How to use Toolset with different page builders
Our Toolset training material shows you how to do everything with our Layouts plugin. You can also build Toolset-based sites with different page builders instead of Layouts. This post shows you how.
Plugins you will need
Toolset plugins:
- Toolset Types
- Toolset Views
- Toolset CRED (optional)
Instead of using Toolset Layouts you will use a page builder.
You can use any WordPress theme.
Page builders that you can already use with Toolset
- WPBakery Page Builder (former Visual Composer) – is a page builder that can be used with any theme. It often comes bundled with many premium themes.
- Divi Builder – the page builder that comes with the Divi theme. It’s also available in a standalone version for use with any theme.
- Fusion Builder – the page builder that comes with the Avada theme. A standalone version is also available.
- Beaver Builder Plugin – a page builder that lets you create layouts in the content area of the page.
- Gutenberg – a new editor coming to WordPress, it’s not a page builder but allows you to organize your content as blocks. Check the Toolset and Gutenberg documentation for details.
How to use your page builder with Content Templates
You can design the body of your Content Templates using your page builder and include Types fields (and other Views shortcodes) in your page builder elements/blocks.
Steps to follow:
- Go to Toolset -> Dashboard.
- Locate the post type for which you want to create your Content Template.
- In the Template column click Create Content Template.
You are taken to the Content Template editor.
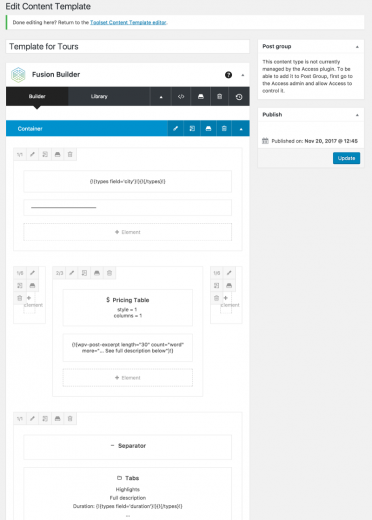
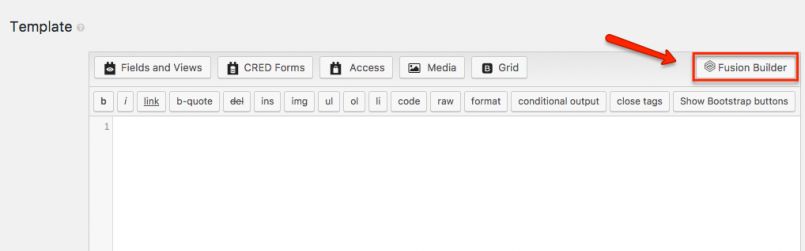
- In the top right corner of the Template editor you will see your page builder icon that allows you to switch to it to design your Content Template body.
After opening your page builder from within your Content Template, you can use your page builder building blocks (Sections, Rows, Columns, Modules – the names will vary, depending on the page builder you are using) to design the appearance of your single-post pages.
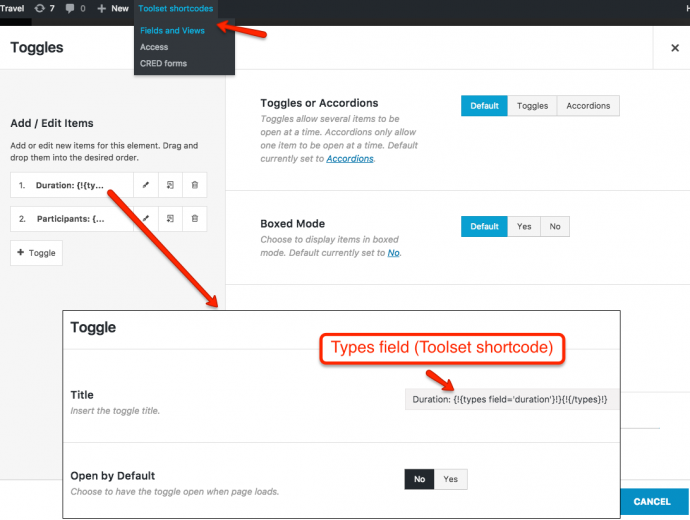
- Use your page builder text block/cell/module and the Fields and Views button when you just need to display some of the Types fields.
- Use any of the other elements your page builder provides when you need your Types fields to be used as arguments. For example, you can include a Toolset shortcode in a button.
Please read the detailed guidelines on how to use different page builders for Content Templates:
- How to create templates for post types with Divi Builder
- How to create templates for post types with WPBakery Page Builder
- Designing Templates for Post Types and Custom Fields with Beaver Builder
How to design Views with your page builder
You can also use a page builder in Toolset Views and Archives. In this case the page builder will be available when you design your single post item (in the View Loop).
Steps to follow:
- Go to Toolset -> Dashboard.
- Locate the post type for which you want to create the View and click the Create View button.
- Scroll down to the Loop Output Editor. Click Loop Wizard and follow the wizard.
- When you reach the “Select the fields to include in the loop” step, make sure to select the Use a Content Template to group the fields in this loop checkbox.
- Click on the Scroll down to the Content Template button.
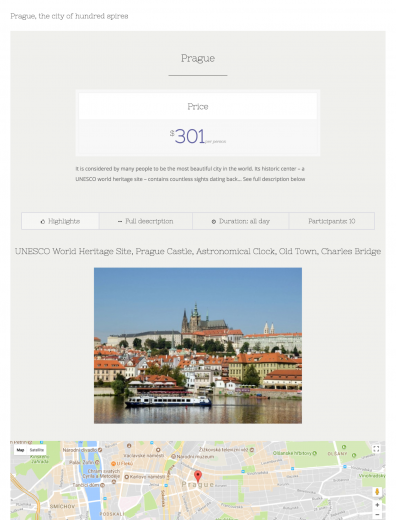
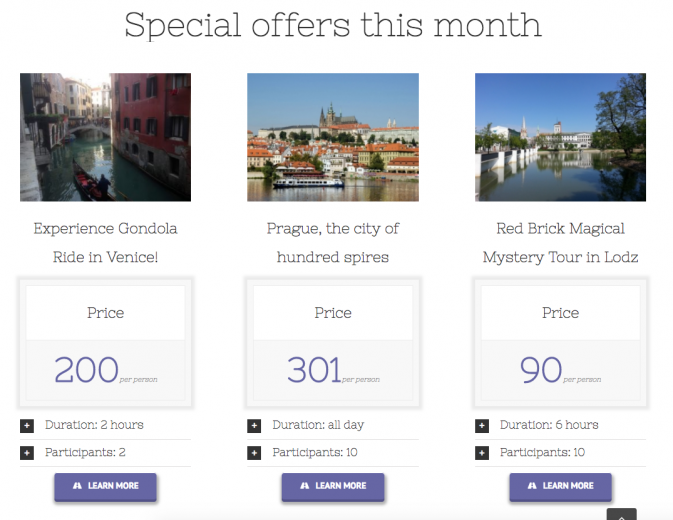
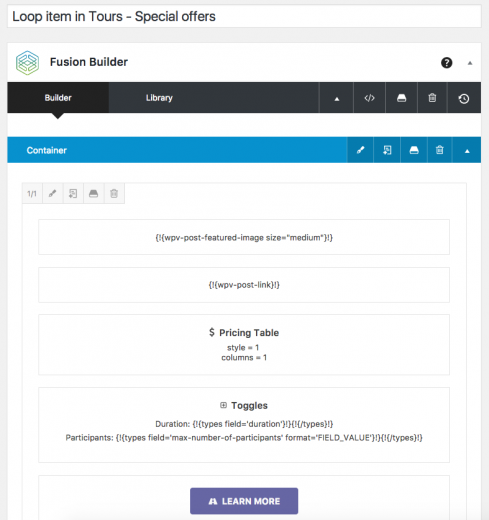
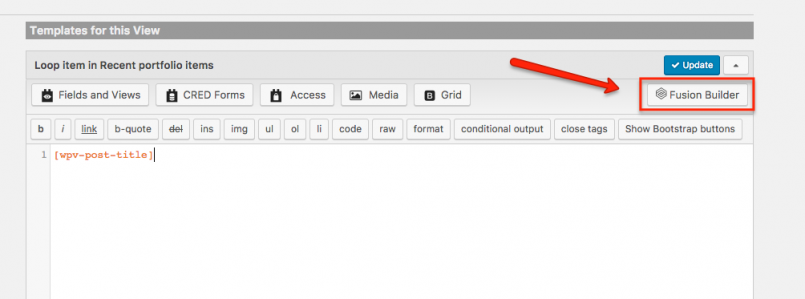
You are directed to the Template for this View section. Here you can use your page builder to design the appearance of a single entry listed by the View.
In the top right corner of the editor you will see a button with your page builder icon (please refer to the screenshot below to see an example). The button allows you to switch to your page builder to design the way single post entries are displayed.
After switching to your page builder you can design the template using your page builder elements (blocks, columns, etc). The same rules apply as described above for the regular Content Templates. The only difference is that now you are designing a single item of your View loop.
Please check more detailed tutorials on how to use a page builder in Views:
- How to list posts with custom searches and maps with Divi Builder
- How to list posts with custom searches and maps with WPBakery Page Builder
Gutenberg support in Toolset
Gutenberg is a new editor for WordPress that is going to be incorporated into WordPress 5.0. Similar to page builders it will allow you to create rich-content layouts.
Since Gutenberg is becoming part of WordPress, Toolset plugins will work with it for complete integration with all features.
Here’s a preview on what you can expect in Gutenberg when it comes to post types:
Page Builders that we’re also looking to integrate
- Elementor Page Builder – a freemium page builder. There were some cross incompatibility issues preventing us from integrating this page builder. The issues on our end have been already solved, now we are waiting for the Elementor folks to finish theirs.
- Cornerstone – a premium page builder optimized for the X theme but can be also used with any theme. We are talking to the developers and it’s going well. We’ll update you soon on the possibilities.
Your feedback
Do you use any of these page builders? If so, what’s your opinion so far? How do you envision the future of page builders? Share your feedback in comments.







Hi,
I would like to suggests that toolset should also be integrated with the most popular page builder in WordPress repository, Site Origin, https://wordpress.org/plugins/siteorigin-panels/
Currently, more than 1M active installation.
Hello, we looked into it, but the page builder is using a widgets system. What’s more they have a premium version called “Custom Post Type Builder”, and the workflow is a bit different from Toolset’s. There is no so much overlapping features, but the different workflow may cause a great deal of complication. Does that make sense to you? Have you ever used Site Origin and Toolset together? What was your experience? Please share with us, I’m interested.
Hi, when will the integration with Thrive Architect be ready?
Depends on Thrive theme. We contacted them and we want to work with them, but they need to be interested too.
Hello Amir,
What about Elementor?
In the post is mentioned that all cross incompatibility issues have been solved from your end, any news from them?
Thank you
The remaining issues need work from both sites. These days, Elementor team is occupied with another project. I’m hoping that they will have time to work with us when they’re done.
I wrote to Paul and the rest of the team almost 3 weeks ago now and I haven’t received any replies from them. Maybe explain to them why you are interested in this integration, that may help to catch their attention 🙂
Dear support
I also would like to suggest the most popular Editor nowadays, which is ‘Elementor’
I hope you have keep it in mind. It would be incredible this were compatible with Toolset.
Best regards
Yup, we are in contact with Elementor team. They also have a list of priorities and other projects that they’re working on.
Please also add support for Thrive Architect.
Hello, we’d love too but we did not get any replies from their team. Maybe if you try to show them the value of the integration from your point of view, it will help? I’m sending a follow-up email to Paul, right now.
I created a support request on the support form of Thrive Themes. Hope it helps to get their attention.
Thanks. Your nudge, combined with others who will remind them is the best thing to get cooperation going.
Hi I am interested in this too, any news ? thanks
“There were some cross incompatibility issues preventing us from integrating this page builder. The issues on our end have been already solved, now we are waiting for the Elementor folks to finish theirs.”
…is this expected any time soon?
I really can’t answer for Elementor team. Maybe you should ask them?
I does help a lot to work with VC but the only tricky part that I can’t get my head around is the loop in the view using only column with the
wpv-loop wrap= "4" pad= "true"Do you have any tutorial on this ?
And thank you for your continous work!
Can you please create a support ticket and explain what you’re trying to accomplish and what you’re getting instead? Then, write another comment here with the link to that ticket and I’ll assign it to the right person to help.
Thank you for the good tutorial documentation. It is very helpful.
I’ve been using Beaver Builder for creating the content template part of the views. If I recall correctly, Layouts works well for creating content templates, but cannot yet be used for creating the content template part of an archive. Is that something that could be added?
Hello David, I’ve read your comment and I’m talking to the developers. (Updating you shortly.)
So I’ve investigated with the developers and your request is filed. Now, it will undergo a review of DEV. To be entirely honest, I’m not sure they’ll add this feature anytime soon, as they are focusing more on Page Builders.
Thank you for considering it.
Hi,
Any update to proper loading of custom post templates using Divi with proper styling to match that of regular fullwidth pages. I continue to use my own boilerplate css in Divi child themes but many others won’t know how to achieve this.
very nice…many people really would love to have a deeper integration with the gorgeous Elementor.
I understand and I’d like this too. The thing is that Elementor team has a busy development plan right now so they are not really focusing on solving the issues related to this integration. If we have any updates from Ben and their team, I’ll update you.
Hi Amir, all along i thought elementor compatibilities was fixed . whats outstanding now ?
There are a few issues, mainly involved in Elementor de-registering all scripts, including Toolset scripts. Elementor team has full description of these issues and we’re hoping that they will find a time to handle them. You probably imagine that if Elementor is de-registering our scripts, there’s not a whole lot that we can do on our side to fix things. I think that Elementor team is currently focusing on another project, so they’re not on this.
i guess its time to dump elementor for good. yes there are working with “theme builder” now.
I’ve noticed that in your example above here you use Avada/FB but on your Reference site almost all of them “work best with the Astra, OceanWP and GeneratePress themes” … does this mean that reference sites have issues with Avada ?
Also, is there a way to download and install a reference site manually ? I got stuck (the timeout error) when installing through Framework Installer
Avada works great with Toolset. We cannot use Avada on our reference sites, because it’s not a free theme. Our reference sites need to be available to all our clients, without requiring to buy additional themes and plugins. So we only create them based on free and openly available themes.
HI Amir, Agnes
is it ok to turn on layout and beaver at the same time ?
i ve designed my page in layout ,its gonna be major work to move to beaver, but i could use beaver for my new project . for sure dumping elementor now .
It’s best that you test BB and Layouts on a dev site first. If there are problems, let us know and we’ll handle.
Just a few thoughts about Page Builders.
I love toolset, it is the foundation of my site layout. But when On The Go systems opened up my eyes for the Beaver Builder page builder integration, I instantly decided that this was a much more intuitive way to build websites.
At that time the Beaver Themer plugin did not exist, so I tried to use Layout as my theme builder, and Beaver Builder for the visual elements.
However Beaver Builder and Layouts never really got to work right. And then suddenly the Beaver Builder team released Beaver Themer.
Beaver Themer is great in that sense that it has field connectors. What we really need is to be able to use field connectors to connect to the taxonomy / post type fields and build the theme so it is able to fetch the custom data structure that we have created with toolset.
When Beaver Themer was introduced it kind of competed with Toolset, and the integration from On The Go systems was custom and did not use field connectors.
Now Elementor Theme builder is coming along. I really hope they introduce field connectors, and this time we could get that kind of integration with toolset.
If that happens, then I will switch to elementor as my main page builder. The visual layout of pages, is more intuitive than using layouts, sorry.. But its true.
I will switch, not because Beaver Builder is bad, because it is really great, but because I need a better trusty integration so I can dedicate my workflow to that. I honestly like Beaver Better better than Elementor, but the workflow is more important than the brand.
So this time I hope to see that the elementor team working together with toolset to build the best possible solution with field connectors to custom fields.