Layouts Genesis Integration Available (beta)
We’ve just released a first (and deeply tested) version of the integration between Genesis theme and Layouts. This release, besides offering new and unique functionality, also marks a shift in our approach to building websites with Toolset.
Combining Drag-and-Drop, Bootstrap and Genesis
If you’re developing with Genesis, you probably love the speed, security, child themes and developer resources. And, if you’re reading this blog, you surely like the power and flexibility that comes with Toolset plugins.
The new integration between Genesis and Layouts lets you enjoy both, without sacrificing anything.
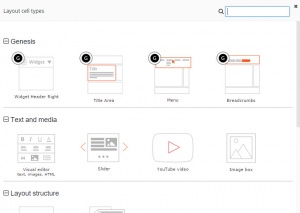
Your design process begins in the Layouts editor.
Appears standard, but when you look inside, you will discover new Genesis cells.

This integration lets you design page layouts with complete freedom, including all the Toolset power and Genesis features.
You can create custom content lists with Views, design page templates with Content Template, include front-end CRED forms for content editing and anything else that Toolset can do. All this, combined with all the features of Genesis and its child theme.
And, since we’re loading Bootstrap for you, you can also use all the CSS power that Bootstrap has to offer.
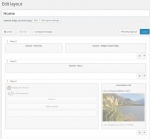
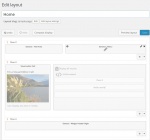
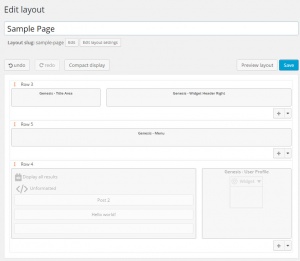
A few layout examples, we achieved in less than a minute
| Layout 1 | Layout 2 | Layout 3 |
|---|---|---|
 |
 |
 |
 |
 |
 |
These are all different layouts for the same page. It took longer to take the screenshots and upload them to this post than to produce the layouts.
Download and Install
There is no setup and no preparation needed. You should install and activate:
- Genesis theme
- Layouts plugin 1.4.1 or later – currently in beta
- Layouts Genesis Integration plugin – currently in beta
- Types, Views, CRED and Access plugins, according to the features that you need
To get the ‘beta’ plugins, go to the Downloads page, in your Toolset account, and switch to Beta (at the top-left of the page).
And, voilà!
After you activate everything, go to the Layouts menu, design your first layout and assign it to the content you want.
A Shift in how we Look at Toolset
For a long time, we’ve looked at Toolset as a way to add custom functionality to WordPress sites. Things that the theme doesn’t do, you can accomplish with Toolset. You, our clients, taught us otherwise. You showed us that you’re using Toolset not just to plug holes, but to develop entire sites. To make this process easier for you, we are working on tight integration between Layouts and popular WordPress themes.
The Genesis integration is a pilot. We wanted to see that it’s possible and how long it takes to integrate Toolset with a large theme.
The entire Toolset team will be focusing its efforts, in the next few months, integrating Layouts with popular themes. We are working on the default WordPress themes (2015, 2016), popular themes from Themeforest and from other great development houses.
When this sprint is complete, you will be able to use the entire Toolset package, including Layouts, with your themes and no integration. We want you to enjoy drag-and-drop design and everything that Toolset has to offer, without wasting time.
Questions? Suggestions? Ideas? Leave your comments and we’ll get back to you.

Great stuff!! Just in time to put in use with a new site I’m developing, but…
“The ENTIRE Toolset team will be focusing its efforts, in the next few months, integrating Layouts with popular themes.”
This means that “embedded toolset” functions were postponed? I had big expectations on that, but it is not working properly.
Toolset plugins are working in embedded mode and quite a lot of people are using it. Is there anything that you’re missing there?
Hi Amir,
I opened a ticket and current status is
“I have consulted again with the team and they have found a bug in the embedded system. They are working hard to fix it and hopefully there will be a solution available.”
If a lot of people are using it I would like to know how because It is not working on my side. Thank you.
Ticket: https://toolset.com/forums/topic/embedded-toolset-plugins-cant-make-it-work/
Thanks. Just to clarify, bug fixes always come first. No matter what we’re working on, when we get bug reports, we handle them. I’ll check on the status of this issue and make sure it gets handled.
Hi Amir,
The steady, incremental improvements are exemplary. Your team has a very good approach.
I did some testing of the Layouts-Genesis integration and things seem to work well. I submitted a few suggestions via the support channel.
Good job!
I really like this integration. we can use the genesis power and layout together. Really hope to have this integration out of beta soon.
We received feedback and some suggestions from others regarding this integration. Nothing is broken, just a few Genesis-specific features to include. We’ll add them and then release it as a normal version (not beta).
It would be great if you can include Divi in the integrated themes – thanks!
Yup, this is on our list too 🙂
Great – and toda raba 🙂
+1 very good idea!
Integration with themes it’s a excellent idea.
It would be great if you can include Beans Framework in the integrated themes – thanks.
Beaver Builder theme please
I’d welcome X-Theme as well ; being in the top themeforest themes…
Yes, that’s high on our list too.
Although it’s not a WordPress theme, I would love to see integration for any theme built with Foundation.
This is coming too. We’re already got 90% of the integration with Foundations framework. We need to complete work on image responsiveness. Which Foundations themes are you using?
Up to this point, all my themes have been custom built using Foundation for their CSS base, but I intend to use the starter theme Roots/Sage (https://roots.io/sage) that has been ported over to work with Foundation instead of Bootstrap (https://github.com/thiagodebastos/sage/tree/foundation).
Does Toolset need all of Bootstrap’s features / classes or does it merely rely on the grid?
It’s mostly the grid and nothing specific from Bootstrap. This is why we’re managing to connect it with Foundations. It’s taking us a bit longer with the image cells from Foundations, but I think that we’ll skip this and release the Foundations support anyway, so that you can experiment with it a bit.
That would be awesome though I just discovered the documentation on adapting a theme based on the Foundation framework to work with Toolset: https://toolset.com/documentation/user-guides/layouts-framework-api/
I would be happy to play around with the version with direct Foundation support too!
Enfold integration is something I’m really looking forward to. This is going to be awesome!
Wow guys… my hat is off to you. The genesis theme integration looks awesome. I can’t wait until I have a little time to play around with it!
Great to hear this. Send us your feedback after you’ve tried it?
Headway Themes is also a very good Integration candidate!
How would you see the integration between Headway and Layouts? What would you do in Layouts and what in Headway?
This is great news! I’ve been using Toolset / Genesis for 2 years now. I’m excited to see if this will really work 🙂
Great. Send us your feedback after you’ve had a chance to try it!
Hi Amir,
Is that possible to have the Genesis integration that call the Foundation framework CSS instead of Bootstrap? I had the chance to use foundation in a couple of websites and really liked it.
I love the block grids that use ul tags a lot, a feature that is missing in Bootstrap.
Also can you ask the developees to test the Dynamik website builder which is also a Genesis child theme?
Many Thanks
That’s a very interesting idea. We’ll release the Foundations integration soon and we’ll be able to see how easy it is to merge between the two.
Amir,
I think it will be ideal to have Layouts offering an option like:
Choose your CSS framework, having two radio button options, one for Bootstrap and the other for Foundation.
No idea if that is feasible for developers.
I think that merging Layouts, Genesis and Foundation can be the best of the best platform to build websites for clients.
I like Bootstrap but I think that Foundation is superior.
Look forward to good news on this.
Makes sense. We’ll try to release the Foundation support ASAP. Then, we’ll see how possible something like this is.
It would be great to have a responsive grid option for genesis. Like the “bootstrap grid” for bootstrap based themes.
Yes, with the Genesis/Layouts integration, the grid will be fully responsive. It’s already working now in the beta. Try it and see how it works.
Forgive me my ignorance. I didn’t know that, but I think I didn’t explain myself too well. I read a support item where someone added the column classes of genesis into the loop of a table grid. (creating a view) This solution works for me as well, though I’ve just started to experiment with this.
Hi Guys,
When will you add PHP7 support to your plugins?
We’re closing other development very soon and then we’re starting to clean all issues with PHP 7. I estimate that it’s a month’s work from now.