Advanced Google Maps Features in Toolset Reference Sites – Geolocation and Filter-by-Distance
We have updated our reference sites that use Google Maps. The Real Estate site demonstrates filtering within a radius, using the geolocation feature and a custom style for the markers. On the Travel Destination site, you will see how clustering works and you can test the “focus your map” feature.
Filtering by distance and using geolocation
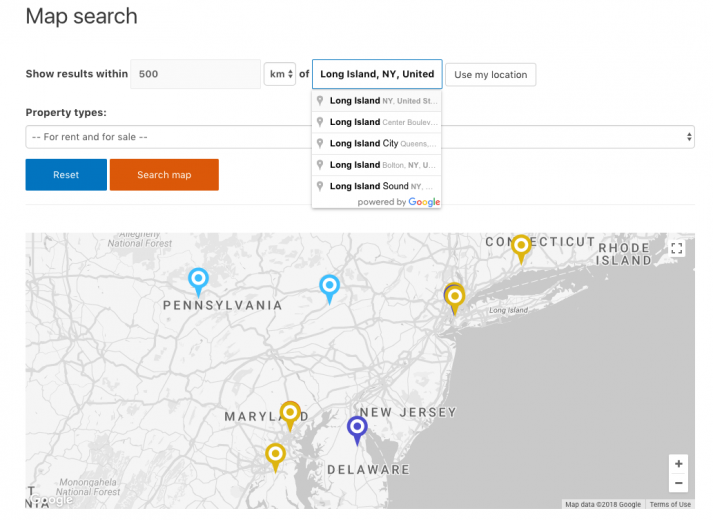
Visit the Map Search page of the Real Estate site.
The property search allows you to filter posts by distance. Now you can look up properties within a given radius of your current location or a specific location.
Searching near a specific location
Use the input field and enter any address. Google maps will prompt you with matching locations when you type. After pressing the “Search map” button, you will be able to view all properties within the specified radius.

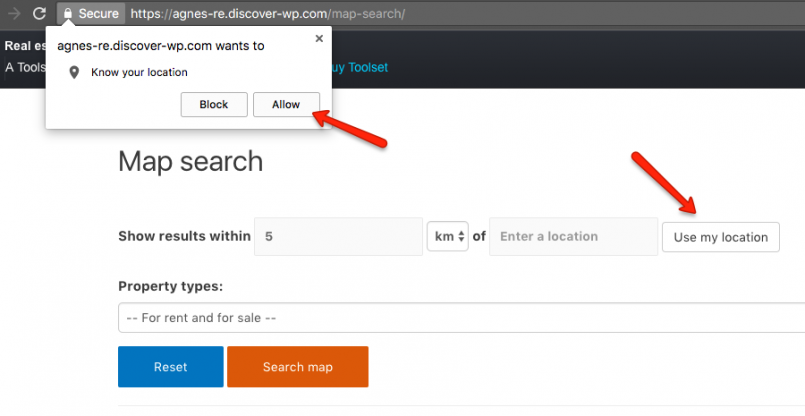
Geolocation
Alternatively, you can ask the site to use your current location.
- Press the Use my location button.
- You will be asked to share your location. If you allow this, your location will be passed to the input field as your geographical coordinates: latitude and the longitude.
- When you click “Search map”, the map will show all properties within the radius you selected.
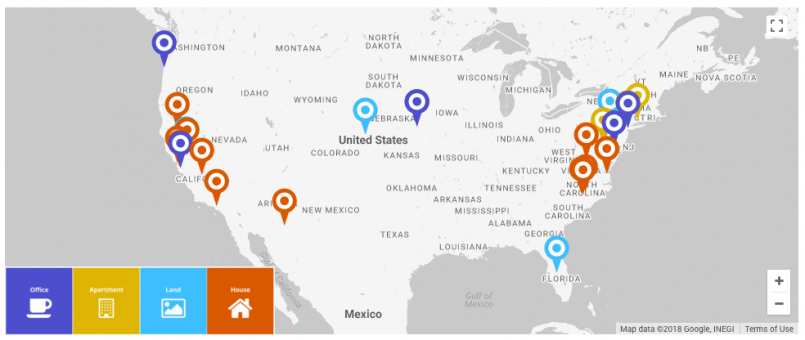
Using different markers for different post types
The toolset allows you to create markers with custom icons.
In our Real Estate site, we have four different post types for Offices, Apartments, Lands, and Houses. Each post type is represented on the map with a marker using a different color.
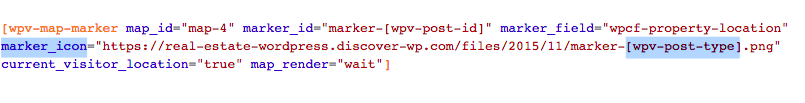
How did we implement it? We used custom icons for markers and in the image URL we used the wpv-post-type shortcode, representing the post slug:
For example, posts belonging to the Office post type will be represented with the following icon:
https://real-estate-wordpress.discover-wp.com/files/2015/11/marker-office.png
Read more about Customizing the marker Icons.
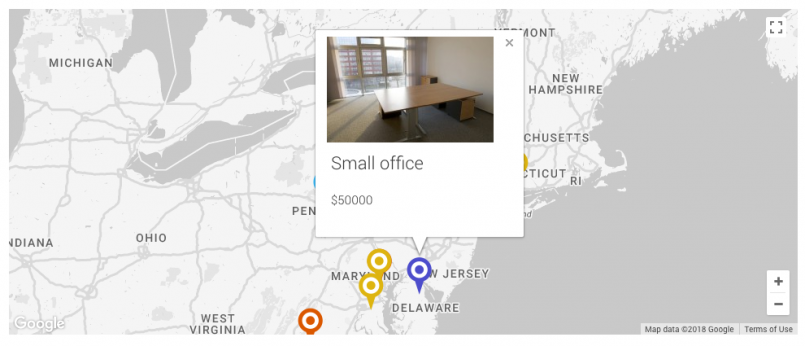
Showing post fields in the marker pop-up tooltips
You can display post fields in your marker tooltips. In our Real Estate site when you click on a marker, you will see the property image, the post title, and the property price.
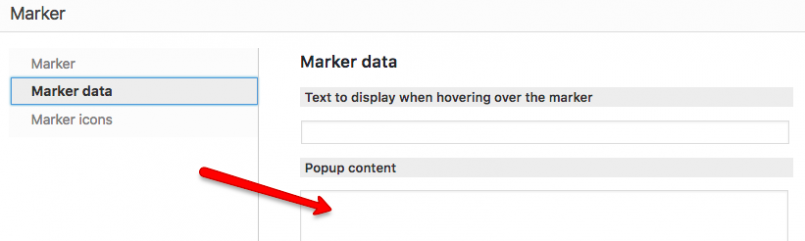
To customize the information displayed in the marker pop-up, use the Marker data tab when inserting your markers.
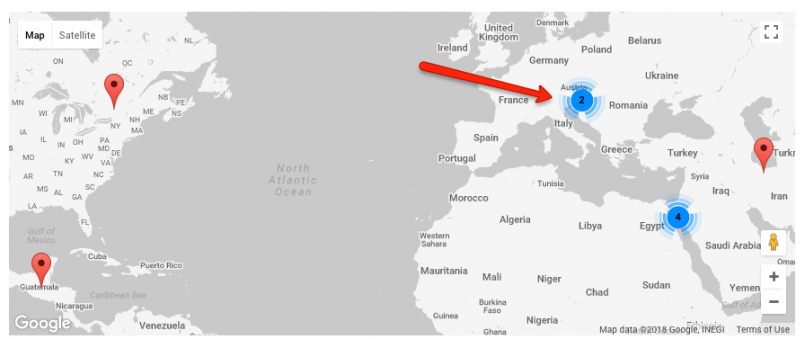
Clustering – grouping together close-by markers
The Travel destination site collects tours from around the world. When some of these places are located close to each other it can be tricky to show them all on a global map.
This is where clustering can help.
Clusters group together markers which are closely located to each other on a map. They are represented by a single, cluster icon on a map:
When you zoom into the map view, individual markers will appear on the expanded map area. In our example, they represent tours.
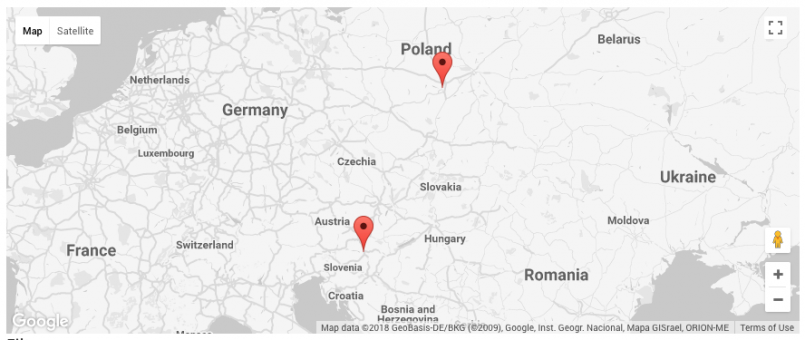
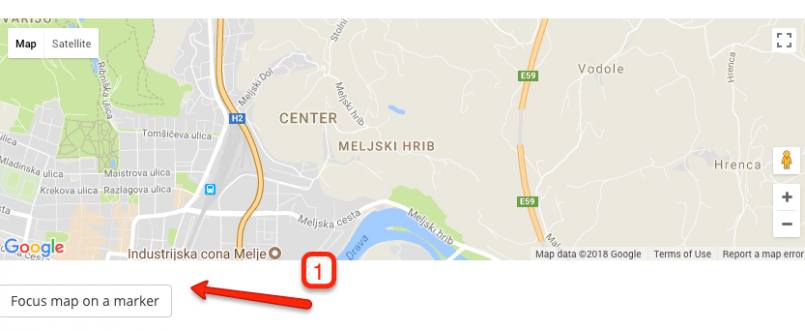
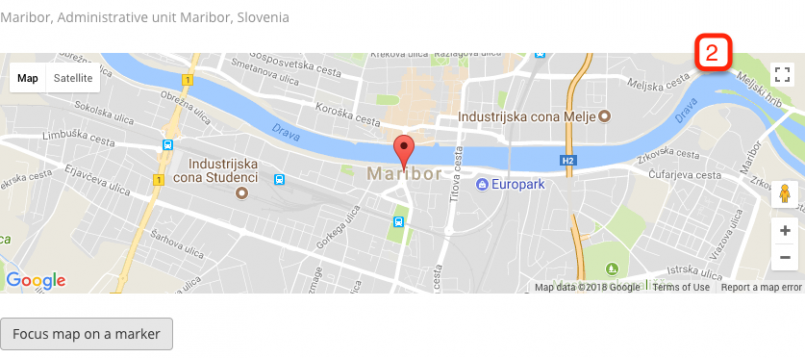
Re-focusing the map
When you play with a Google map, you might lose its initial state. Now it is easy to refocus it around a marker.
In our Travel destination site, pick the tour you want and scroll down the page to view the map.
- Drag your map to move it.
- Press the “Focus map on a marker” button to retrieve the initial focus of the map. The map will be centered according to the marker.
Go ahead and create a new test site in discover-wp.com to play around with these features.
You can also visit our documentation to learn other Toolset Map features.
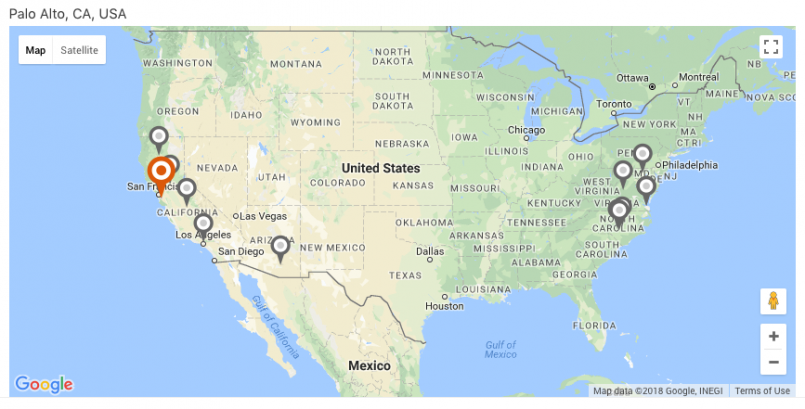
Displaying all posts on one map and highlighting the current post
You can display all posts on a map and highlight the current post.
Visit an individual property page of the Real Estate site. You will see all the properties as grey markers and the current property shown with the orange marker.
Use the following steps to implement this.
In the template for your single posts:
- Insert a shortcode that renders a map.
- Insert the marker that reflects the current post’s location. Customize it so that it stands out. For example, you can use a custom icon.
- Insert a View that displays all markers on the same map you inserted in step 1. To prevent the current post’s marker from appearing twice on the map, make sure that the Don’t include current page in query result option is checked in the View editor.
What is your favorite Toolset Maps feature?
Go ahead and create a new test site in discover-wp.com to play around with these features.
You can also visit our documentation to learn other Toolset Map features.
Please tell us which is your favorite one.
If you have used any of these features in your project, feel free to share the link in the comments. We will be happy to see how you use Toolset Maps.










WOW, this is big! Nice work, Amir and team!!
Hey Amin. We are glad you like it. These features have been available in Toolset since December, 2017 but yes, if you can see them all collected in one post (and in action on a live site) it definitely helps 🙂
Thank you for this article! Very well done.
One feature I’ve been needing for a while is state/county maps that will allow me to import YES/NO/MAYBE survey responses by state and then color each county depending on the majority vote. Example: if majority of votes=YES county color=GREEN, if majority of votes=NO county color=RED, if majority of votes=MAYBE county color=YELLOW, else county color=WHITE)
I “think” with a lot of learning and experimenting, I could do this with Google maps, but I’ve never used them so the learning curve could be significant. I found SVG state/county maps that I can buy, however, the plugin is static and would require coding to be done on the backend to make it query CF7DB survey results and then color the map accordingly. I am not up to speed on how to integrate custom PHP with WP and have not coded in a while. Plus, don’t have the funds to pay a programmer.
Is this something that Toolset would allow me to do in a reasonable amount of time and with a minimal learning curve? (I know, a lot to ask for!)
Thanks again for your article.
Hi there,
thanks for asking but Toolset won’t help here. You will need custom coding to handle it, especially for all the calculations. Sorry I didn’t have good news.
Agnes, You need to do a LOT more YouTube videos covering basics and concepts. They are very helpful. Thanks!
Hey Mark, you mean videos for Toolset Maps or videos in general?
Maps, types, views, layouts, templates, everything. I find them quite helpful.
I’m currently working on my first site using Toolset. I’ve watched and rewatched
several of your video tutorials.
As a a new user, and I’ve heard this from other vlog how-to videos is the concepts of views, layouts, and templates is a bit confusing as to how they compare when you use a layout vs a template etc. I think this could either be better developed as an interface or you could do some videos to better explain these integrations.
Otherwise what i’m currently building is coming together nicely and your support team has been very helpful. Thank You!
This has given me some great ideas.
Love you guys.
It’s great! Thank you very much!
Very useful features, thanks