Customizing a WooCommerce Website – Challenges and Solutions
So here comes your prospective client – a store owner, a service provider, you name it. She or he shares the story of how cool their business is and enlists your aid in making that project even trendier with a new website.
And of course they add “we are short on time”. Sound familiar? Certainly. We know something about it.
Stay with us to discover how Dawson Barber, a Toolset user from Vancouver, Canada, faced the challenge of rebuilding an online store when he and his team were short on time.
About the Author
Dawson Barber is the founder & CEO of True Local Online Marketing, a digital marketing firm in Vancouver that specializes in WordPress-based design, traffic, and conversion solutions.
He began using WordPress in 2009, when he needed a quick and easy tool to create websites, while the primary focus of the business was on SEO, social media marketing, and email marketing.
About the Project
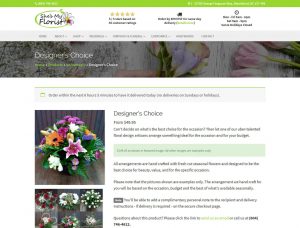
She’s My Florist is an independent floral company based in Abbotsford, British Columbia. They sell a wide range of fresh cut floral arrangements and bouquets for any occasion or life event. They also offer corporate, special event, and wedding floral design services, their specialty.
Dawson and his team were assigned to rebuild this company’s website that was based on WordPress. The greatest challenge was in meeting his client’s requirements within a tight timeframe. Just before the development commenced, Toolset announced full integration with the Genesis theme – perfect timing.
Since Dawson believed that Genesis was a rock solid framework and Toolset plugins represented the best tools for building WordPress websites, he decided to feature this combination across all active client sites.
Going with Toolset was the best decision we could ever make.
Challenges during Website Development
As mentioned above, when Dawson accepted responsibility for the website, he had to narrow down the time and deliver the product as soon as possible. On the other hand, he did not want a shorter development cycle to have any impact on the quality of the final product.
Hence, Dawson’s team tried to identify the challenges from the early stages and find specific solutions for the key points of the entire project. Toolset played a significant role in this process and was the main reason they were able to meet both requirements: quality and time.
Similar Layout for Pages with Common Elements
After analyzing the specifications of the website, they identified the need for two main design layouts:
- One for all single and archive pages
- One for the landing page
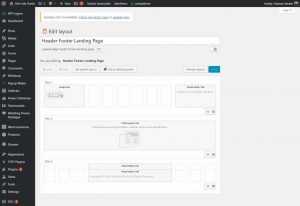
| The design for single pages | The design for the landing page |
|---|---|
 |
 |
One of the key features of Layouts is the ability to create parent layouts and reuse them for child layouts without having to rebuild everything from scratch. This is also the reason why Layouts was the main tool Dawson’s team employed, simplifying all their work.
Each of the two main designs was transformed to a parent layout and both mainly consisted of a header area, an area for the child layout, and a footer area.
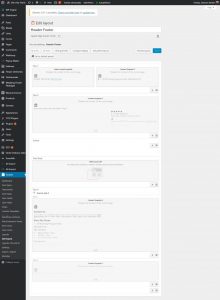
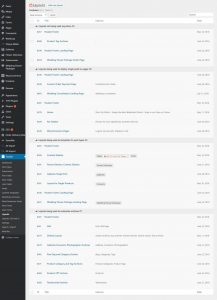
| Parent layout for single pages | Parent layout for the landing page | A list of parent and child layouts created for the website |
|---|---|---|
 |
 |
 |
Thanks to Layouts, all this structure with parent and child layouts was a breeze to do.
After creating the parent layouts, the next step was to create layouts for the single pages, archives, and separate layouts for some individual pages that required special designs.
The home page was one of these cases that required extra care in order to reflect the shop’s welcome place.
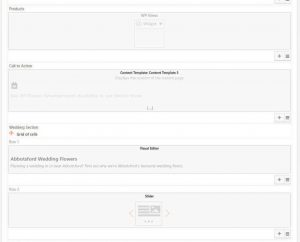
| The corresponding part of the home page | The home page layout besides others includes cells for views, content templates, visual editor, and slider |
|---|---|
 |
 |
In the following sections, we will view more examples of pages that required extra care, along with information on how they were constructed.
Single Product View
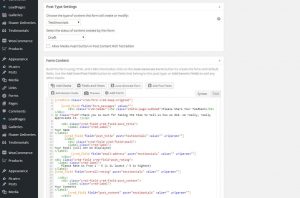
During the shop implementation, Dawson found that the WooCommerce product pages were lacking features and functionality in important areas such as conversion optimization for business and mobile devices. At that point, the development team began using two more members of the Toolset family: Views and WooCommerce Views.
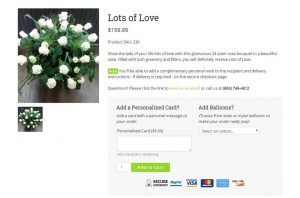
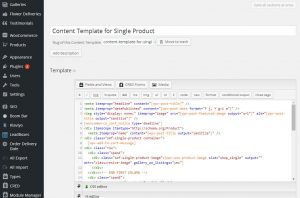
They created a custom content template for single products and added customizations like Tap to Call functionality, product add-ons (for example personalized cards or balloons), and graphics displaying payment options.
| Part of a single product page example | The content template for single product pages |
|---|---|
 |
 |
This allowed them to add more content to all product pages without having to edit every single product and, most importantly, without having to type a single line of code.
Layouts for Archives
Besides the single pages, there was the need to customize the archive pages as well. These pages followed the same design – child of a general parent layout. This simplified the work and enabled them to create several archive types quickly:
- Default – Author, Day, Month, Year, Search Results, 404
- Posts – Blog, Categories, Tags
- Products – Product categories and product tags
- Galleries – Gallery custom post types and taxonomies
- Testimonials – Testimonial custom post types
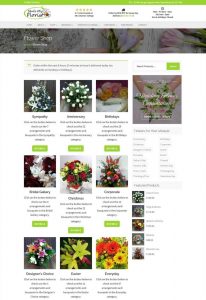
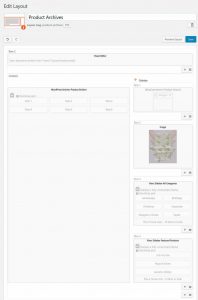
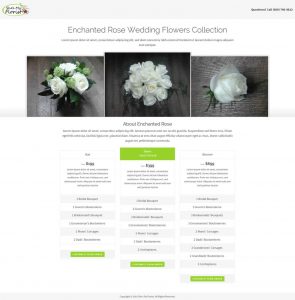
| Product archive page on the frontend | Layout for product archive page |
|---|---|
 |
 |
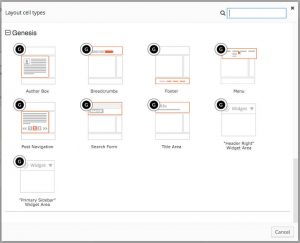
Attractively Display Content in the Genesis Theme
Dawson was impressed by the wide variety of cells that Layouts offers and that they are constantly being updated. This library is more extensive for Genesis users, as there are additional theme-related cells available.
I was able to add Genesis content with a button click!
Additionally, the Views plugin provides a shortcode that inserts Genesis-related content for the current post with all required markup. Utilizing this feature, they succeeded in customizing the final output completely by enriching the content with their own markup.
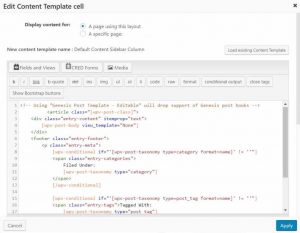
| A sample page that utilizes Genesis shortcodes | A Layouts cell that utilizes Genesis specific shortcodes |
|---|---|
 |
 |
If you don’t want post meta or comments, you can simply delete the corresponding shortcode.
Extend WooCommerce to Support Customizable Flower Packages
In the middle of the development cycle, during a brainstorming session, a member of the development team suggested creating a new product for wedding flowers that could be sold online. They should be available in several configurations and offer customers the option of customizing these packages to meet their exact needs.
This was not possible with the WooCommerce core and they could not find any extensions that would enable this feature. So they used Toolset Types to create a Wedding Flower Packages custom post type with several custom post field groups for each of the three different configurations.
Then they created a content template in Toolset Views, to display the custom post type.
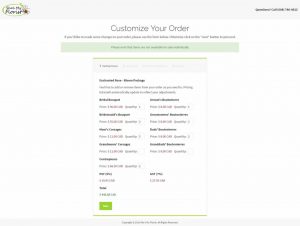
| How a flower package is displayed on the frontend | Part of the content template for the flower packages |
|---|---|
 |
 |
The order customization form is the same for all packages (even if the website owner creates more in the future) and the form fields are automatically filled with values that correspond to the selected package.
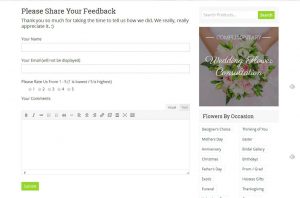
Frontend Form to Submit Testimonials
Another important section of the website that develops familiarity between the clients and the flower company is the Testimonials page. Dawson’s team implemented this section using Toolset Types for creating a custom post type and Toolset CRED to build a form for frontend submissions.
| Testimonials Listing Page | Testimonials Submission Form |
|---|---|
 |
 |
The aim was to create a unified method for displaying the testimonials without the need of custom formatting by the editor. To accomplish this, they decided to use Toolset plugins to create four main items:
- A custom post type for Testimonials.
- A custom field group for Testimonials with some additional information including star rating.
- A custom archive page for Testimonial custom post type.
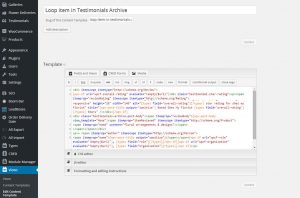
- A customized loop item for the Testimonials archive.
| Loop Item in the Testimonials Listing Page | Testimonials Submission Form Implementation |
|---|---|
 |
 |
Benefits from Transitioning to Toolset
At the completion of this journey, Dawson was proud with the final product and that was why he decided to share his difficulties and solutions. During every step of this interview, he could not hide his excitement at finally using Toolset for She’s My Florist.
To summarize, the development team managed to:
- Utilize the parent and child layouts in order to create a hierarchy that allowed them to handle all pages easily.
- Combine the power of Toolset and Genesis to achieve the desired styling of the website.
- Extend the functionality of WooCommerce, customizing the product pages and providing customers with more options.
- Implement frontend forms to enrich website content with client testimonials.
As Dawson expressed, Toolset was the only practical way they could achieve these features within the timeframe they had, and the entire development process was definitely a breeze.
I am incredibly impressed by the commitment of the Toolset team to quality, support, and innovation.
Tell us your Story
Have you tried building a website using the above tools? What is your experience with Toolset and other software in the WordPress ecosystem? We would appreciate hearing your opinions.
We are also interested in similar projects accomplished with Toolset. Share your story using this form and we will contact you about doing a case study.





Very interesting post with many tips I wish only Toolset team will add the promised A2Z case study video tutorial as many of us asked for many times and the answer was always soon.
Nice job Dawson. Thanks for sharing. It is very satisfying when everything comes together.
Thanks, David!
Great job Dawson. I hope my site can look half as polished! I am trying to work out how to customize my products archive page to show categories and products. If anyone can indicate where I can find information on how to do this or any example reference sites or tutorial sites/case study vídeos
I could review that would be great. Also it isn’t clear to me how to even submitt a Support request..cheers
Hi Milosh
We have documentation about customising WooCommerce (https://toolset.com/documentation/user-guides/getting-started-woocommerce-views/) as well as a full training course on how to build WooCommerce sites with Toolset (https://toolset.com/learn/create-an-ecommerce-wordpress-site/create-custom-fields-and-taxonomies/).
If you have specific questions then you can submit a support thread and one of our team will be happy to help you. Go to https://toolset.com/forums/forum/support-2/ and scroll down to the section for creating new topics. Click “I need help with Toolset” and follow the steps to describe your issue and submit your question.