Layouts plugin helps build a business website with custom types directly from the WordPress admin
The times when WordPress developers would craft websites from scratch are gone now. Even if your project calls for a unique design and you are getting started with Photoshop, you no longer open a blank PHP file to map your PSD files into WordPress pages.
Most likely you will use some starter themes, such as the _s (Underscore) theme or the Genesis framework. How about taking a step further and designing your templates in your WordPress admin directly?
Today Richard Jones, a WordPress developer, and Goran Mihailovic, a graphic designer prove that it is possible. They built a business website based on Custom Types. They designed all the layouts in Photoshop, and turned them into WordPress pages without leaving the WordPress admin.
About the project

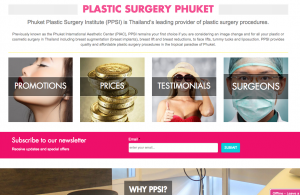
www.plastic-surgery-phuket.com – a website for Phuket Plastic Surgery Institute (PPSI) in Thailand that offers quality plastic surgery procedures.
About the authors
The project was carried out by the Pixy Asia company (www.pixy.asia).
Richard Jones (on the right) was both the Project Manager and the Project Lead Developer.
Goran Mihailovic (on the left) is the website designer with whom Richard cooperated.
The site was built from scratch using Toolset components. The authors followed good practices in each stage of the project. As you will learn in a while, they started with Photoshop designs and a carefully planned structure.
But aren’t you curious as to how they first encountered Toolset and why they decided to use it for the project?
Theme and plugins
The Phuket Plastics Surgery Institute (PPSI) site is based on Toolset components, including the Toolset Starter Theme. However, as Richard, the project’s lead developer, clarifies, “the entire design was completely bespoke.” So the outcome doesn’t look like other sites built on that theme.
An observant visitor will notice that the PPSI site is also available in six different languages. Richard used our WPML plugin to make the site multilingual, and it was the WPML plugin that led him to Toolset.
Richard explains:
“One of the reasons we decided to invest in Toolsets was our previous experience with WPML. One of our websites (www.phuket.net/property/) won a few international awards and it was from that that we decided to go with Toolsets, although it’s still quite early in its development.”
“It was our first Toolset’s website and the other components (Views, Types) offered so much power that we felt we could commit to the other tools as well: Layouts and Access.”
Firm foundation first, Photoshopping next
Your client, the site’s owner, is always eager to picture ASAP how her website will look. Before you grip your mouse to design a draft homepage in Photoshop in order to please your customer, grab the good old-fashioned wooden pencil and a piece of paper instead.
Get started with designing your site structure.
Having been in the web-design industry for years, Richard realizes how important it is to start a new project from a firm foundation. And how a carefully thought-out site structure will pay off in the further stages of development, with good SEO and a positive impact on the site’s future maintenance.
The Phuket Plastic Surgery project was no exception.
3-step process of designing the site structure
Here’s how Richard’s team got started with implementing the PPSI project.
- First, they defined the structures for content storage. They used the Types plugin to create Custom Post Types:
- Artistic Image
- Patient
- Procedure – parent of Testimonial
- Procedure Price
- Promotion
- Surgeon – parent of Testimonial
- Testimonial – child of Surgeon, Procedure
Once the relevant CPTs were ready, they associated them with custom taxonomies and custom fields, defined with the same plugin.
- Still using Types, they then defined the relationships between their Custom Post Types (e.g., a Testimonial is a child to both a Surgeon and a Procedure) and added relevant taxonomies and fields.By linking the Post Types together, they built solid ground for future post presentation.
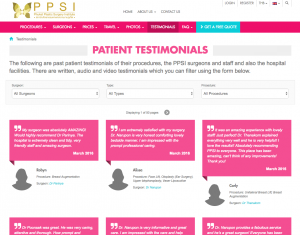
Patient testimonials – an example of using parent-child relationships. Source: http://www.plastic-surgery-phuket.com/testimonial/ Please visit the testimonials page and have a closer look at a random testimonial.Each testimonial refers to a specific surgeon (a parent post in terms of Toolset relationships). Note that the surgeon’s name is a link. When you click on it, you will be taken to the surgeon’s individual page.
Such cross-linking is easy to implement with Toolset once you have your posts connected as parent-child relationships. In your View for testimonials, you simply refer to the parent post.
- Having the Post Types ready, they needed to populate the site with some content (e.g., to add individual Surgeons, Procedures and Testimonials).
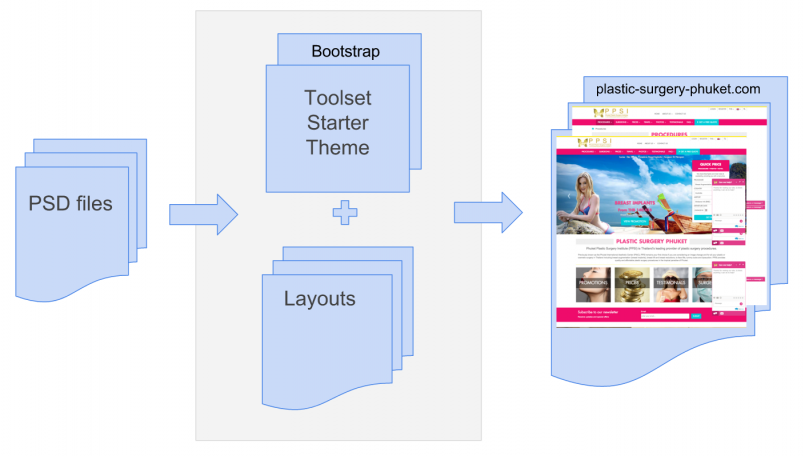
From Photoshop to a WordPress site
If your site requires a unique design, the best way is to let a professional graphic designer do the job in Photoshop. That was the case here.
Goran Mihailovic, the graphic designer, created all the site templates in Photoshop first.
Once the site’s owner had approved the project design, Richard used the Layouts plugin to map the PSD templates to WordPress pages.
Here’s what the process looked like:
-
Goran Mihailovic, the designer, provided two sets of designs in layered Photoshop files (PSD’s): a desktop version, and a mobile version. The designer had been instructed to use the predefined elements/components available in the Bootstrap 3 framework (e.g., http://getbootstrap.com/components/).
- From these PSD’s, they then compiled their own version of Bootstrap using LESS (http://getbootstrap.com/customize/) to give them a completely bespoke design with the exact fonts, colors and spacing & sizes that were in the original designs.
- They used the Toolset Starter Theme, replacing the included version of Bootstrap with their own custom version. The Toolset Starter works with the Toolset Layouts out of the box, so mapping the PSD files into a working WordPress site becomes a breeze.
When you use Layouts mapping your Photoshop files into a working website becomes easy.
Richard comments:
“The designer has previous experience working with the Bootstrap framework, so our design brief for the project included use of the components and grid structure available within Bootstrap.
We needed a minimum of two versions for each layout: one full-screen size and one mobile-screen size. From the Photoshop files, we are able to use the layered static images and resize those for web use. For the functional elements such as the menus and sliders, we need to replicate those as closely as possible using the Bootstrap components and styling using the CSS compiler LESS.”
Richards adds that it’s definitely a big advantage when working with feature/component-rich frameworks like Bootstrap. If designers know what the framework can/can’t do, then it makes the design process easier. He sums up:
“Of course, during reviewing the designs there’s a lot of back-and-forth about how to implement the design as seamlessly as possible into 1) Bootstrap and 2) HTML (Bootstrap doesn’t contain all the features we need).”
Two Photoshop designs, one WordPress page
So you have a nice PSD design in at least two versions per page: the full-width and the mobile one. How are you going to turn two slightly different designs into one WordPress page?
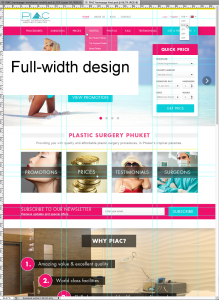
Here’s where Responsive Web Design (RWD) comes into play. The page’s structure is always one, so you focus on designing the full-width view first.
Next, you change the formatting for different screen widths, using the relevant CSS.
When you use the Bootstrap framework, which fully supports RWD, using Bootstrap classes will do most of the work for you.
The Layouts plugin is based on Bootstrap, so adjusting your templates to different screen widths is easy.
Richard explains:
“We start with the full-width design and implement that with Layouts first. Then we take the mobile design and adjust the Bootstrap grid CSS and visible sections to adapt the layout to mobile.
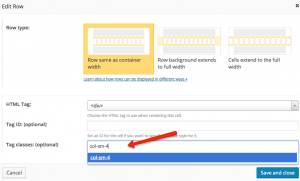
Lastly, once we have both full-width and mobile working, we make the final adjustments for tablet/mid-sized screens. It’s mainly adjusting the additional CSS options for the grid system in the Layouts ‘Row’ and ‘Cell’ so that the design responsiveness works nicely across a range of screen sizes.”
Using Layouts
The support for Bootstrap provided by Toolset Layouts was undoubtedly a good motivation for Richard’s team to use that plugin.
However, in website projects based on Photoshop designs, there are more factors to take into consideration when choosing your “mapping” tool to turn PSD files into WordPress pages.
You need to control the appearance of every single element of your site.
In Toolset Layouts, you design the entire page from top to bottom (including the site header and footer) without leaving your WordPress admin.
Layouts fully supports Post Types. You can create custom templates for WordPress Archives too. You can even include filters in your layouts.
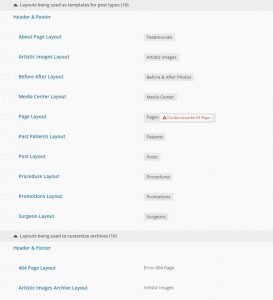
No wonder Richard used all these Layouts features and built about 30 layouts!
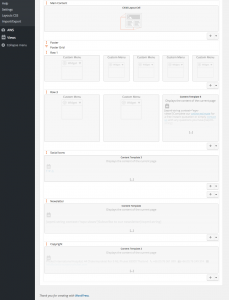
- First, they created the Header and Footer Layout and made it the Parent Layout for all other Layouts. This way, they didn’t have to duplicate the header and footer elements for each new layout.
- Once they had defined the Parent Layout, they moved on to creating the Child Layouts, the actual Layouts of the site. They created 3 types of Layout:
- Layouts to be used as templates for custom posts (e.g., to display a single Surgeon or a single Procedure).
- Layouts for custom post archives (e.g., Testimonials, Surgeons, Procedures)
- Layouts for single pages.
- They used different sorts of cells within these layouts, including the View Cells that allow custom posts to be displayed across the entire site in different forms.
- Where possible, they included Bootstrap elements within Layouts (e.g., the Navbar and Carousel Template for the homepage slider).
Let’s see some examples.
Most interesting Layouts of the site
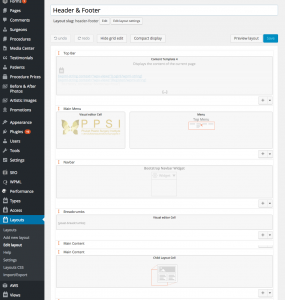
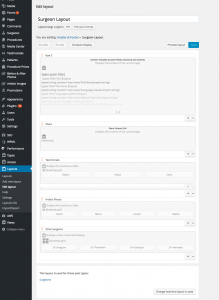
Layout for the header and footer
The header and footer parts of the site were also designed using the drag-and-drop method.
By creating a dedicated layout for the header and footer, Richard could place the logo exactly where it was intended.
The same applies for the site’s navigations. As you can see in the screenshot below, he could even control where to put the breadcrumbs rendered by the Yoast SEO plugin.
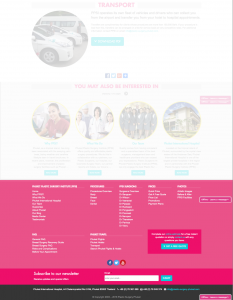
The footer area consists of widgets mixed with other elements such as social icons and a contact box.
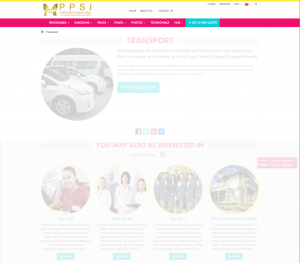
Layouts used as templates for single Surgeon pages
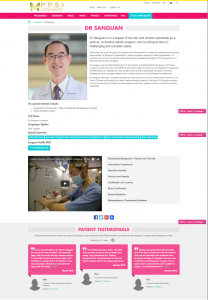
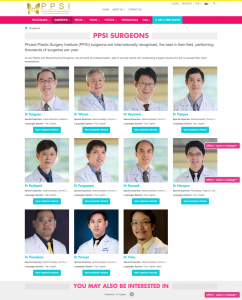
The site includes 10 layouts used as templates for single custom-post pages. The Surgeon page is one example. It displays the relevant information for the particular Surgeon being displayed, even if some pieces of the information are stored as separate posts.
For example, Artistic Photos and Testimonials displayed under a single Surgeon come from different places, but at the same time they display information related to this specific Surgeon.
This was possible thanks to the use of relevant Views and post relationships.
Source: http://www.plastic-surgery-phuket.com/surgeon/dr-sanguan/
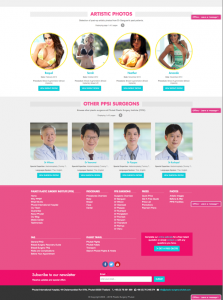
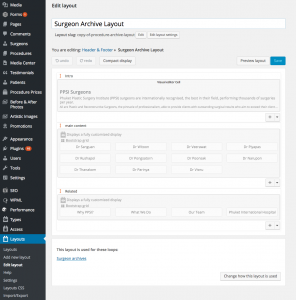
Layouts used for archive pages
Websites for private clinics, such as the one in our case study, won’t be successful if you neglect Search Engine Optimization (SEO).
Internal linking to related information (e.g., the surgeon’s artistic work mentioned in the previous example) will help you to improve the SEO. However, the real power lies in the archive pages.
Source: http://www.plastic-surgery-phuket.com/surgeon/
Archives for custom posts, such as the Surgeon archive above, act like an index of all the Surgeon posts in your site. It helps visitors to see all the doctors in one place, but don’t forget that humans are not the only readers of your site. Search-engine bots visit your site too.
Post archives help search engines to index your site properly, especially if you use breadcrumbs on the single post pages linking back to their archive page.
That’s exactly what happens in Richard’s site.
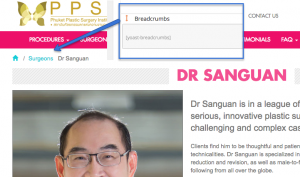
Source: http://www.plastic-surgery-phuket.com/surgeon/dr-sanguan/
Do you remember the modest-looking cell of the Header and Footer layouts that included the shortcode to Yoast breadcrumbs?
Actually, the cell is more powerful than it looks. Used properly in archives and single post pages, it empowers your site and takes it to a new level in SERPs.
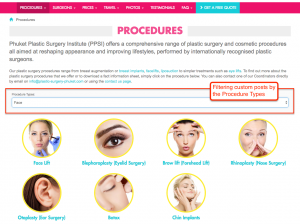
Please feel free to visit the other archive pages of plastic-surgery-phuket.com to see other interesting applications of Toolset features, such as filtering Procedures by their types:
Source: http://www.plastic-surgery-phuket.com/procedure/
Summary
Richard’s case proves that you can build WordPress websites from the ground up without digging into the source files of your theme.
What else can we learn from this case?
- If you use Toolset Layouts, you can easily map your Photoshop designs into WordPress templates.
- Using Custom Post Types helps you organize your site’s content in a structured way.
- Using post relationships makes it easy to reach related information.
- Views cells used across the site will also improve the internal linking.
- Inserting the same Views in different places and using Parent Layouts reduces repetition of information (see the DRY principle)
- Using archives for custom types with individual post pages and breadcrumbs helps the site visitors and improves your SEO.
- If you want to control the look of every single element of your site, including the header and footer, Toolset Layouts is the solution to go for.
Last-minute update
Just before publishing this case study, the Toolset team learned that Richard had released version 1 of another website (www.dr-boonchai.com) using pretty much the same technique and components as PPSI: Layouts, Views, and custom-compiled Bootstrap. However, he pointed out that this site is actually a child theme of the Toolsets Bootstrap Starter Theme.
Could there be a better proof that Toolset performs well and is worth using again and again?
How about you?
Have you used Toolset in more than one project? What did you build with Toolset plugins? Share your comments with us or apply for a case study.


















Amazing, simply amazing! For years, Suffusion was our number one go-to for building websites. In the last few months, we started looking for something better and we choose Toolset and I have no regrets! looking at what Richard Jones and Goran Mihailovic have done simply proves that our decision to switch to Toolset was right.
Did you mean to write, their own custom version? You wrote above …
2. They used the Toolset Starter Theme, replacing the included version of Bootstrap with our own custom version.
You are right! Thanks for careful reading. Fixed now.
As a good case study for a site like this that uses all Toolset plugins, including Layouts I wish the tutorial DONE for this case study as over the shoulder step by step getting-started videos.
For sure such tutorials would be helpful (I would like to see something like this myself, ;-)) but it was a huge project and it providing such tutorials would required longs hours of work.
We are still “testing” and observing what our customers expect from case studies. If we have more requests like yours we can consider making the next case study more detailed but since writing a good case study involves our customers’ time as well we cannot promise anything. Thank your you comment and interest.
i am having a site http://www.TurboOptionTrading.com now i need a developer who knows this and can do it for a fee please respond
mario1@stockMarketFunding.com
Hi Mario, have you checked the list of our consultants?
https://toolset.com/consultant/