Views 2.4 and CRED 1.9 Beta1 with Bootstrap HTML Available for Download
Views 2.4 and CRED 1.9, now available as beta releases, produce all front-end form elements that are fully Bootstrap compatible. This means they look good out-of-the-box with basically any theme.
The very purpose of this release is to allow you to make CRED forms, Views filters, and pagination look great the moment you insert them into your content. It will save you from struggling with styling these elements, to come up with something usable.
We want you to have the simplest route possible to achieving good looking sites. This is why, after deep research and discussion, we decided to go with the Bootstrap markup.
We tested all of this meticulously with numerous themes and it simply looks great. This is true even for themes that don’t load Bootstrap CSS at all. Naturally, you can still customize these elements to your liking.
Let’s go over all of the new features and changes in this beta release.
CRED Bootstrap output
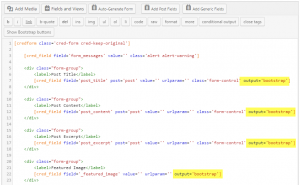
The biggest change in CRED is the way how forms are auto-generated. All fields are generated with a new output attribute and the value “bootstrap”. This makes the fields render with Bootstrap-compatible HTML markup and CSS classes on the front-end.

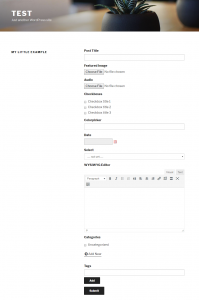
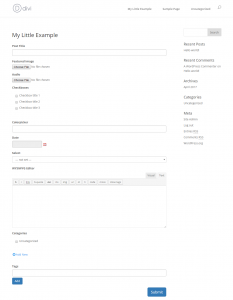
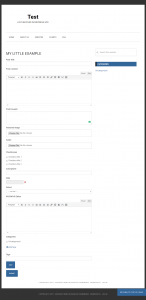
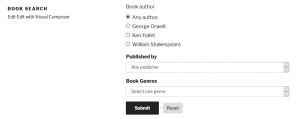
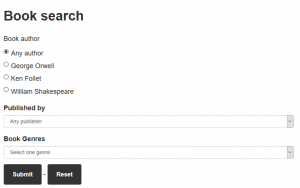
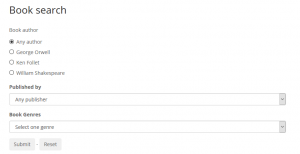
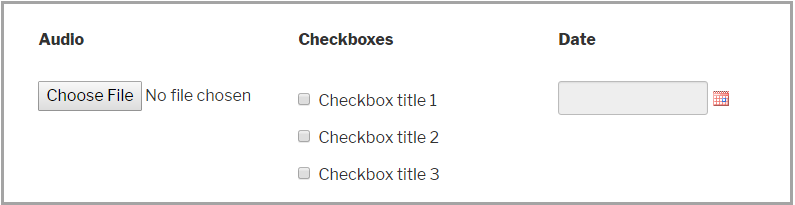
Let’s see how a CRED form with all the standard fields looks like on the front-end, with some popular themes.
| Twenty Seventeen | Divi | Genesis (with a Benson child theme) |
|---|---|---|
 |
 |
 |
What about existing sites and forms?
The new CRED version is, naturally, completely backwards compatible, which means that after updating to this version, the existing sites and forms will be output the same as before.
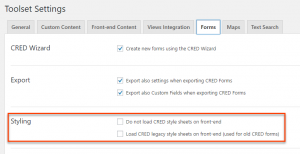
This is provided by the new setting called Load CRED Legacy style sheets on front-end, which is automatically checked for users upgrading the existing CRED installation. This option is unchecked for users with new installations.
As you can see, you now also have the Do not load CRED style sheets on front-end option. When this option is selected, no CRED stylesheet is loaded on the front-end, neither the new or the legacy one.
Finally, we removed the Use bootstrap option so from now on CRED will always use Bootstrap markup when creating new forms.
Views Bootstrap output
As mentioned, all Views front-end form elements, like pagination and custom search, now default to using the Bootstrap markup and styling.
Let’s see the front-end examples with some popular themes.
| Twenty Seventeen | Avada | Genesis | Divi |
|---|---|---|---|
 |
 |
 |
 |
New user interface controls for inserting elements into Views
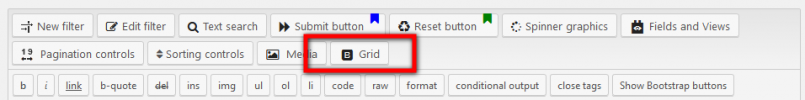
We decided to rework the entire GUI and workflow, although the initial elements look the same. The Filter editor toolbar still has the same buttons, but clicking on them opens a set of different dialogs.
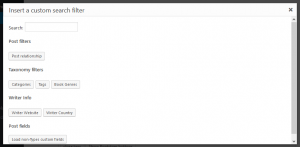
New filter
The new dialog to select the filter to insert follows the same structure as the existing Fields and Views dialog: each set of filters is grouped into their own section, and we have a live search input for finding specific items on-the-fly.
Once you select the filter that you want to include, a different dialog will open offering all (and only) the relevant options for that front-end filter. We are using the same GUI as for each of the shortcodes added using the Fields and Views dialog, so it should already be familiar.
Edit filter
We also replaced the dialogs to edit front-end filter shortcodes with the same ones you get when creating the front-end filters, but populated with the values that the shortcodes are holding.
This should help in making the editing experience easier. Note that this will open the door, in the future, for editing any Views shortcode used inside a syntax highlighting editor.
Submit, Reset, Spinner
Likewise, the dialogs for inserting Submit, Reset, and Spinner controls to the form also got revamped and will be using the same “look and feel” as all the other Views shortcodes.
Note that some related attributes get grouped and that placing the cursor over one of the resulting shortcodes and clicking the Edit filter toolbar button will let you edit those elements directly.
New options for the output
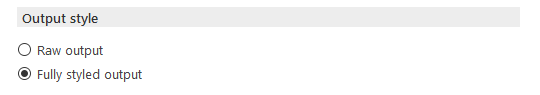
All form dialogs include a new set of settings for the frontend output:
By default, the selected output style is Fully styled output. This setting produces HTML that is fully compatible with Bootstrap, while also looking good in the majority of the themes that we tested, out of the box.
This means that some filters might get a whole HTML structure around the shortcodes, while some other elements like the Submit button shortcode will only enforce some given classnames.
What about the existing sites and Views?
For backwards compatibility, all existing filter and extra elements (Submit, Reset buttons) will default to the Raw output mode. This mode basically means the output that Views used to have until now. For newly added filters or extra elements, the default option will be Fully styled output.
All in all, this means that existing sites are not changing, editing existing items should keep the settings that you do not change, and new items will get fully styled by default unless you change it when inserting them.
Bootstrap compatible output for pagination shortcodes
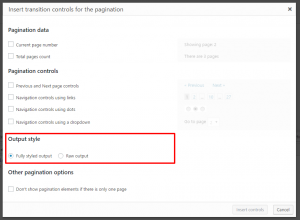
Views pagination controls changed to support Bootstrap compatible output as well. We added a new section to the pagination controls dialog that enables the selection of the prefered output style, which include:
- Fully styled output, which produces HTML markup that is fully compatible with Bootstap, giving a nice looking style for the majority of the Bootstrap compatible themes.
- Raw output, which produces the output that Views used to have until now, by retaining full backward compatibility.
In combination with the selected Fully styled output, all the pagination controls options produce Bootstrap compatible markup either by directly injecting the proper HTML markup and CSS classes around the shortcodes or by adding specific arguments to the shortcodes that produce the Bootstrap ready output using code, or by a combination of both.
This means that:
- Previous and Next page controls follow the first method, thus it encloses the shortcodes around proper HTML markup which is Bootstrap compatible. The result looks like the following:
Previous and Next page controls
<ul class="pagination"> <li class="page-item"> [wpv-pager-prev-page] [wpml-string context="wpv-views"]Previous[/wpml-string] [/wpv-pager-prev-page] </li> <li class="page-item"> [wpv-pager-next-page] [wpml-string context="wpv-views"]Next[/wpml-string] [/wpv-pager-next-page] </li> </ul>
- Navigation controls using links, on the other side, are using the second method with the extra argument. If you add an output=”bootstrap” attribute to the shortcode, it will produce the proper HTML markup and also include the right class names for the Bootstrap compatible output.
- Navigation controls using dots, followed the second method with the extra argument as well. The shortcode was simplified even more, containing only the output=”bootstrap” attribute, the links_type=”dots” attribute and the dots_size=”xs” attribute. The latter attribute can also be completely omitted or take values “sm”, “lg”, and “xl” for different dot sizes.
- Finally, Navigation controls using a dropdown, followed the case of the combination of the two methods, with both adding proper HTML markup around the shortcode while also adding an extra argument to the shortcode itself. The result looks like the following:
Dropdown navigation controls
<div class="form-inline"> <div class="form-group"> <label>[wpml-string context="wpv-views"]Go to page[/wpml-string]</label> [wpv-pager-nav-dropdown output="bootstrap"] </div> </div>
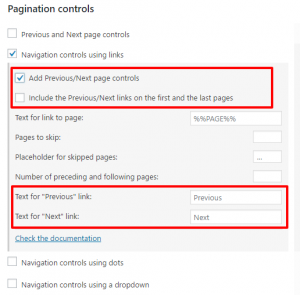
For the sake of Bootstrap compatible output, the Navigation controls using links also got a few extra options that are available for both Fully styled and Raw output, which include:
- Option to Add Previous/Next page controls with the additional option to Include the Previous/Next links on the first and the last pages.
- Option to edit the Previous and Next link text, which also allows those texts to be translatable using WPML.
New (Bootstrap) Grid row generator button for selected Toolset editors
So far, whenever you wanted to position the elements inside your CRED forms and Views, you had to resort to creating custom HTML structure and CSS styling.
We wanted to help and simplify this, which is why we added the option that allows you to easily generate Grid rows based on Bootstrap. Again, we chose Bootstrap because of its clean output and the fact that it works great with virtually any theme and setup.
No more need to bother writing custom div tags that you need to float, clear and whatnot. Simply click the Grid button, select a pre-defined grid structure and click to insert it.
The following image displays how you can easily group CRED form fields into nice grids, to improve the usability and visual appeal of your front-end forms.
The new Grid button is available in selected Toolset editors, which include:
- Editors in Views, Content Templates and WordPress Archives edit pages (Filter editor, Loop output editor, combined editor, editors for inline Content Templates, content editor), while edited by themselves or as a Layouts cell.
- Main form editors in CRED post forms and CRED user forms edit pages, while edited by themselves or as a Layouts cell. Note that this does not include notifications or any other editor: just the main form one.
- Layouts Visual Editor cell, when in HTML mode – as the Visual mode can not work with HTML structures like the ones this produces.
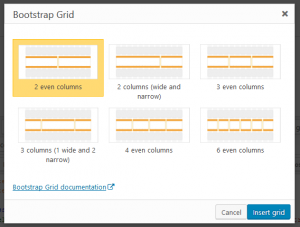
The button will appear in the same location as the Fields and Views one, and when clicked a dialog will offer to insert some predefined Bootstrap row HTML structures:
The result is an HTML structure like this one:
Pre-defined Bootstrap row
<div class="row">
<div class="col-sm-6">Cell 1</div>
<div class="col-sm-6">Cell 2</div>
</div>
New filter shortcodes
Besides Bootstrap compatibility, we also added some new filter shortcodes and improvements.
wpv-control-postmeta
This shortcode will be used to render any frontend filter by a post custom field.
wpv-control-taxonomy
This shortcode will be used to render any frontend filter by a post taxonomy.
wpv-control-post-relationship and wpv-control-post-ancestor
Those new shortcodes match exactly the old wpv-control-set and wpv-control-item, and can take the same exact attributes.
We created them because of naming consistency, and the only thing we added is the output attribute to the wpv-control-post-ancestor shortcode, which defaults also to bootstrap.
Things that will go into the final version, not included in the beta
- Fix a z-index problem with select2 instances on sorting settings in Views when they should be blocked.
- Add a control to the Filter editor about creating Bootstrap inline forms.
Download and try
So, it’s a beta! The best way to test Views 2.4 and CRED 1.9 Beta1 is to create a new test site. Log in to your Toolset account, click on Downloads and then switch Select plugins (on the top-left of the Downloads page) to Beta.
Please feel free to test these betas with any theme out there, we would really like to hear how it is working out.
Feedback?
If you see any display issues with the new Bootstrap-based styling, please let us know, we want to address them and there is still enough time to do this before the official release.
Also, let us know if you like something or don’t like something. The point of an early beta release is to get your feedback and implement the necessary improvements and changes accordingly.








Hi,
Congratulations. definitely this is the right step forward for Toolset front-end tuning and for me still I have to ask if you can add the internal dynamic CSS editor or a wizard for styling to complement the new HTML.
Also is it possible to add option in CRED to combined many froms in one dropdown list so the user can choose a form from the list to fill and complete like (Conditional laws).
finally to add a FULL workflow system that work with CRED to automate any manual processes and procedures.
Regards,
AreabW
Hi,
for clarification only:
You say existing sites (with views / cred) are backward compatible. So far so good.
And what is with new websites? I dislike bootstrap and want to use the Toolset like before this update. I don’t want to load any bootstrap JS or CSS and don’t want to use Bootstrap at all.
Is this possible furthermore?
And the bootstrap grid in Views, hopefully the other grids will still exist?
Thanks in advance.
Hi Angele
Thanks for the feedback.
On new websites, you will always have the freedom to decide whether you want to use the new, default, Bootstrap compatible output, or the old one. Let me be clear here: we are not forcing anyone to use any kind of framework.
The main idea here was not to force, even to suggest, anyone to use a given framework. We wanted to have a native way of displaying form elements coherently, since CRED forms and Views frontend forms were displaying different, random HTML structures, and even Views by itsel ws displaying very differently a filter, say, by a taxonomy and a filter by a custom field, even when they both used radio buttons.
We investigated how to unify this, and how to make this look good enough on as many popular themes as we could, and finally found out that the Bootstrap markup is semantic, vanilla, and looks perfect even without using Bootstrap on most of such themes. So we are offering an option, turnd on by default to new forms, to have this predictable, stable and unified HTML for frontend forms.
Now, if you look at the Views GUI, there is always an option: raw options or fully styled options. While the fully styled is the new oe and turned on by defautl, the raw one still exists and produces the same old HTML as Views produced before. But even without this option, we are not forcing anyone to use Bootstrap: the changes here are not loading the Boostrap CSS; JS or any other component. The changes here just produce an HTML that matches the Botstrap HTML, but also that looks good, even without Bootstrap, in the majority of the themes out there, so styling your forms moves from a pain where you have to style every element heavily, to just adding touches to match your needs.
Relared to the Views grids, there seems to be a misunderstanding here. The new Grid button is not meant to be used as a mode in the Views loop wizard, but as a complement to it. The loop wizard grids are still there and will stay there.
Hope everything is much clear now 🙂
Regards.
Hi Juan,
I am very relieved to read this.
Thank you!
Looks like good refinements. It’s a good thing I like Bootstrap 🙂
As an option it is a good addition. But it will never be a preferable allround solution. The biggest advantage of Toolset is its great flexibility, atm.
But the use of bootstrap as restriction would make toolset to a better page builder (better in form of “having custom fields,etc”). If you want a page builder, then you can use layouts.
What is about people using foundation as base or using no framework at all? They have to load all the bootstrap stuff, and are annoyed with a 12-columns layout?
Please Toolset-staff tell me, that bootstrap is only an addition.
This update extends compatibility with Bootstrap elements (i.e. form inputs & pagination) by outputting proper HTML structure and CSS classes, so it works and looks well on themes that make use of the Bootstrap framework.
Still and as until now, you can decide if you want to use Bootstrap or any other framework in your project while using Toolset.
Toolset -> Settings -> General tab – > Bootstrap Layouts section allows to choose between Bootstrap 2.0, 3.0 or it can be disabled completely allowing for a complete freedom when it comes to using a framework of your choice.
Hi,
the Date field doesn’t work for me in CRED (with Divi Theme).
nice greetings
Thanks for reporting it Markus. Could you please cover it in a support thread (including steps to reproduce the issue)?
Looks promising so far but I didn’t see any styling differences at first for two apparent reasons:
1) The auto form generator option in CRED doesn’t seem to be enabled to automatically add the “output=’bootstrap'” parameter yet unless I missed something. Could be related to #2 …
2) When I installed the beta, I thought I turned off inclusion of legacy stylesheets but I went back and checked later and it was checked again.
Not positive that it is related to the beat but I have a date field on a form and it isn’t working with the beta. The field is set to read-only (not by me) but the date picker isn’t activating when clicked so there is no way to get a date in the field.
Not directly related to the beta: I’d really, really like to see the [cred_field] shortcode would accept a list parameter on text fields to enable the html 5 combo list using a datalist. I can inject the datalist myself with a shortcode or manually but my current need is to let the user choose from unique values in other of the same custom post type posts in the same field to increase accuracy of spelling the same name the same way every time while allowing new names to be typed in.
I have mixed feelings on getting closer to bootstrap. On one hand, it is nice to be completely independent of themes, frameworks, etc. but on the other, at some point that becomes a limiting factor on the capabilities of things like forms. I’d rather have better looking, more capable forms out of the box and be dependent on bootstrap than to have to style the forms all myself.
On the views side, if previous and next pagination are automatically set towards left and right of screen for me with the bootstrap styling so I don’t have to create rows and columns with floats or text-alignment in them everytime I use pagination, I will save a lot of time so thanks!
“I’d rather have better looking, more capable forms out of the box and be dependent on bootstrap than to have to style the forms all myself”
That is why I ask to add internal dynamic CSS editor or a wizard for styling to complement the new HTML.
Thank you for reporting your findings. I’m adding them to be verified and resolved in our next beta.
This is not new with this beta but now that Layouts has been made much better and I am using it more, it is the first time I’ve run into this issue:
When a post type has a custom layout, CRED won’t work to edit it unless you jump through hoops to build a view in a page and change the edit link to go to that page and pass the custom post’s ID in the URL. It’d be really nice if this got addressed in this or a soon to come CRED update.
You can get around the issue by including a content area (which is where CRED is trying place its content) in the layout but that means you see both the CRED form and the other content from the layout on the edit page which looks terrible.
Hi Scott! Thank you for your comment! I am raising this to our development team for a consideration/fix!
Hi Scott, Dario here again! I am sorry, but we were unable to replicate your issue based on your description here. Would you please be so kind to open a Support Ticket about this, and paste the link to it here, so that I am aware of it?
We would really like to understand the problem. Thanks!
How stable is the code in these two betas? I’m about to create a lot of forms and would prefer to do it once with the new format rather than having to redo them. Are the updates to the Views and CRED plugins suitable or are there still lots of bugs in them. Also, do you have a sense when the release version of these plugins will happen..
Hi Steve! Thank you for a good question. 🙂 Actually, I am happy to confirm that this beta release was thourougly tested already and is quite stable. What we are now doing is refining the new features, performing deeper tests and fixing smaller bugs.
The official release will happen in the next 2 weeks, after the full QA is done. Any problems that arise now will definitely be fixed in the final release.
That being said, I think you could start creating this batch of new forms with the beta version. If you are doing it on a development site, you can also always export them to the live site, for example. Again, the functionality will not change, only a possible bug will be fixed, that’s all. 🙂
Hi Dario, when you posted this on 13 April it sounded like you thought these would be released by the end of April. Looks like they’re still in beta 1. Any update on whether there will be another beta or if release is getting close?
Hi Scott! Yes, I am sorry about that. Actually, it is not a good thing ever to predict a release the way I did, and I honestly apologize for doing that.
However, we are literally finishing the QA and while I can’t tell you an exact date/day (I like to learn from my mistakes), it should happen next week.
So, to answer your question – there will not be another beta, but the actual, impending release. 🙂
Thanks. I know all about not predicting release dates from my 20 years in the software industry and was a little surprised you had given such a narrow range estimate.
Since you had given the estimate I was just wondering if it had slipped a little or a lot. Good to know it is getting close.
Haha, yes, you nailed it! Actually, I swear, we were starting to close the release back then, but as you can imagine, we found some “last minute things”. And then, we couldn’t leave them like that because we figured they are critical, even though many users maybe wouldn’t even notice. So, here we are. But I can honestly tell you that it did make the release much better, especially from the usability point of view.
Thanks Scott! 🙂
Excited for this to be released out of beta.
Thanks for the great update. Since I have started using the beta version, I am unable to select the parent for a child post from within the post editor screen. The dropdown is not responding it works on Chrome but not on Firefox, I want to use the stable version, what’s the best way to revert to the stable version? Can I just delete the files and upload the stable one? Cheers.
Hi Andy!
I just tested this with the beta release and I cannot reproduce the issue. I can select parent post from the child post editor without problems. Here is a screenshot:
https://www.screencast.com/t/Iy1vex45x
Yes, you can simply delete the beta folder and upload the stable ones. After doing this, you should probably clear the browser cache for your website, to make sure there are no traces of the beta in your browser’s cache.
Since everything is working fine for me, if your issue persists after going back to the stable version, I suggest opening a support ticket about it. It could be something specific to your site.
Thanks!
What about support for Bootstrap 4 which uses new classes for its grid? Is support forthcoming? I’m moving away from float-based layouts. Ultimately, I want to move to css-grid but will use flex in the meantime.
Hi Richard! Bootstrap 4 is still in Alpha state. Of course, Toolset will be prepared to switch to newer version when version 4 gets its official release. Until then, Bootstrap 3 is the official and supported version, so honestly, I don’t see why wait for version 4 to start using Bootstrap, version 3 is already great. 🙂