11 Reasons Freelancers Don’t Need to Worry about theGrid.io
Some nickname it the “WordPress Killer”. Others would say that is exactly what was said about Ghost, Squarespace and Wix. Yet WordPress not only thrives but it’s currently powering 25% of all websites.
So, if you are worried about whether promises of A.I. building robots can seduce your clients away: I present 11 reasons why WordPress freelancers need not worry about TheGrid.io.
1. What Your Clients Are Thinking
Consider what Chris Brookhart wrote while answering a question on Quora about The Grid:
“…while I value what designers and developers do, it doesn’t make sense for me to pay someone thousands of dollars to develop the niche websites I want to use it for… I’m not aiming to create the next Facebook with it…I view this as a quick and inexpensive way to create minimum viable sites. If one of my sites starts to take off and show adequate commercial value, I can hire the professionals later.”
While this sentiment isn’t necessarily exclusive to The Grid (the same can be said for Squarespace and others like it), your customers and prospects need a justified reason to spend time and expenses to hire you. Consider their pain points and how some clients may see online page builders are a solution for their needs.
2. Justifying the Solution
Clients typically are not in the position to ‘just know’ what is best for their project. That is why they seek a professional and a solution in the first place.
However, it is up to web professionals to educate clients on which solutions bring which benefits and which contain pitfalls compared to project goals.
Of course, we know as web professionals there is no one size fits all solution but your clients don’t know that.
Distinguish yourself from solutions like these to clients and future prospects by education and outreach which include being proactive in business communities, writing a blog and just being a leader within your niche.
Saying that, educate yourself on The Grid versus WordPress.
Here are the key differences:
3. Some Key Elements Missing from The Grid
- The Grid doesn’t support a few necessities such as RTL languages, email hosting and the interface is in English only.
- Supports Android and iOS but doesn’t work on Windows phones.
- Support is only available through email. Not good for support for non-technical core client base The Grid will attract.
- Payments are nonrefundable.
- No official or even estimated launch date but they have begun to roll out beta testing for some founding members and are continually doing so daily.
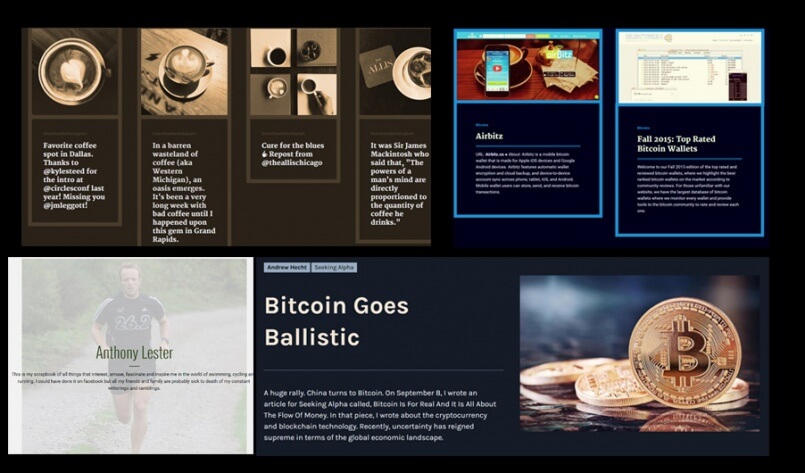
4. Live Grid Sites:
As some beta testers are now building, it is simple to find current indexed beta sites by using the Google filter:
Side note #1: for some reason Google has opted to index the SSL version of these websites.
Examples include:
- http://thegrid.ai/tonrunner/
- http://thegrid.ai/coffee/
- http://thegrid.ai/airbitz/
- http://thegrid.ai/bitcoin/
- http://thegrid.ai/family/
- http://thegrid.ai/thetribe/
Side note #2: How do these sites look in Chrome for you? They appear off for me in Chrome but okay in Firefox.
View the source of these websites and you begin to get a clearer picture of how The Grid operates under the hood.
5. WordPress Still has a Low Learning Curve
WordPress is simple enough for average users to learn while being open enough to extend development as far as you need. The API does take some getting used to and it’s helpful to have a working knowledge of PHP and JQuery for higher level customization.
For the average web client, certain concepts such as the difference between pages and posts may take a little getting used to but creating and publishing content is as simple as writing an email. Plus, developers have the ability to customize the backend for the project & client.
6. WordPress Encourages Creativity
If you need customization beyond attractively organized text & images, WordPress allows this while online page builder solutions in general either do not or are very limited in what they offer.
Think of it like building a car. You get a basic frame and car parts but ultimately it is up to you, the mechanic, to either build a small Fortwo or a lean mean running Corvette.
The Grid, like other online page builders, is limited with customization options. Currently, you can use layout filters to create a “personalized look and feel” (quoted from their FAQs page) – which means technically looks custom but it’s really not.
Though it does go on to say in the future developers can extend a “layout filter” but what exactly does that mean? Currently, there are only a handful of layout filters but doesn’t explain exactly what they are or how to tap into them.
Unless The Grid address this issue then what we end up with is layouts that maybe look different but all feel the same.
Here’s what founder, Dan Tocchini, had to say about the issue:
“Somebody wrote on Twitter: I hope it’s not just squares and photographs and blocks”. Tocchini replied after a nervous laugh, “uh. yeah. Squares, photographs and blocks, well, yeah, um, I mean, typography is like, such a subtle, weird thing and uh, you know, there’s so much to be done just with letters and squares and white space….yeah.” (around minute 23:00)
7. SEO Friendliness
WordPress, in general, is SEO friendly and can be customized and extended to improve indexability and social sharing through its API and various 3rd party plugins.
According to the FAQs, The Grid “automatically handle[s] SEO optimizations” by automatically creating descriptions and titles in URLs but unfortunately, SEO is much more complicated than that. We already know grid sites are indexable but only time can tell how competitive and tweakable these sites can be and how SEO comes into play.
8. WordPress Core is Constantly Improving
WordPress has a long history of improvements over the years backed by thousands of developers and designers contributing to core, ironing out bugs and answering support questions and that’s just scratching the surface.
Latest developments include the menu customizer and Calypso on WordPress.com both evidence of the platform heading in a more user-friendly direction with the ability to compete head on with online page builders.
9. Terms of Service Concerns
Some people may have concerns with a few things in The Grid’s TOS:
Excessive API Requests
“Excessively frequent requests to The Grid via the API may result in the temporary or permanent suspension of your account’s access to the API. The Grid has sole discretion to determine excessive usage of the API.”
However, the section states that attempts will be made to contact the customer via email before a suspension occurs.
Forfeit and Relinquish all Content
“Termination of the Service will result in the deactivation or deletion of your Account or denial of your access to your Account Upon termination, you will forfeit and relinquish all content in your Account.”
Customers better keep backups of site content.
“Whatever the Hell I Want” License
“You grant The Grid a nonexclusive, irrevocable, worldwide, perpetual, unlimited, assignable, sublicenseable, fully paid up and royalty-free right to us to copy, prepare derivative works of, improve, distribute, publish, remove, retain, add, modify, process, analyze, use, in any way solely for the purpose to enhance, to perform and to promote The Grid Service.”
I’m not exactly sure what purpose this paragraph serves but it sounds like an awful lot of freedom with customer content.
10. The Grid Does Make a Good First Effort
GSS (Grid Style Sheets) – “GSS reimagines CSS layout & replaces the browser’s layout engine with one that harnesses the Cassowary Constraint Solver — the same algorithm Apple uses to compute native layout.” Sounds intriguing. Anything that improves upon current web technology is a plus.
Flowhub – A project funded by 1,205 backers on kickstarter. Visual programming for your fingers.
The user interface experience. (viewed around hour 1:20). I’m not sure if the current beta users are seeing the same interface.
GSS and Flowhub seems exciting to learn but still in its infancy which means a lot more testing and debugging is required until these can be recommended as confident solutions to clients.
11. The Grid’s Core Customer Base
The target customer is not necessarily going to care about perfectly organized code, slightly slower than normal load time, or the code in view source and some won’t no matter how much we emphasize about how important they are.
I feel some types of customers are going to benefit from using this service but of course one size does not fit all. If anything, perhaps this is a low cost solution freelancers can roll into existing services and offer clients as an alternative package to higher end customizations. This is entirely possible since The Grid is allowing 7 websites per subscription.
The Verdict
The Grid definitely has an appealing user interface and concept. The developer in me is definitely curious about Flowhub and GSS.
Great marketing efforts. I love the thought of A.I. technology building websites and having advanced intuition of colors and layout but I feel the company needs to be careful of over promising and under delivering. The ads & web copy obviously worked and attracted our attention.
Some may disagree with me but I don’t see this as a threat to WordPress or web developers or designers now or even within the next few years. Maybe one day but not any time soon. I feel there is more than enough room in this space for different solutions and different needs and we need to make that difference clear to our clients.
A page builder can be intuitive, sure, and the client can have an idea of what they want but is it healthy for their project? Is it good for their business?
Only a human can provide personal customer care, take meetings and consult a client in a personal way. Only a human can send thank you gifts and send champagne to celebrate a website launch.
In the end, people are still the ones imagining, creating and publishing content.
You as a professional need to highlight that difference.
What do you think? Do WordPress developers need to worry about The Grid competing for their customer base? Let me know your thoughts in the comments below.
Stay in Touch
You can get blog updates in 2 ways:
1. Follow us on Twitter: https://twitter.com/toolsetplugins
2. Get updates via RSS.
If you have topics you would like covered, an idea for an article or want to tell your story about how to utilize WordPress & Toolset in daily life reach out to me via Twitter or leave your thoughts & feedback in the comments below.
About the Author
Tia is a blogger for WPML & Toolset with a background in WordPress and PHP development. Read More. You can connect with her on Twitter.


I know it’s still in beta, but I am not impressed with the designs at all. They look very amateurish to me. Probably fine for personal bloggers but not for real business use, at this point. The technology does look intriguing though, and I hope the AI’s design chops improve significantly.