New Integration with the Block Editor Offers Rapid Visual Design and Dynamic Content
Intuitive visual design, powerful dynamic content, everything integrated and working. If this is how you’d like to build websites, welcome to Toolset Blocks.
Toolset’s challenge is being powerful while remaining easy to use. With Toolset, you already skip the PHP and Javascript development. However, to achieve great design, you have to either master HTML/CSS or struggle with page builder integrations.
Today we’re proud to announce a new way of building Toolset-based sites. You will produce beautiful designs with the full power of Toolset and no worries.
Integration with the WordPress Block Editor
Four months ago, WordPress 5.0 introduced its new editor. By itself, the new Block Editor isn’t very impressive. However, it turns out to be a great platform for developers (like ourselves). The WordPress Block Editor is not a page builder. It’s a visual editor, integrated inside WordPress.
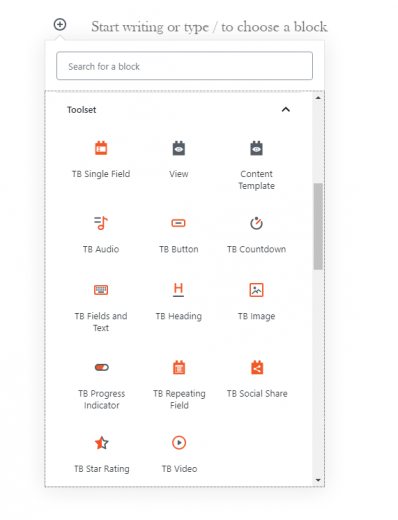
The Block Editor provides the basic editing features, without real design elements. So, we created our own library of page-design blocks.
Dynamic Content – Everywhere
Sure, there are already a number of excellent page builders for WordPress today. But when you design Toolset sites with page builders, the integration with dynamic content is limited. You can achieve the basics, but not a lot more.
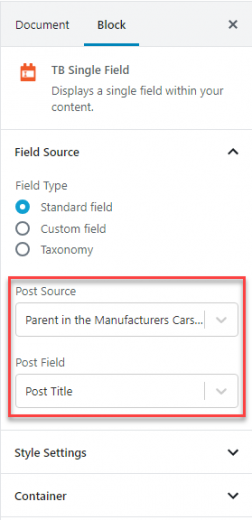
Toolset’s integration with the WordPress Block Editor allows you to use dynamic content everywhere. Set headings from titles, set button texts from custom fields, set image sources from fields. Anything.
And, of course, all this integration fully supports post relationship. So, for example, when you create a template for a car, it can display the name of the manufacturer (a related post).
Fewer Plugins – More Stability
Now, when you build sites with Toolset, you will only need a simple theme and Toolset. That’s it. No more need for a collection of “design” plugins. Fewer plugins on your site means better performance and a lot better stability. Whenever we create a new version of Toolset, we test everything with WordPress. Most nasty problems come from integrations that are not up-to-date. When you’re building sites with only WordPress and Toolset, a lot less can go wrong.
Give it a Try and Give Us Your Feedback
Designing sites with the Block Editor is going to be a new experience for many of us.
To get started, we recommend that you quickly read how to build Toolset-based sites with the Block Editor.
Then, you can either install everything locally or try it on Discover WP, where we’ve installed everything for you in the Travel Destinations site.
Installing Locally
You will need to download:
- Types latest stable release
- Views latest stable release
- Toolset Blocks beta release.
To download the plugins, go to your Toolset account and click on Downloads.
We also recommend installing the Kadence Blocks, to build flexible layouts with the Block Editor.
Feature Requests
This release is solid and works but it still doesn’t have all the features. We are sure that by trying it yourself you will find more important features and improvements we can add.
Now is the perfect time for you to do this and request features.
We’d love to get your feedback and will consider each and every feature request. Please leave your comments and we’ll get back to you.


How do you handle conditional display with toolset blocks?
Right now, you can use the “Fields and Text” block and wrap any content inside it with conditional logic. In the future, we plan to allow you to make blocks, columns and rows conditional.
From what I can see, the conditional logic is a simple if-then. Are there any plans to do any nested-if’s?
Yes, we’re going to add lots more features all around. Thank you for this feedback. This is exactly what we were hoping to get with this beta – to know what features our clients need.
Hi Amir.
The wpv-conditional is something very unique to toolset.
I am unable to do conditional output in elementor, but I can do almost anything else with toolset in elementor. (except building views/content templates)
So at the moment the block plugin, will not replace the old editor for me, because I need the wpv-conditional to fix the conditional output which I can’t handle in elementor. So for content templates I will continue to use the basic editor.
You should at a minimum be able to wrap a block in a wpv-conditional I think.
And BTW.
There are plenty of shortcodes that has a pre and post tag, so you can wrap content inside these shortcodes. I think its strange that the Gutenberg shortcode block does not support these enclosing shortcodes.
At the moment, the only page builder that supports enclosing shortcodes are the oxygen builder.
Thank you Toolset! This looks interesting.
Great. Try it out and let us know. This release is still very basic. There are many features that we’ll be adding in the next few weeks. We want to get feedback from you about what you need to build client sites with it.
We are missing the Toolset Starter Theme… Then there would be no need to be concerned about what theme or anything else we would use it with 🙂 I really hope you can revisit that.
The thing is, we need to make choices. There are many features that we (and many clients) are looking to see in Toolset. For example, we’re way behind on Bootstrap 4 integration, a calendar View, same-post-type relationships and other features. Not to mention a lot of work going into Toolset Blocks.
So, we’re trying to get out of areas where we’re not experts and there are many choices. Creating a theme is one of these areas where it’s “nice to have” but not absolutely required.
If we had unlimited engineering, we wouldn’t have to make choices.
Realistically, would you rather see a very nice theme from us or more pressing features in Toolset plugins? (and “both” isn’t an option)
Totally agree – the Toolset team is phenomenal and it’d be great to see more advanced functionalities from the suite & tutorials on how to use them to go beyond even just websites and build more complex web apps. (e.g. Progressive Web Apps, full-scale frontend/backend applications like Booking.com, etc.)
Thanks 🙂
You mentioned being behind on “a calendar View”, is that currently on the roadmap? If so when could we expect it? I really need that, and I know I’ve read on several other posts here that others would love it too.
We’re planning to work on this next for Views, but we haven’t started yet so I can’t give a time estimate.
That’s great to hear, I think a calendar View will really be a huge addition to Toolset.
When Layouts was the recommended route then the Toolset Starter theme made sense. Now that Gutenberg is the recommended route, it doesn’t seem as important to me.
Exactly. Layouts needed some integrations with themes to handle all pages. With Gutenberg, we don’t need this integration at all. Life’s getting simpler 🙂
I have two questions please:
1. Will toolset support those users who are using the classic plugin? Will the classic editor still be available in Toolset, like it is now?
2. Regarding “Today, you need to be pretty good at HTML and CSS to produce nice looking websites with Toolset. This is changing and the first public release is coming this week.” Will you keep the option to work with Toolset with HTML and CSS?
Thanks in advance
1. Yes. We’re putting the new “Gutenberg” stuff in a separate plugin (Toolset Blocks). You will still be able to use Toolset without this plugin, using the classic editor.
2. Yes. There are about 90K sites using the current design methods (toolset.com and wpml.org included). There’s no way we’re breaking backward compatibility for them.
Great! Thank you.
Good day. Your plugin is good. But the explanation is extremely bad. You have a lot of video snatches and a bunch of links. Here you want to do it, look at 1 minute here and 2 minutes here and then again come back here for 1 minute. It infuriates. Everywhere a bunch of links. That’s it, and that’s it. In the end, nothing. As a lawyer’s book you read some references to paragraphs and paragraphs. Make some phased videos, good videos. In order. Creating an arbitrary field> taxonomy> display> template> layer. As in the Elementor Page Builder plugin
. Creating a site from scratch. Or like lattepress.com. And the creation of the site is not business cards. And difficult. With links, mapping. Registration and user access. Creating, editing records created materials. And so on.
Thank you for your feedback. We’re definitely going to produce also complete “how to” documentation which shows how to do advanced stuff with Toolset Blocks. Have you managed to create templates with it?
Hello Alex, this is Agnes from the Toolset team.
The Travel destination site has most of the features you are mentioning (access control, front-end forms for adding, editing and deleting posts based on custom post types, Google maps) and it has been built using Toolset blocks and without using CSS. Blocks have been used both for regular pages and Toolset templates.
We also use multi-column layouts based on blocks:
https://travel-destinations.discover-wp.com/tour/canal-cruises-in-beautiful-amsterdam/
You can create a copy using the this link or you can install it locally using the Toolset Framework Installer plugin.
If there is anything you find missing, please let me know and we’ll consider adding it.
How about layout management and Bootstrap 4?
BS4 is waaaay more needed than yet another way to build.
I am perfectly fine with the toolset layout editor.
Only thing I’m missing is BS4.
I have no idea what is the purpose of this “new way” since the old one works just fine. Maybe I will get my answer in the future, right now I can’t see it.
P.S. Did I mention something about BS4?
P.S.2 If not, please integrate BS4 ASAP!
Yes, we’ll be working on Bootstrap 4 update in the coming few weeks. It’s not a very big project and I wish we had it already.
Hello, I use page builders like Elementor and Divi for most of my websites, as well as Gutemberg sometimes. My very important questios is.. Will I be able to use Gutemberg+Toolset Blocks in the pages i need Toolset integration and the other builders in the pages i don’t need Toolset ?
It should. We created new Gutenberg blocks that fully integrate with Toolset. If you’re using Gutenberg for some types and Elementor for other types, I don’t see a reason for one to affect the other.
Hi Amir,
Looking forward to trying out these blocks.
My one question concerns the Divi integration. Will Toolset continue to support this and improve it further?
As far as we can, we will maintain and support the Divi integration. Divi already made a significant change which we cannot support. They are moving away from the backend editor to their front-end editor, which doesn’t allow for external integrations (like with Toolset).
This sort of changes was what prompted us to start our own project. Developers of popular page builders have their agendas and needs and they don’t always match what we and our clients need.
Hi Amir,
From what I can tell, ET released an API a year ago that allows developers to integrate with the Divi visual builder… https://www.elegantthemes.com/blog/theme-releases/divi-3-1-has-arrived-introducing-the-new-divi-developer-api
Is there some technical reason this API isn’t compatible with Toolset?
I’m not sure that we’ve tested this in detail. But we’d rather spend our resources on tight integration with WordPress itself.
I’m sorry to hear this and concur that developers do seem to have agendas. Have to say it is frustrating, just when you think you have a good range of tools at your disposal the rug gets pulled. I will make sure to harangue Elegant Themes about this. A certain amount of time and money has been invested in their product.
Have to say that the end results with Divi are pretty good and, I appreciate that developing software to a high level of sophistication takes time, but the end results on Gutenberg don’t afford as good looking layouts and design.
Don’t take this as a criticism. The fly in the ointment here is Gutenberg itself, very much following the current paradigm of disruption and, not being constructive in the best way, leading to some steps backwards in the world of designing with WordPress.
I’ve said this already on many other forums. An opportunity was lost with the new block editor relating to standardisation and solving, once and for all, the leftovers of shortcodes and lost layout when you switch/disable a theme/page builder. A basic set of elements for layouts (sections, rows, columns) should have been central in the new editor with an API for page builders to hook in their own interfaces and bells and whistles.
Yes, but nothing that we write here will change Gutenberg right now. It’s part of WordPress and we can decide yes or not to use it.
Your experience building sites with Divi makes your feedback very important to us. If you can try our new Toolset Blocks and give us feedback about what *you need*, it will help us a lot. You might be positively surprised by what you get, and I don’t pretend that it’s a fully-featured product yet.
Hi Amir,
I can give feedback straight away as I am currently testing on the demo site. I can give full marks in terms of exploiting what can be done with the new block editor but it lacks many of the features and effects that can be achieved with Divi. For example, here is an example of my print post type with content template built with Divi:
https://www.vaughanprint.com/print/transcendence/
And I am not being adventurous here with many other things that I can do such as drop shadows, hover effects, animations and transforms. Fair enough the block editor is reasonably good for basic sites and layout but in comparison is unsophisticated and clunky, and in terms of usability falls behind many of the other more professional page builders
I see that you are using Kadence blocks for the row and column structure and baring the odd buggy behaviour, Kadence does a good job. The problem I have with Kadence and many other offerings that do the same thing, is that these layout structures should be baked into the new block editor itself. It’s like the Gutenberg team got so far with the columns block and then gave up. If you decide to switch from Kadence to another set of blocks for layout you run into a similar conundrum that we experience with switching themes and page builders. I do realise that there is a PR for a section block but it doesn’t seem to go beyond the basics whereby the feature set can be extended by a third party. I mentioned above an API that page builders could hook into to add their own interfaces. I would welcome this. It would be quite a bit of work, but ideally Divi could be ported over and then seamlessly all the Toolset blocks could be nicely integrated into the layout features of that page builder.
I dream on but the nuances of what I am talking about could be compared to what’s happening with Brexit. As the most north-westerly member of the EU, Ireland, we suddenly find our neighbours deciding to go off to do something else, generating many unforeseen headaches, when things had been generally running smoothly for several decades.
Thank you for the detailed information. I agree that Gutenberg should have its own working columns and not rely on plugins for this. Since this is such a core functionality of the editor, we’ve decided not to create a columns block for Toolset. We’ll focus our time on features that only we can build and in the meanwhile rely on 3rd party blocks for columns. I think that working columns will arrive to Gutenberg sooner than later.
Nice comparison with your situation due to Brexit. This exactly what we’ve experienced with page builders and what we’ll avoid with this new development.
Very good. Will keep fingers crossed that we will see Gutenberg improve with time.
Talk soon
That’s the way.
You can create a template and use it in one or a thousand pages is very good. And if model enable use dynamic fields and queries and still visual design, blocks, layouts is amazing.
Thank you, Amir and Toolset!
Thank you very much for this feedback. We’re happy to see that we’re on the right track. More coming very soon.
Hi Amir. What do u suggest? Begin with blocks in new websites or to continue with layouts… Thanks
The blocks are stable now with very few (and tiny) glitches. If you’re not missing any critical features, use it. You will likely need to compromise on some features during the project and we’ll do our best to deliver them quickly.
Thank U!
This looks wonderful! Thanks for this development.
Also, it’s very fortuitous in that is has come just in time in my development of a significant project: all being well, I’ll be able to use the block editor as standard for the many different post layouts I’ll need to create.
The only issues I have at the moment are, I think, Kadence problems:
First:
As far as my experience goes, if you have a Block within a Column within a Row, the option to move that block doesn’t appear unless you put another block either above or below it. In fact, you have to actually insert some content into both blocks (even just a space) for the ‘move’ icons to appear for both blocks.
Second:
I’ve not seen a way to move columns: so if I want to change the order of columns I need to move each individual block within each column.
Third:
I’ve not seen a way to delete columns within a row, or add new columns to a row: in general, I can’t change the number of columns in a row, once it’s been created.
ARE these Kadence issues, as I suspect, and are they generally recognized shortfalls, or is it just me?
Thanks
Alex
Yes, these are all issues from Kadence. Have you written to their support? They are pretty keen on improving.
I tried toolset bloks plugin. So Layout plugin it’s not necessary any more?
You don’t need Layouts when you’re using the WordPress Block Editor and our new Toolset Blocks.
Hi again Amir. It’s not possible to create widgets zone with toolset blocks, so Layouts it’s necessary at this moment… or not?
Yes, Toolset Blocks doesn’t offer to create widget zones. Since we’re using the Block Editor in WordPress, we don’t need to do this. WordPress is migrating widgets into blocks and will soon allow to create these zones dynamically. Now that we are using the page builder that comes with WordPress, we can focus on our blocks and not have to build everything from scratch. It also means that you get a lot more functionality from us and the entire WordPress ecosystem.
THIS IS SO EXCITING!!!
I gave a test today trying to create a single template for a CPT and submitted a ticket with the things I found.
Gutenberg is kind of clumsy to use, but this seems like it will be easier than coding Bootstrap in the Views editor. Overall, I am very pleased with how the results look using the new Toolset Blocks and Gutenberg offers more flexibility than the Views editor also. This seems like a very solid direction.
You have a page with some short 1 to 2 minutes videos which were helpful for me to see how to get going. Here are some suggestions for a few more:
* Please show how to use the “If” conditional option in the TB Fields and Text block. It didn’t work for me, but I could have done it wrong.
* Please try and show creating a Post Meta row that has Date, Author, Comment Count fields along with calendar, person, and comment bubble icons. That was one thing that I would have rather used Bootstrap to try to create … but I may not have gone about it in the right way. 🙂
* You now have a star rating block (often requested) so please show a little video of how to hook that up to a custom field for a template.
Thanks!
Thanks for the test and feedback. I’m very glad to head that the editing is convenient to you. We’ll get more “how to” tutorials to cover what you’ve asked here for.
I was hoping that the drag and drop editor was going to be like the Forms designer you have created when designing templates and views.
I think when you create an archive template you don’t have the full control every aspect of the template as in a single post type template. You only have the archive loop and if you want to add extra, such as a title or something else, you have to put in a html code before the loop.
You’re right. We still don’t have complete support for archives in the Toolset Blocks. We will include visual design for archives before this plugin goes out of beta.
Any ETA on an update? I really need the conditional display of wpv-conditional implemented.
Sorry, but I don’t have a detailed schedule. Our target date for a production version of Toolset Blocks is for the “summer”. This means August. The list of features for this release is still huge. We’ll have more development releases during this time, but I don’t know yet in which release we’ll have conditions for blocks.
I’ve been extensively using TS Blocks Beta and it looks very promising. I’m using pure Gutenberg block styling as much as possible, without relying on Bootstrap. What would be reaaally helpful would be to offer standard Gutenberg column layout as a way to build views in a grid layout. I am doing this manually but it is time consuming and I’m not sure I’m doing it right. Here’s an example:
[wpv-layout-start]
[wpv-items-found]
[wpv-item index=1]
[wpv-post-body view_template="contributor-preview"]
[wpv-item index=other]
[wpv-post-body view_template="contributor-preview"]
[wpv-item index=2]
[wpv-post-body view_template="contributor-preview"]
[wpv-item index=pad]
[wpv-item index=pad-last]
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"][/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
In my previous post I tried to share the code in my View loop, but it has stripped out all the divs which show the wp_column class.
Hi Michael. Thank you for your feedback and I’m very happy to see that you’re using Toolset Blocks.
We are rebuilding Views plugin now to work inside of Gutenberg. This is around 60% complete. The Gutenberg Views already has a native WordPress columns layout, which uses the HTML/CSS that you suggested.
We are aiming to release this major new version in August.
That’s great news. Looking forward to the new version of views!
Hi Amir,
I participated in the recent survey regarding the new block integration and feedback on page builder integrations. I more or less indicated that I had a preference for using the Divi builder integration.
The integration with Toolset templates, which initially was reasonable good is showing some worrying signs that it may not work well in the future. The only hope is that we will be able to move things onto what is offered with the upcoming theme builder for Divi. If we can inject the templates, like you can in Toolset, without having to apply it for each new instance of a custom post and, if we can hide the Divi interface on the back end to just show custom fields, so clients don’t get confused and start overwriting the default template, this will be helpful. Manually applying a Divi layout with dynamic content on each post does work now. The only thing that is not rendering are repeating fields. Hopefully something that can be fixed?
I trust you will give us notice if we need to abandon working with the Divi integration.
Thanks for your feedback. Right now, our integration with Divi and other builders is mostly on maintenance mode. I sent the last survey so that we know better what you need. We got many replies and they’re pretty much inline with your comment here.
Going forward, integrations with page builders depend on the amount of attention and cooperation that we receive from the other authors. We understand that they have busy schedules and they have other things to worry about except Toolset.
Our integration with Gutenberg is progressing nicely. Next week we will release another major update and another one the following week. We are aiming to have a production version for this integration during the summer (2019). This will provide a very smooth design experience with complete integration with all of Toolset’s features. This will also be a very stable integration, because we will not have to chase the roadmaps of other developers.
Thanks Amir,
In relation to themes like Divi, it makes sense, if they are going to create a theme builder, where content templates can applied per post type, the pressure should be taken off Toolset to develop for all page builders. Hopefully Elegant Themes will keep on top of things like making sure that repeating fields will render. Should that be something that they can easily resolve?
I am cognisant of the time and money spent resolving issues like this where there are sudden changes in direction on what is the best approach to building sites with decent layouts and custom post types. It is not trivial and to be quite frank is a bit of a pain. This goes back to my earlier observation that a major opportunity was lost WordPress went down the road of introducing the new block editor but overlooked certain aspects of standardisation.
Hi Amir,
An update. Did some testing with feedback to Divi support and it looks likely that that all toolset/content template functionality will be possible with the future release of the Divi theme builder. This is good as it leaves you to focus the block editor option. I will keep an eye out for the updates you mentioned.