Layouts 1.9 Beta1 Available for Download
Toolset team is excited to reveal a first beta for Layouts 1.9. This is the biggest step in Layouts project (so far) including “page builder” mode and front-end editing.
Let’s start with Dario’s presentation. Then, we’ll go over the details.
Page-builder mode
Layouts 1.9 allows you to separate between designing templates and individual pages. The layouts that you’ve known so far are now called “Template Layouts”. When you need to design a page, you will not create a new layout for it. Instead, you will use the Layouts editor from inside the page.
| Before Layouts 1.9 | From Layouts 1.9 and on | |
|---|---|---|
| The structure of layouts in the site |  Parent layout and a layout for each page |
 Parent layout, Template Layout per post-type, Content Layout per page |
| The listing page for layouts |  All layouts show in one huge (and slow) list |
 Only Template Layouts are shown. All “per page” layouts are gone from this list. |
| Designing a page with Layouts |  Create an entire layout, connect it to the right parent and assign to the page |
 Click to “Content Layout Editor” and design only “the content” of this page |
The idea here is to make it easier to design pages with layouts. Now, you can use one template for all pages (or posts, or cars or whatever you like) and design “the content” of each item separately. Some post types only need a template and there’s no sense in designing each item with a layout. Other types (like pages) can have a default template and specific “the content” design for specific pages.
Use Layouts plugin on any theme without PHP integration
The new page-builder mode in Layouts lets you use it on any theme without editing a single line of PHP in the theme. You will be able to design “the content” of pages, posts and custom types. Layouts plugin needs the Bootstrap CSS to load. You choose if Layouts will load it or you let the theme load it (some themes come with Bootstrap, so we don’t want it to load twice).
You will need to integrate Layouts with the theme (the Layouts PHP integration), only in order to design Template Layouts.
Front-end editing
We’re using Layouts extensively for our own sites and there are a few issues that kept nagging us:
- It’s not easy to know which layout to edit when we want to change something
- It’s not easy to understand what to edit to accomplish the changes that we need
- It’s not easy to understand where to add styling (cell, row, grid)
The front-end editing in Layouts 1.9 resolves these, and more.
Now, you will see a button to edit the layout on the front-end. So, the first problem is resolved. You don’t need to look for the layout that’s responsible for a page. Just click and edit it.
But, that’s not all. A page is typically made of several layouts:
- Parent layout – responsible for the site’s header, menu and footer (and other elements that appear on every page)
- Template layout – the elements that appear on all items that belong to a certain type (like a ‘sidebar’ for pages)
- Content layout – the specific design of “the content” of the page you’re looking at (not all pages will have a Content Layout)
So, which one of these are you editing?
The simple answer is – “All of them, together!”
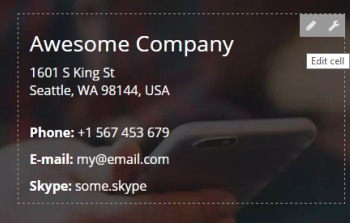
When you’re in front-end editing mode, you can hover over any element in the page. You’ll see two editing tools – an “edit” pencil and a “wrench”.
The “edit” pencil opens the cell that you’re hovering over. That cell can belong to any of the layouts making up the page. So, if you want to change the way the menu looks, click on it. You’ll be editing the parent layout. If you want to change something that is part of the page’s content, click on it. Now, you’ll be editing that page’s content.
The hierarchy tool lets you see what every element belongs to.
Besides identifying the different layouts, it also gives you access to all the containers that wrap the cell. You know that to achieve good design, you often use containers and apply styling to them. The hierarchy tool shows you all the containers of a cell. This way, you can add CSS classes and IDs to the right elements. Click on any element in the hierarchy to edit its settings and apply the styling that you need for it.
Migrating your content from Layouts 1.8 to Layouts 1.9
First, you don’t need to change ANYTHING in existing sites when updating Layouts to version 1.9. Everything will keep working as before. If you don’t make changes to the site’s layouts, nothing will change on the back-end or front-end.
Layouts 1.9 gives you the possibility to design pages a lot more conveniently. This means changing a little your workflow and updating existing sites. We recommend that you stop using a layout “for a single page” and start using the new arrangement of Template Layouts and Content Layouts. To make it easier, we’ll include a content migration plugin which will help you convert existing layouts into templates and to design Content Layouts for pages.
Known issues and incomplete features in this beta
We wanted to deliver this beta as soon as possible, so you can play with it and give us your feedback. This beta is definitely not ready for production sites yet, but it will be right after the holidays.
Here is what’s still missing or known to not work fully:
- Integration with WPML – you cannot translate anything yet with Layouts 1.9. When we’re done (in the production release), you will be able to very conveniently translate both the template and content layouts.
- Styling glitches – there are styling quirks all over the place. We’re handling, but if you notice something, feel free to leave a comment so we’re sure we noticed it too.
- Theme integrations – we’re updating all theme integration plugins for Layouts 1.9 support. This will include new default layouts, as well as support for the new features in Layouts 1.9.
- Smart defaults for row modes – “Full width” rows take a different meaning when rows are inside containers. We’re going to set sensible defaults and descriptive names and icons to help you choose the right row mode in different cases. Now, if you see a row overflowing, try a different mode. In the production version, you shouldn’t have to do this, because rows will have more sensible defaults, depending on where they’re inserted.
- Inconsistent “preview” functionality – the entire “preview” functionality in Layouts is a little weird now and it’s even more inconsistent in this beta. In the production Layouts 1.9, it’s all going to be sorted out. You will be able to edit safely and preview all changes. Nothing will update in the database or on public pages. Only when you “save”, your changes will go live. You will also have the option to cancel the edits.
Download and try
So, it’s a beta, right? The best way to test Layouts 1.9 is to create a new development site. Use this beta together with View beta. Log in to your Toolset account, click on Downloads and then switch “Select plugins” (on the top-left of the Downloads page) to “Beta”.
You need to test Layouts 1.9 with a theme. We recommend trying it with two themes:
- The default WordPress theme, without the integration plugin
- Our own Toolset starter theme
This way, you’ll see how Layouts works as a “page builder”, without any theme integration and also how it works with a fully integrated theme.
Feedback?
Layouts team is on its toes now, eager to get your feedback. If you see issues, let us know and we’ll handle them. If you like something or don’t like something, tell us. We’ve released this beta early, so that we can get your feedback and still make changes according to it.


This is going to be a huge asset for the up and coming themes packaging release…
This looks fantastic. I would really like to see the ability to restrict via Access anything but the basic editing of the content of a cell.
I’m a huge proponent of clients never seeing the WP backend.
Dario is good at making presentations!
This is pretty cool. For a test I just created a new site and loaded types, views beta, and layouts beta. My wp-cli script switches the site to the 2012 theme. I set Toolset to load Bootstrap. I created a page with one row with an image cell on the left and an editor cell on the right. A few first version kinks below, though I could have done something wrong.
– When adding cells the entire list of cells was shown, but some are not allowed in this context … so maybe filter the list.
– Clicking on the Preview button while in the Content Layouts editor didn’t do anything.
– On the Content Layout page there is not a Cancel button or an X to close without saving.
– After saving the content layout the editor area on the page editor had a big overlay that said “You are using Layouts to design this page …” I expected to see the layout rows or something. Not being able to see the content at all was odd and unhelpful. Editing pages on a medium or large site I’d hate to have to drill into things to see what the content was.
– Although I had saved the Content Layout, I hadn’t yet saved the page but I clicked the view page link in the top bar and went to see the output. Clicking on edit with Frontend editor took me to the front page (probably because the page hadn’t been saved yet). I don’t know how that should work.
– I saved the page and then went and viewed the front end. I really like that I can edit the content there. I noticed that one cannot add rows or adjust the columns on the front end, which would be nice.
I think this has great potential and will nicely leverage all the work you have been doing with Layouts. I will try it with the Toolset Starter theme and maybe a Bootstrap theme. I think you are really onto something here and I likely will have a bunch of suggestions. Would it be better to post further feedback in the support forum?
nice, how to report issues?
Mario, you can tell us what you’re seeing. We’ll contact you directly via email to get more details if we cannot reproduce these issues.
Dear David,
thanks for contacting us, I am Riccardo, Layouts developer, Amir has sent you an email privately, so that we can discuss the problems you reported in a more detailed fashion and we can help further, in the meanwhile I am trying to answer here too your questions one by one:
(1) “Adding a cell.. “: You are 100% right, we already have a new design that implements the logic you are suggesting, it will be available in the official release.
(2) “Preview…”: Are the pop-ups blocked for this domain in your browser? please check the pop-up settings and unlock them for this domain, the problem should fix itself. We are improving this interaction making sure a clear dialog tells user to allow pop-ups.
(3) “Cancel button …”: Same as (1), you are 100% right, we are implementing this for official release.
(4) “After saving…”: The front end editor should be helpful exactly for that.
(5) “Although I had saved…”: This is not 100% clear to me, please contact us by replying the email we’ve sent privately so that we can help further on this problem.
(6) “I saved the page…”: Those features are coming in the future, for now we are offering an editor, rather than a builder, but a builder will come in the near future.
As I said please reply the email we’ve sent you privately completed by screenshots if possible, so we can help further.
Thanks a lot for your help!
Riccardo Strobbia
Editing a content template looks to be broken.
I get a page with the title “Edit Content Template” and a button “Save all sections at once” and that’s about it.
Imagine not even having the “save all sections at once” button…
Seriously, do you have both Layouts and Views betas installed? I’ve asked Juan, lead developer of Views, to email you and get more debug info.
Hi there, Darryl
This is juan, lead Views developer. I am sending you a private email asking for some extra info to debug this. As this is a beta, and we share some components with other already released Toolset plugins, I have some ideas on what can be going wrong.
Looking forward to solving this.
Regards.
Looking forward to trying the changes. Been having problems with the Avada integration with a Marina Boat website so hopefully this will work better.
Can you create a support thread with the issues between Toolset and Avada? Paste here a link to it and I’ll refer it to Waqas, who’s maintaining this integration. We’re refreshing all theme-integrations in this release and I want to make sure that any current issues are fully handled in the upcoming release.
I am testing Layouts 1.9b with the starter theme on a test site.
First thing that occurred to me is that front end editing does not give access to the same functions as back end editing. For example, editing a Visual Editor cell on the front end shows an editing panel with the shortcodes, but there is no button Fields and Views nor a button Cred forms. Also there is no code coloring.
If I add content in this editor below the existing content, and press save, the existing content is deleted and only the newly added content is shown.
Thanks for your feedback Erik.
Yes, there are a few elements missing from Visual Editor cells on the front-end. These are all things that we’re handling for the production release of Layouts 1.9. The “Bootstrap elements” are also missing, along with custom elements that plugins may add to TinyMCE.
The second issue that you mentioned sounds like something new to us (existing content deleted). We need to see this in action. I’ll send you an email, introducing Layouts lead developer, who will get these details from you.
Thanks a lot for testing and reporting.
Hello Amir,
I also installed Layouts and Views beta in a development environment with the Toolset Starter theme.
I just wanted to tell you, that I love what I see and I am already thinking about the possibilities, which will speed up my own workflow. So thank you very much.
Just a hint: if I open a cell in the frontend editor which contains a content template, the editor gives me a button “Edit CT” and tells me “You can edit a Inhalts-Template only in the admin. Once you are done editing, save and close the window to return here.” If I click the button, the bug Darryl mentioned before, appears also. Just in case you have to consider the connection to the frontend editor somehow.
Wouldn’t it be possible to make just the CT-Editor open in a new popup or load the editor right within the editing pop-up.
Some suggestions on the UI/UX (with end users [= my customers] in mind):
– The editing-modals in front-end should be bigger, not full screen, but without the need of scrolling.
– The Tag-options (HTML/ID/Class) should only be available for administrators and should be in a second Tab or within a toggle. You told us, that there will be an integration with access so that I am able to give certain roles certain rights to edit Layouts. Maybe this could be considered.
– Only the content of tabs and accordions are editable in frontend, but not the titles.
– Are there any plans on providing the option of Adding rows or cells via the frontend editor?
– Regarding point 3 of Davids suggestions: yes, the frontend editor will definitely be helpful for that. But the end user has to switch forth and back in backend or between back- and frontend. That’s a big usability-issue. Is it impossible to replace the normal tiny MCE? Every other page builder replaces the standard editor by i.e. hiding it. The Layouts editor should work the same way.
There seems to be a problem editing the parent layout, esp. the row where “the Content”-Cell is loaded. I added the content of a page via the Layout Page Builder and then added a Widget area in the Layout of the header and footer besides the content-cell. The Parent Layout rows are set to full-bg. The content rows, there are three of them, are set to have the same width of the container, full-bg and full-width. On front end the Widget area is shown and overlays the normal content as long as the row width of the content row isn’t set to full width.
So the content row only fits in the Parent Layout, if it is set to full-width. If this is not the case, the layout is broken. Only the row set to full-width gets the classes container-fluid and the article in it col-sm-9 (the widget area is three cols wide). The other two rows get the class container. Maybe this could be solved by giving some documentation on how to set the widths of rows in parent and page Layouts.
Besides that I have some other suggestions regarding Layouts and your new Toolset-based Themes-approach. To shorten it up, I just will give you a link to the according forum thread: Link. In summary I suggest an improved API to be able to compete with Themes and Page Builders already available.
Regards,
mb
Thanks for the feedback. We’re all excited about this upcoming release and we appreciate the help that you’re giving us with this review and comments.
Of course, we’re fixing the bugs. We decided that it would be better to open Views, CRED and Content Template cells in the admin. Otherwise, they become very cramped and difficult to use. Not all screens are huge and these popups take up a lot of frame space.
We set the access for entire layouts and the cells inside them according to the user privilege. If a user designs a page with Layouts, but not the template for “all pages”, that user should not have access to anything in the template layout. This includes texts and cell settings. We’ll see if we forgot something there (very possible).
We’ll check about cell titles. That should have been editable.
Layouts 1.9 is the first iteration on front-end editing. Eventually, we want to offer full editing in the front-end. It’s a bigger project, so we broke it into steps. The fastest thing to do was allow editing most cells on the front-end. Next, we’ll be updating the JS framework that we’re using and then add move editing capabilities.
We’re also checking how to streamline the editing in the backend. There’s definitely room for improvement. What you’re seeing now is the first iteration. In the next Layouts versions, we’ll make progress there too.
Riccardo, the lead developer of Layouts will call you to understand the problems you ran into. We’re doing this with everyone who reported issues and we already managed to clear everything else.
And, I’ll read your forum thread and join it too.
Again, thanks a lot for your help. We’ll do our best to make Layouts 1.9 as polished as possible.
I’m excited – Thank you David for the reply and suggestions… I have been watching toolset since it was first launched and really love the direction…
Other drag and drop frameworks/themes are making huge leaps but I strongly feel toolset will be the top contender and more powerful…
Thank you all for being smart!
I purchased Divi on Cyber Monday, but they have a 30 day money back guarantee. I haven’t actually used Divi in any of my sites yet, and at the rate you guys are developing Layouts, I might not need to.
Since Layouts 1.9 is going to be available after the holidays, I wanted to ask you a few questions to see if I should get my money back for Divi.
Are all layouts cells available for everything, including the front-end editor?
— Technically, just like Divi, you can put anything you want into these layouts, correct?
Are you planning on creating new types of layouts cells for the content editor?
— So, if I handed this off to a client, we can have a lot of preloaded layout cells for them to use when editing their pages … Divi has stuff like accordions, audio players, galleries, buttons, maps, sliders, etc.
In your opinion, is there a reason at this point to use both Layouts 1.9 AND Divi theme/Divi builder?
What kind of development schedule will you have for Layouts in the new year?
Thanks!
We’re not experts in Divi, so I can’t really suggest which features you should use in it. I’ll do my best to answer about Layouts and you can decide.
One of the best thing about Layouts is that you can create your own elements using Views and CRED. Layouts comes with a number of cells, including text (HTML), images, videos, tabs and accordions (we don’t have a special cell for audio player, but you can use a text cell, insert a link to an audio player and WordPress takes care of the embedding).
You can create your own custom cells for anything else with Views. For example, if you want to create a ‘gallery’ cell, you’ll create a View that displays the items in a grid and then insert that View into the layout. This way, you can really create anything that you wish. Since it’s all on layouts, your client can move and play with it.
If you use Views to create these layout elements, you don’t have to place them on the page. Just create the View, give it a descriptive name and your client can add it to any page.
A lot of people use Divi and they’re very happy with it. I’m not sure what features they use and how these features match what we have in Toolset. For sure, Divi comes with a sleek GUI and a lot of on-screen options. With Toolset, you need to use more HTML and CSS.
We are closing the development of Layouts 1.9 this week. Then, we’re going to run comprehensive testing, with the aim of releasing it in the middle of January 2017. Then, our plan is to continue improving the front-end editing in Layouts, so that you can not only edit existing cells, but have full front-end editing.
Does this help?
Looks very promising!
Not sure if this is already possible (no time to test the beta), but an option to let Layouts output just the markup structure, without any classes and attributes and no framework attached (bootstrap or whatever) would be awesome. That way we can have the ability to attach our own classes/Sass mixins and choose a css framework of preference for the layout and styling and yet have very clean and optimized code.
A feature targeted at the more advanced developers. But one that would be another major unique selling point in my opinion, in a world of overly bloated page-builders.
I’m not sure if you got the notification email. If not, please have a look at Riccardo’s reply in the previous comment.
Dear Taiko,
I am Riccardo, Layouts lead developer, it is possible to use Layouts with other framework or your own custom grid system, as far as the system used is based on a grid with 12 columns for each row.
Although we’ve implemented by default a series of features more related to Bootstrap, like the tinyMCE plugins to get help on Bootstrap features, it is possible to use Layouts with any framework that meets the condition of the 12 columns per row.
1. Under settings general it is possible to tell Toolset to enqueue Bootstrap for you or to avoid to enqueue it (if this is not controlled by the theme).
2. We have a Layout Framework API documented here: https://toolset.com/documentation/user-guides/layouts-framework-api/ one can use to tell layouts about his own grid elements classes, prefixes and so on and so forth.
The API is complete collection of filters and action that can be used to override practically everything related to the grid rendering, including image responsiveness, sliders, tabs and accordion components, offsets etc etc.
In your account download section (https://toolset.com/account/downloads/) you can find the Toolset Cornerstone Integration, the Cornerstone theme (https://github.com/thewirelessguy/cornerstone) is a simple base theme based on Zurb Foundation Framework.
Our integration with this theme can be used as an example and proof of concept of the Layouts Integration API, since with its use we were able to implement not only the Foundation scaffolding, but also sliders, image responsiveness etc.
I suggest to take a look to our documentation and download the Cornerstone theme and integration and play with it to have a look at the possibilities the Framework API offers, don’t esitate to contact me for any further information.
I hope this helps, best regards
Riccardo Strobbia
Thanks for the detailed response, Riccardo. Sounds very solid.
With the API, would it allow me to completely disable the output of all (grid) classes in the markup? I prefer using Sass mixins over html classes for my grids 🙂
I will certainly have a look and try, when I have a moment!
Sorry for the slow response. You can control the entire HTML using this API. It looks complex, but it’s pretty straight forward. Give it a try and see how you like it.
Hello Amir, Layouts 1.9 is convincing me to phase out Beaver Builder and any other page buillder used in the past. This looks fantastic. I am very busy now but straight after Christmas will try Layouts in my localhost.
Maybe I have already asked you this question but I am not sure if I got it right… Let’s pretend I am using a Genesis theme and I am very happy of it as it is out of the box but feel the need to customise few pages, can I use Layouts only for those pages without the need to create necessarily a template. So can it be used like other page buillders only for pages?
Yes, you will be able to use Layouts to design individual pages, without the need to override the entire structure of the theme.
And that is I was looking for as well in Layouts.
Thanks Amir!
Sorry, I meant: “That is the functionality I was looking for…”
Hi Amir,
is there an layout 1.9 beta 2 for download ready? Or are you waiting for WP 4.7.1 on the 11.01.
thanks Henryk
Sorry, it’s a little delayed. We added a major new feature into this release, which pushed the schedule by about 2-3 weeks (but I think is worth it). Layouts 1.9 will be able to work with any theme, without the PHP integration.
Hi Amir, that are good news. For now I am working with layouts 1.9 beta and the toolset starter theme. but there are some things missing so I have to do all by my one. So Layout will work with all Bootstrap 3 themes and divi 3.
You’re right. We need to release an updated beta of Layouts. We’re closing last things. Then, we’ll release a new beta together with starting our QA. This will allow you time to check that everything is working for you, while we complete the full set of tests.
What’s the effect on performance of using layouts versus just using views and content templates? Is there a performance hit at all from using layouts?
Negligible, if any. The new Content Layouts (a layout that belongs to a page) is part of the postmeta (means, it’s part of the post). It gets loaded by WordPress when the post is loaded. Then, instead of performing the standard “the_content” code, Layouts performs its own code for layouts. The layout normally has everything that it needs already in memory and it just runs through it. When it needs to load a View, it’s the same as when the View appears as a shortcode in the body.
That’s great. And what about the Template Layouts. Is there any performance hit for them compared with using a content template with bootstrap columns and rows, which is what I’m doing now? And also, is there plans to create more cell types with the kinds of modules that beaver builder comes with. That’s the one thing that’s missing.
The two mechanisms work almost the same (use the same underlying code), so they take the same time to process. What cell types do you miss the most?
Thanks Amir. I’m a big Beaver Builder fan, but I’d love to do away with it and use Layouts, because of the extra layer that Beaver Builder adds to any site (not just Toolset based sites). Some Beaver Builder features and row features that I particularly like are: parallax, youtube video background for rows, the accordions and tabs (they’re more advanced and configurable than toolset’s), and lots of jquery based addons available from 3rd parties like flip boxes and hover boxes.
Thanks for this list. I’m adding this to our todo list with your contact details. When we get to it (hopefully, pretty soon), Toolset devs will contact you and get more details.
Amir, the new content cell output by Layouts will add more layers of divs like all page builders or it will be just standard and “clean” Bootstrap markup easy to debug?
Thanks
Layouts outputs pure and accurate CSS without any additional markup. The new front-end editing also makes the front-end easier to debug and style, as you can quickly see the hierarchy of the elements and choose where to apply IDs and classes.