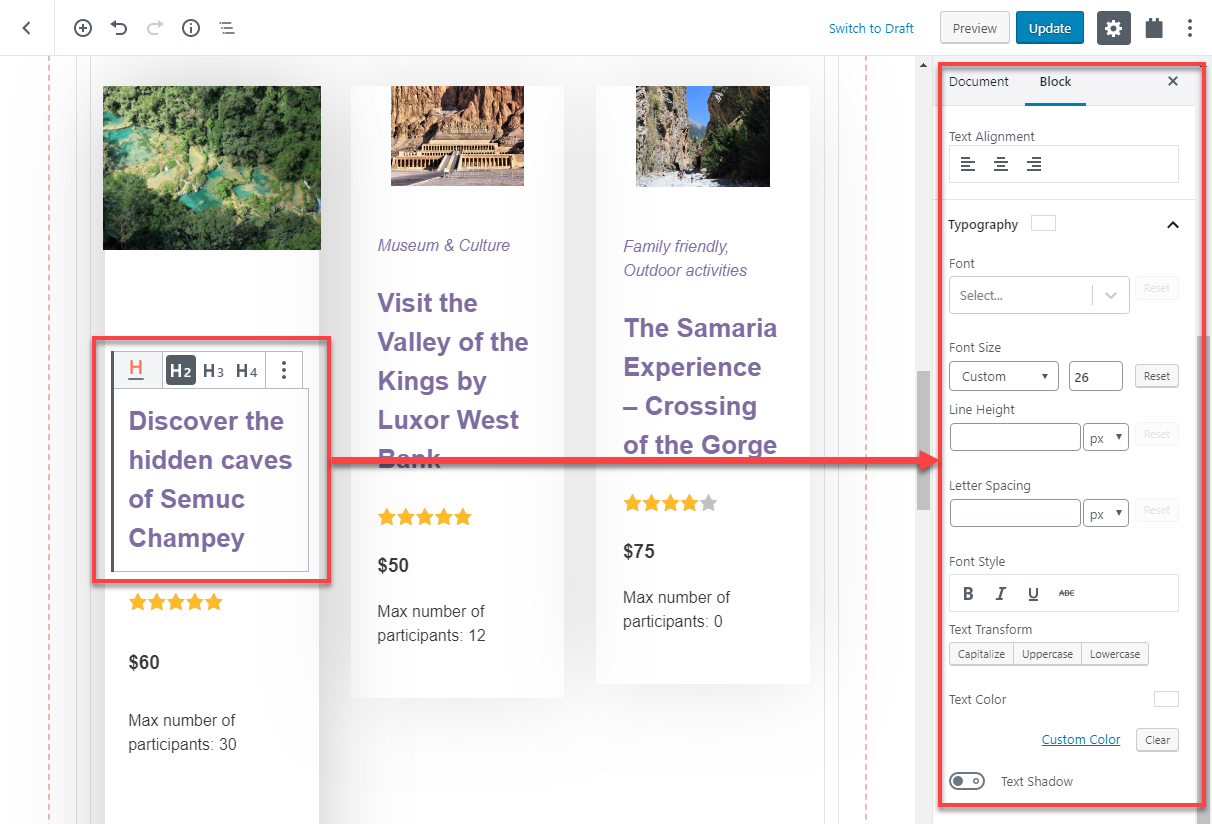
Easily change Typography options
We added a Typography section in the sidebar settings of many Toolset blocks. This allows you to style and format text within those blocks.
You can adjust the following typography-related options:
- Font type – choose from a huge selection of fonts
- Font size, line height, and letter spacing
- Font style
- Text transform – capitalize, uppercase, lowercase
- Text color
- Text shadow
Greater Block Editor width for a better experience
To improve the experience of designing inside the Block Editor, we created a custom option that allows you to adjust the width of the editing area.
Simply click the Toolset icon in the top right corner of the editor, and turn on the Adjust Editor Maximum Width option. The default width is 100%, but you can adjust it if needed.
| Default Block Editor width | Block Editor adjusted for maximum width |
|---|---|
 |
 |
Major features we are still working on
The current beta includes many important features, but more are coming. These are the major features that we’re working on next:
| Feature | When it will be ready |
| WordPress Archive with the Block Editor | Next beta |
| WooCommerce templates and archives | After the first production release |
| Nested Views | After the first production release |
| Users and Taxonomies Views | After the first production release |
Known issues
Here are some issues that we are aware of and we are already working on fixing:
- There are issues with cropping images in the Image block.
- From time to time you might see the following error message in the Block Editor: “Something went wrong while trying to update the sources cache, with message: The response is not a valid JSON response. Please reload the page and try again.”
- You might get the “condition not completed” message for the Conditional block even if the condition is completed.
- Sometimes, front-end rendering is not exactly the same as the backend one. For example, this happens when a View is used inside a container with full-width alignment.
How to build new sites in the meantime
As you can see, we are switching the Toolset workflow over to use the WordPress Block Editor. We are aiming for the first production release to happen very soon.
If you are building sites in the meantime, we suggest using Toolset Block Editor integration. The current beta should be stable and feature-full enough to allow you to build what you need.
We are also starting to re-do this very Toolset.com website using Toolset and the Block Editor.
Of course, you can still use Layouts plugin and it will continue working in years to come, but all the new functionality will go into Toolset Blocks.
The old workflow will remain available
There might be cases where you might prefer to create Views and templates using the classic Toolset workflow. You probably have existing sites that work just fine, or you might still want to use Toolset shortcodes in combination with page builders.
Don’t worry, the classic Toolset workflow is not going away.
Themes recommendation
Selecting a good theme for a website you are building is important. We recommend using simple themes that allow you to design everything using the Block Editor (Gutenberg) (try googling “best Gutenberg themes” and you will get a ton of articles with some great suggestions).
Using a theme that is completely integrated with Block Editor will provide you great compatibility and related features.
Download and try
This beta release packs a lot of new features. We also merged the Toolset Blocks plugin into the Views plugin. Because of this, a lot of internal code has changed.
Here are some important guidelines for testing this new beta release:
- Disable and remove the Toolset Blocks beta plugin.
- Install the latest Views beta version.
- For maps-related features, make sure to use the latest Maps beta version.
- Views created using the previous beta will probably not work with this latest beta.
To get started using it with Toolset Blocks, we recommend quickly reading how to build Toolset-based sites with the Block Editor.
Then, you can either install everything locally or try it on Discover WP, where we’ve installed everything for you in the Travel Destinations site.
To test this release you will need to download:
- Types stable release
- Views beta release
- Maps beta release
Again, if you’re updating a site that already has the Toolset Blocks plugin, remember to deactivate it.
To download the beta plugins, go to your Toolset account’s Downloads page. There, switch to the Beta channel.
See how to build things with new Toolset
Finally, Agnes, our Block Editor specialist, prepared a full video walkthrough of building a complex View using the new Toolset betas.
Watch Agnes build one of the pages on our Travel Destinations demo site, step by step.
Your feedback is important
We’d love to get your feedback. Tell us what you like, what you don’t like and what you’re missing in this release. Your feedback is what drives Toolset’s development.








Is it possible to create a view like that and then embed it somewhere as a shortcode?
I think it’d be very limited if we could only use this inside of a block editor, and the_content()
Being able to display these Views somewhere else is a cool idea. Unfortunately, these are Gutenberg blocks and only Gutenberg can render them.
This looks very good but I’m concerned about it not working alongside page builders. Am I right that this will only work on pages where the Gutenberg editor is used and nowhere else?
I have to admit this looks fantastic and is exactly what many of us have been looking for. I am going to test this out right away and leave feedback. Thank-you.
This isn’t fair, you’ve taken endless hours of fun out of Toolset!
Seriously though, excellent work. Toolset has made huge progress in making things easier for users and that is a big plus in my opinion. I found Toolset to be pretty frustrating when I first started (especially the search component) and almost gave up! This will encourage more new users and speed things up for existing users. Congrats!
Thanks Al. Will you write here a longer review after you try the beta? We want to know what you like and what you’d like to see differently.
The reintroduction of the Toolset Starter Theme seems to make more sense than ever now with the new blocks and views integration as you are just about making the need for page builders redundant.
I agree. I’d love not be be tied into a theme. Layouts was great as I could create a very simple theme and handle everything else, including header and footer, in Layouts, using Bootstrap 4, and style with a little css. I am reluctant to leave Layouts for this reason. Would be great if we could create our own header and footer using Toolset/blocks too.
I assume that we can STILL create a view in the ToolSet dashboard and insert it as a short code into a page builder “text” module e.g. Beaver Builder?
Yes, this is still available and is not going anywhere.
Looks really nice! I’m missing one important feature for me (and other directory sites) in Views; adding 2 or more post relationship filters. It would make Views way more powerful because post types can be more connected. Thanks.
Hi, Menno! We are already aware of this feature request and this would indeed, as you say yourself, give even more power when creating sites that rely on post relationships. However, I cannot tell you when this could happen as we are focusing on Toolset integration with the Block Editor right now. I hope you try the new beta and share your experience with us, maybe you find something in the Block Editor workflow that could be improved as well. Thanks!
“Views created using the previous beta will probably not work with this latest beta.”
I’m concerned about this part… – does this mean that views created using the current beta might not work in next beta or production version too? Please explain!
Hi, Diyan! No need for concern. This beta now has a stable inner structure and everything is in place for the long run. Of course, things change and evolve, but you can rest assured that from this point onward, any future beta and of course production release will work with the Views and components you create from now on.
In case of any bigger structural changes, the next release will simply include an internal migration mechanism (you won’t even know it’s there) that will keep all the elements created with the previous version working.
Interesting. I presume that all legacy integrations will be supported. I currently use the Divi integration but expect to jump to using the update they are releasing for templates. That being said the Divi implementation probably won’t cover everything that can be done with Toolset, so it’s good to see other options.
From experimenting with the block editor you can feasibly copy the raw html from blocks and paste it into a Divi text module and it will render within a Divi layout. Not ideal as you have to copy back to the block editor if you want to
make amendments. Elegant Themes could help out here by making a block editor module, a portal to accessing some of the block editor goodness.
Hi, Stephen, thanks for the comment! These new Block Editor-related features do not change anything for the existing integrations, they shouldn’t break and will keep working.
What you bring with Toolset is totally amazing. You allow me to replace so many plugins by developing my own way of making things work.
It’s not as easy to use as pagebuilders but it’s so much powerful.
Love your work. Keep it going!
Thanks, Mohamed! Yes, Toolset is extremely powerful. But making things as simple and intuitive to use is an art in itself. And this is what we strive to, creating something powerful but simple to use. Exciting times ahead!
Great job and thanks for the detailed information. I’m looking forward to working with the new version.
Thank you, David! Please, let us know how it goes! 🙂
This is a fantastic news.
Gutenberg blocks are the way to go, not anymore complicated integrations with 300 different page builders. I am looking forward to use the new Views blocks with Oxygen in my next web project.
I am so glad I have invested in Toolset few years ago.
Thank you, Roberto! I have been building sites for years now and this is really something else. Let us know your thoughts when you test the new betas!
How will this affect load times? My biggest concern with Toolset is making sure the speed impact is minimalized. Thanks!
Hi, Tyler! Actually, as we are starting to move our Toolset.com site over to use the Block Editor, we learned this will actually improve the performance of the site. This is because we (just like many other users) will be able to turn off features, plugins, and scripts that we will no longer need (meaning, we will be able to do them directly with the Block Editor). Actually, it makes sense because Block Editor is built into the WordPress core.
So, no, the load times should not be (negatively) affected. And rest assured, we are keeping an eye on Toolset performance at all times.
great thing. but how about an integration for elementor?? the block builder is awesome but sadly no compatibility with elementor…
any upgrade planned?
The integration between Elementor and Toolset remains. This new development offers a new way to build templates and Views in the native WordPress editor, but it does not modify the “old” way and integrations with page builders.
I agree that using blocks to build views is the future, but why, WHY would you put this functionality in the page editor itself where the clients can go in and easily mess/change things while they edit that overall page? I really hope there is some way around this, otherwise it’s not usable from the get go. Why not just allow the admin to go to the VIEWS section, where they normally go, and simply replace the classic editor with the block editor… but everything else stays the same?
I would be a little concerned about clients interfering with specific content and layouts though I am sure this is something that could be administered using Access.
You’re right about Access limitations for Views via the Block Editor. I’ll check with our devs what we can do to make sure that Views that you build with the Block Editor cannot get modified later.
We’ll make sure that you can protect your Views from later edits by “others”. Thanks for catching this.
Just watch out for one thing when updating to Views beta if testing. Make sure to deactivate Toolset Blocks if you were using it previously. I experienced a full site crash with a warning instructing the user to deactivate blocks first.
I was updating through the commercial plugins interface.
luckily I am running locally on VVV and was able to roll back the install and database using Time Machine.
Thank you Stephen for bringing this up. We’ve updated the package, so updating while Toolset Blocks is still active will no longer break the site.
Wow! Having to use page builders all these years and the eternal integration headaches each time I wanted to display a views generated, relationally or not, content template, I don’t know if my mind can accept what I just watched Agnes do on the video. Wow! It won’t be that easy will it? It’s like Beaver Builder (or Headway) and the old Toolset UI paradigm met, had a kid and it’s what Agnes was working with.
If you can figure out how to pop out the block editor into a stretchable dialog box you’ll have more reach with the designers who like paint programs like Photoshop and Fireworks.
Thank you Toolset.
Yes, the WordPress Block Editor does have its limitations, but the huge advantage is “no integrations needed”. This allows us to build a complete workflow, like you can see in the demo that Agnes prepared.
Which editor is too narrow to use conveniently? Could you create a screenshot that shows the problem?
To make a website not only dynamic data is needed, pages also need to create powerful and attractive visual styles, in my opinion as long as the Toolset blocks cannot provide the same capabilities as page builders (DIVI, Elementor, …) will remain halfway. This is a real problem, since, for example, with DIVI it is very easy to make a website with an incredible style, but it does not have the dynamic capabilities of Toolset, however, with Toolset it is very easy to make a website with dynamic information, but however, it does not have sufficient capabilities to give impressive styles to the pages. For now, both roads are insufficient. 🙁
Good point Francisco. Have you tried the new Views beta? We’ve added a ton of design features. Let us know which design controls you’re missing the most. Our next beta focuses on more design features, so if we get your feedback, there’s a very good chance that you’ll get what you need in the next round.
Hi Amir,
You can see, for example, all the design features that Stackable blocks (https://demo.wpstackable.com/blog-posts/) allows, something like that, but with the possibility of using the fields and views defined by Toolset it would be wonderful. Separators to stylize containers, hover effects, frames, cards, ….
So, I have good news for you. We’ve built our Gutenberg integration so that it’s available to all other authors who are creating Gutenberg blocks. You can ready about it here:
https://toolset.com/documentation/programmer-reference/dynamic-sources-api/
The open source is available as a stand-alone library on Github:
https://github.com/OnTheGoSystems/toolset-dynamic-sources
We are already working with a number of other authors on this integration. Right after we launch the first production version of Toolset, we will help other authors integration the dynamic sources into their libraries.
This is one of the major benefits for us of working with the native WordPress editor. We don’t have to build all design elements. You will be able to use blocks from many other authors and even create your own.
Does this help?
So, currently, which library of other authors blocks is compatible with Toolset and provides all the design improvements that I mentioned?
If it does not exist or nobody has it ready, then it would not help that you have published the library on github. However, it is a step in the right direction.
The upcoming theme and template Divi update may address a lot of this. Equally, as Amir mentions below, additional design features yet to be added will bring the block solution closer to what Divi does.
Hi Stephen,
At the moment I have not seen superior design capabilities in Toolset Blocks: gradients, mix images and gradients, image colorization, hover effects, advanced composition between images, texts and buttons, composition of container separators, different advanced styles to display grids , … the view manager for woocommerce is also very necessary, I hope that really the new versions of Toolset Blocks have all these characteristics, since this will be the only way that a page builder that complements Toolset is not necessary.
We have a long list of new design features that will land in the next beta. It’s not everything that you’ve mentioned here, but quite a lot of them. The next beta will also include support for WooCommerce fields.
And all this without naming the huge library of predefined layouts that DIVI or Elementor has very easy to import. This would also be very necessary in Toolset.
I am also using Toolset + Divi and I think it is a great connection of powerfull set of plugins and great theme. And I would like to continue in using this solution in the future. I think that Toolset cannot cover all the options the Divi has and I also that is not the aim. I would rather see some improvements in for example better search options for Views (I am missing range sliderss, conditional display in filter controls, etc.).
Is the development of Calendar Views that you mentioned in July still moving ahead? Any ETA on when we might see it?
No ETA yet. We’re doing some prototypes internally to see what we need to include in a production version. Our challenge is a little bigger than other calendar plugins offer. The standard calendar plugins know how you will display the calendar and what to offer in slot displays. With Toolset, you should be able to craft your own calendar and slots, so we have a bigger project to make everything “designable”. For now, this project is on small fire. After we release the next major version of Toolset with the full Block Editor integration, we’ll put more gas on the calendar project. It was important for us to know what clients need to see (which was the reason for this blog post). Now we are in the architecture phase and next month we will start prototype and implementation.
I’m really looking forward to this calendar view as well. It seems like the Block Editor is taking up all the development time at this point, which is a shame as I think so many of us don’t even use Gutenberg in favor of much better page builders like Divi or Beaver Builder.
This looks really great Amir! Congratulations to the Toolset team. Thanks for continuing to push Toolset. Seems much easier to build views this way and I hope to use it on a project in the future.
However, just as other website developers I’ve come to rely on page builders, currently Elementor which is so good to design pages, for my workflow. I wonder if Toolset will ever offer the same level control over page design as these builders. This will be the only way for me to let go of page builders because I don’t have the time to implement myself all the fancy stuff that they do.
Keep pushing Toolset!
This looks like a great step forward, I cannot wait to have a play…?
You rock!!!
Hi,
That seems great for futur but i’am asking two things :
– If we use Gutenberg theme, can we use the block’s theme in view ? Is it possible right know ? If not, it will be possible soon ?
– Right know we are near to a traditional page builder, that means a really dirty code HTML / CSS. What is your plan and Gutenberg plan in futur ? Could we use Bootstrap ? Because make button, pagination and lot off things… with Bootsrap is really great and clean, it will be really sad if we can not.
Thanks a lot
You can add any blocks to the View. This includes the blocks that come from Toolset and any other blocks that you see in Gutenberg. Right now, only our blocks have the dynamic sources, but you can add other blocks with static content.
Our library already includes popular blocks like buttons, pagination and others. After the first production release we will add many more fancy blocks, but the ones that are available already are pretty wide. If you want to add Bootstrap elements other than what we offer today, you can use our “Fields and text” block and enter the content as HTML. Of course, this is not very pretty and not visually appealing in the editor, but it works. Like I said, in the near future, we’ll have many more kinds of built-in blocks.
This looks fantastic, Many of my clients are RealEstate so the sites i create using Toolset are usually listing and directory type sites.
One feature i would love to see implemented in the container block styling option would be before and after tag styling. For example many of the elements I use are SOLD, New Listing, Under Offer ect. At the moment I use conditions to display each element and custom CSS to load the appropriate element on top of the featured images in the loop.
Hi David,
have you tried setting up the image background with dynamic sources (note you can use the featured image as well) for the Container block? Would that work for you? If you can send me a link to a page showing some examples I could also help you understand if that’s possible with the features we have now. If however, it turns out that what we have won’t suffice in your case, we might add it. But first, we’d like to make sure we understand your needs.
Hi Agnes, i replied via emial.
Hi Agnes, i replied via email.
I’m building a with the Views Version 3.0-b1.
Nice work, the initial building with Gutenberg feels very inuïtive! (apart from minor general Gutenberg clumsiness)
But I do find it too limited, in this version anyway. For example, the custom search filter doesn’t work with custom fields (yet?), I can’t find a way to add a link to a heading and/or container block (yet?)…
Will the View block always be a somewhat limited version compared to the regular View builder, or is it meant to be an equivalent alternative?
Is / will there be an option to convert a Gutenberg view to a regular one for further customizing.
If not, I’m not sure if I want to risk building a Gutenberg View to bump at limits at a later point and having to rebuild the full View without blocks. Or am I missing something here?
I’m very glad to hear that you’re enjoying the Gutenberg editor 🙂
Sure, you can use custom fields in searches. Agnes shows how to do this in her demo video – https://www.youtube.com/watch?time_continue=721&v=oEAPS89-vjY – around 12:00.
To add links to anchors, you first need to set an ID to an element. The easiest way to do this is to put the element inside a Container block (under the Toolset list of blocks in Gutenberg). Then, use the Styling section of the block to the its ID. Then, you can link to it by anchor:
yourpage#anchor
Let us know if you need any help with this.
Thanks, but I wasn’t very clear describing the issues.
I mean a text search doesn’t have the option to include one or more custom fields. If I recall correctly, this is possible with a regular view.
About the linking: I mean, how can a heading block or a container block have a link to a post? In my test project, I use a custom field as heading of a card. I can’t find a way to link this heading to the custom post type. Whereas in a regular view, it’s easy to wrap tags around it and adding the raw url as href using toolset shortcodes.
I meant wrapping an
tag 🙂tag…
a tag
(Sorry for the mess…)
One of the problems with this new beta is with the Toolset Blocks Button Module. We are not able, within a taxonomy view, to set dynamic titles and URLs using the Toolset blocks button element. I think this is important along with the ability to set the button width in percentages to of the containing column width.
You’re right Andrew. This version of Views, with support for Blocks, still doesn’t have integration with User and Taxonomy fields. The only way to create these Views today is with our old “backend” editor. We will be adding support for Users and Taxonomy to the Block Editor in the next major release.
I think that it’s possible to set the width of button blocks using containers. You may need to write a few lines of CSS to do this (there’s no GUI setting for it). Do you want some help on how to achieve it? If so, please create a ticket in our support forum and add a link to it here. I’ll make sure that we assign the right supporter to your ticket and that it works for you.
Looks very promising – eliminating the need on some occasions for heavy weight visual builders which I rely on for amongst other things – conditional display.
I guess this is a known issue perhaps caused by <blockquote cite=" This version of Views, with support for Blocks, still doesn’t have integration with User and Taxonomy fields. "
The visual condition builder does not appear to be able to a select a user role after selecting choosing current user role. in the pull down
https://www.dropbox.com/s/qrq5w71bd21czl1/Screenshot%202019-09-30%2014.52.56.png?dl=0
However, I was able to get around this with the advanced editor:
( ( '[wpv-current-user info="role"]' = 'editor ) )https://www.dropbox.com/s/llq5h0qywnhx7x2/Screenshot%202019-09-30%2015.02.28.png?dl=0
after which the block is hidden for all except someone logged in as editor.
cheers
It is great implementation for toolset family. Finally it works as true WYSIWYG coding. I’ve played with it for hours and it is rock solid already except few things
1. Does user have to click the search button?
2. Is it working with post relationship? (Nested views per queries)
Thank you for your great support!!
1. In this beta, yes, but it in the one that’s coming – no. You’ll see AJAX features as well.
2. This beta supports post relationships but there are some known issues. All will be resolved in the upcoming beta. Those are not nested Views but for example, you can design your custom template for your single-tour pages and insert a View what will list all reviews for this tour. In this case, you have a one-to-many relationship between the Tour and Tour Review post types. You can cross-access other custom fields from both parties involved.
Thanks a lot Agnes! Looking forward to try beta2 ASAP!!!!
Nice work, looking forward to try this.
I’m concern about 2 things, is the styling is apply inline for each element ?
And what about multilingual ? Most of my sites are.
Thank you
Any news on the next beta release?
Looks like a big improvement to Views! Using Views in couple of website projects will be sure to check this out
Great. We’re looking forward to your feedback after you’ve had a chance to try it out.
…also waiting for news on the next release. thanks
Hope I can have the next beta ASAP. Planning to design full webapp with view beta + Oxygen builder. how long should I have to wait? roughly~
Hello I have been using the views beta 3.0b1, and I notice that we cannot use the filters capabilities that were a must in the previous version. This new interface does provide better direction and much quicker building of a page, but we lack the full existing functionalities. the filtering through using taxonomies is non existing in this beta version. Could you guys work on getting it available? Thanks for all the improvements. very soon Toolset will set the direction for all webpage builders who are losing their business!!