Hestia – a modern theme for your next Toolset-based project
The Hestia theme is now “custom post types ready,” and it works well with Toolset. Stay with us to see why it’s worth using Hestia for your WordPress projects, and how it works with custom post types.
Hestia among the top 10 most popular WordPress themes
Hestia is one of the most popular themes featured in the official WordPress repository.

WordPress users value Hestia for its clean and modern look, its great integration with WooCommerce and page builders, and for being SEO-friendly.
Others appreciate its powerful mega menu—the live customizer, and the demo content that can be displayed with a single click. You will find more pre-made websites and customization options in the Pro version.
With our recent Toolset integration, Hestia is even more flexible to be used with custom post types.
More flexibility for custom post type templates
Now you can control theme options, not only in the templates for single-post pages, but also for archives:

Fine, you say—but what does it mean in practice?
Theme options in action
Normally, when you create a content template in Toolset, your design replaces only the content part of the post. All other sections, such as the sidebar, the header, and the footer, are controlled by your theme.
There is little you can do unless your theme is custom post types ready, as Hestia is now.
If you can control the theme options on the template/archive level, it means you can show or hide some of the sections. But it also means that can build different layouts for each of your custom post types.
Let’s see some examples.
Examples
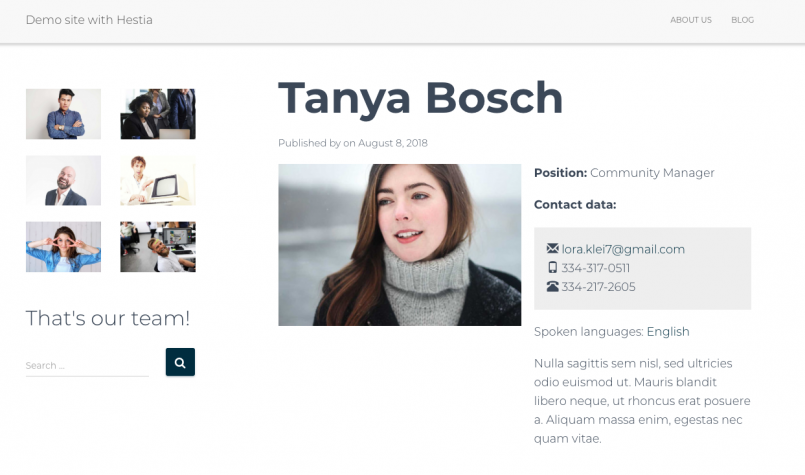
Single-member page
This is a single-post page for the Member custom post type.
It uses the Toolset Content Template, with the following options controlled by the Hestia theme:
- The left sidebar is enabled. It has a View showing related items— other team members, in this case.
- The big header area is disabled.
- The social icons are disabled.
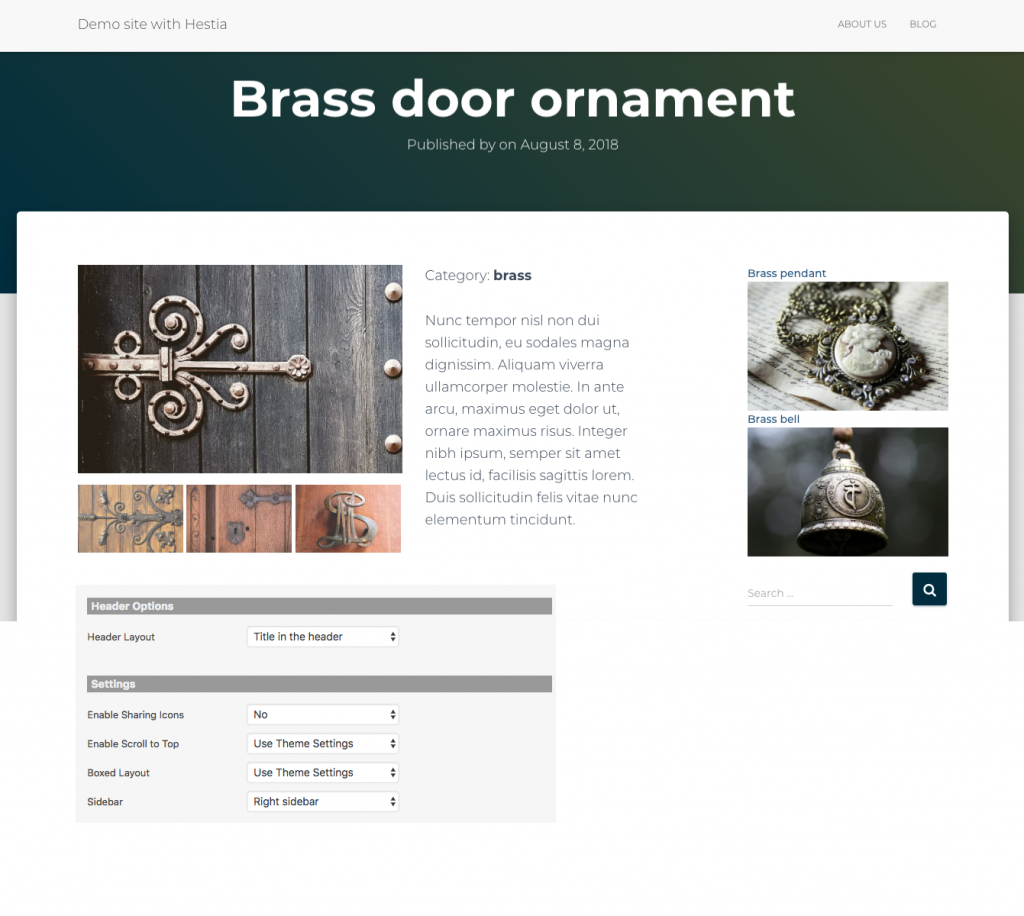
Single-portfolio page
This is a single-post page for the Portfolio custom post type.
It uses the Toolset Content Template, with the following options controlled by the Hestia theme:
- The right sidebar is enabled. It displays a View showing related portfolio items in the same category.
- The big heading area is enabled (“Title in the header” option).
- The social icons are disabled.
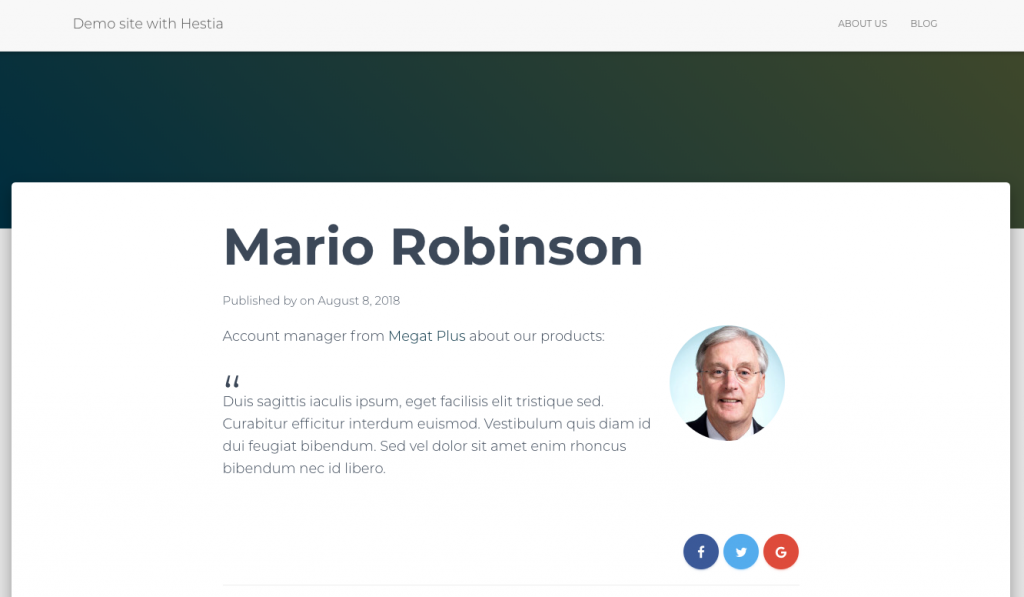
Single-testimonial page
This is a single-post page for the Testimonial custom post type.
Again, some of the settings are controlled by the Hestia theme options:
- There is no sidebar.
- The post title appears below the heading area.
- Social icons are enabled.
As you can see, using Hestia’s settings, we’ve managed to create three completely different designs for each of our custom post types.
Will Hestia be a good match for my next project?
If you’re looking for a clean and modern theme that is easy to set up, you’ll be absolutely happy with Hestia.
Here are some other impressive things about Hestia:
- It’s WPML compatible and RTL ready.
- It works smoothly with the page builders, especially with Elementor.
- It’s excellent for WooCommerce-based sites as well.
- It’s well-documented.
In working with the Hestia theme, we’ve found a couple of obstacles as well.
Although many options are controlled through the Customizer, there are still some hacks that users will need to do on their own. For example:
- To disable post meta section, you will need to use CSS.
- To disable the related post section, you will need to use a hook.
Theme options, which are controlled in the Customizer, are much easier to integrate into Toolset. We will continue our cooperation with Hestia to offer even more effective integration.
If you use Hestia, let us know what else you would like to see in terms of using custom post types.