Front-end sorting controls in Views 2.3
Views 2.3 (available as beta) allows you to add front-end sorting controls to any View, with any output style.
Until today, Views offered only limited front-end sorting options, using JS for tables. Now, you can add front-end sorting controls to any View, displaying results with any style.
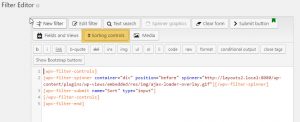
To use, click on Screen Options and enable both the Custom Search Settings and Filter Editor.
In Custom Search Settings, select how you want the results to update. Then, in the Filter Editor click on the new Sorting controls button.
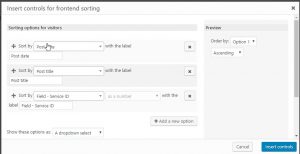
Choose which fields to allow sorting by and display options for the sorting control.
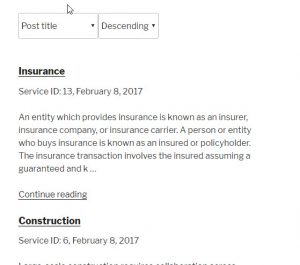
Refresh the preview and you’ll see the new sorting controls on the page.
The new front-end sorting controls work great with all the other custom search and pagination settings and with different page-refresh options.
Download Views and Layouts betas
You can try the new front-end sorting controls in the current beta. It’s Views Beta 5 and Layouts Beta 4. Views and Layouts have some shared code, so if you’re using both plugins, you need to use both betas.
We’re closing the QA of all Toolset plugins this week and are planning to release everything on Monday (crossing fingers) next week.
Questions? Ideas? Suggestion? Leave your comments and we’ll reply.



This is very good news and very outstanding efforts from Toolset development team but the only two thing missing is the dynamic CSS constructor to complement Toolset modules and a comprehensive video tutorial to show all the steps with new Views and Layouts.
Detailed video tutorials are coming next week too. Dario, Marine and Agnes have been working in the last few weeks on completely new training material and “getting started” guide. We’re going to publish it all at once when the new versions are out.
What do you mean by a dynamic CSS constructor? Got examples?
Here is the example:
https://cobaltapps.com/downloads/fe-css-builder-plugin/
and
http://www.csshero.org/
and
https://themeover.com/
So why not just use one of these (very nice) CSS builders together with Toolset? Toolset really has no preset CSS. It’s not a theme which comes with ample of CSS classes and IDs and their design.
I agree with Amir, there are plenty of solution for CSS coding around, this one https://cobaltapps.com/downloads/child-themer-plugin/ does everything even PHP with Ace editor, can’t live without but works only with Genesis I assume.
Amir you said next week Layouts 1.9 will be released do you mean this week startin tomorrow or the following one?
Thanks
Sorry for the confusion. I mean Feb 20th.
No problem will wait and in the mean time will keep going using both Betas (Layouts + Views).
Thanks
I totally agree that Toolset doesn’t need a CSS builder – the Genesis/Toolset combo using the Cobalt/Dynamik CSS tools etc. is a great choice.
What is needed, in my experience, is a way to account for different devices in Layouts. I had suggested and you had agreed that conditional rows in Layouts would be a great feature. I would just add to that conditionals that allow one to test for different devices. So for example, a certain row might look great on a desktop/laptop but look horrible on a smartphone. This would be super helpful to be able to create, within a single Layout all that’s needed for a variety of devices.
Since you already mentioned that you’re working on conditional Layout rows, I think the only thing needed are conditions that test for the different screen sizes.
What you’re referring to looks to me like CSS conditionals, which will allow you to serve the same HTML, but make it look different on different devices. Actually, Bootstrap includes this feature and we’re working on documentation that will make it easier to use. We already use it on some of the pages in our sites.
This really has to be done in CSS/JS. Otherwise, you cannot use page caching and your sites will be too slow.
Excellent addon, I guess toolset is doing a great job in picking up the powerful stuff that would take it to the next level.
Are we able to layout the pagination / Sorting / filter section of the view with Layouts or BeaverBuilder?
Not yet. So far, you need to enter HTML manually to the Views filter section. We’re planning to have ‘layouts’ for the View filter and also for the Content Templates in the View loop.
Ok, hope you will consider BB as well, since it is part of the integrated visual builders.
BB can edit only ‘posts’. It’s very deeply integrated with content editing, because it’s a page builder. For Layouts, we have a lot more flexibility. We added a mode for Layouts to be connected to pages, but Layouts can be independent items, connected to anything. So, it’s straight forward for us to edit the View filter with a Layout. I don’t know how to do it with other page builders.
Good feature. Nice video. Thanks.
Hi Amir,
I’m litterally drooling on my display reading this news!
GREAT GREAT GREAT UPDATE!
I really can’t wait to try it and hope to see it stable released as soon as possible (hopefully next monday as you said!)
I know I can sound a bit demanding but I’d like to ask if it’s possible to set a default order for each sort option: for example title ordering should be ascending by default (A to Z) while date ordering should be descending (newer post first)
… if not please add it to your request list.
Thank you very much!
Thank you!
Thanks!
Carlo
Hi Carletto
Thanks for the feedback, it was a pleasure to complete this project on frontend sorting.
On your request, it makes much sense and it can be done. Not now, since we are past the frozen development step and in pure and complete testing, so no new things are added. But I am taking this as a request to be added to a following Views 2.3.1. It shoudl not be too complex to implement 🙂
Hope it helps.
Great to ear this from you Juan!
Thanks!
I’m actually trying out the beta and having some issues.
Should I write them down here?
Or do you prefer if I open a new ticket on forum? or anywhere else.
Thanks
Carlo
I am writing to you directly right away so we can sort this out ASAP.
Regards.
Hello Amir,
Is there any news about Layouts 1.9 and various integrations?
Thanks
Yes. It’s almost almost ready. We’re clearing the last issues for CRED and we’re done. This release will also include the updates for the theme integrations.
Can you take a guess on when we’ll see the releases? I’m holding up two projects so I’m just curious. Thanks!