How to create a news site using WordPress if you are not a PHP developer
See how Natalia Casado, a photographer and documentarian, was able to create a custom WordPress news site using Toolset plugins, without writing PHP.
About the project
The website www.laagendacultural.cl provides information about cultural events occurring in Santiago, Chile. The project is a response to the demands of the city for a single virtual location (website) in which information about all cultural events are provided.
When laagendacultural.cl was created, the main challenge was to build a site that was not only aesthetically appealing but practical. This meant a site in which information is well-structured and ordered by criteria such as date, event categories, etc. The aim was to enable visitors to find relevant information quickly and easily.
This may sounds trivial if you are a proficient PHP programmer and have a sufficient budget.
Why WordPress
Two years ago, Natalia developed her first site using WordPress. Since then, she has been using WordPress as the main CMS for her projects. Asked why she uses WordPress, she replies:
“WordPress is easy to use and very flexible. And, what’s most important, it is very easy to introduce new content by people without knowledge about web design.”
How Natalia discovered Toolset
Natalia found the Toolset when searching for an alternative to PHP. She understands the basics of programming but she admits that she is not strong in PHP:
“I needed to create a complex website and my knowledge about PHP is limited. And in that
moment, I had no time to start studying PHP. We needed to develop the website in a short time.”
Toolset powers Natalia’s site. However, credit for the visual effect of the site goes to her friend, who is a graphic designer. Let’s see how Toolset helped Natalia overcome the many challenges she encountered.
Extending WordPress core for magazine sites
Publishers and the world’s largest media organizations, including the “New York Post”,?”CNN Newsroom”and “Metro UK” use WordPress. These few examples show that you can rely on WordPress when it involves creating rich content on magazine-like sites.
With its ability to categorize posts using both categories and tags, WordPress can be a powerful tool for news sites. But how does it look in practice? Does WordPress core provide sufficient capabilities to organize your articles for a professional news portal? Let’s have a closer look.
Challenge 1: When regular WordPress posts are not enough
Natalia began her site by using regular WordPress posts and categories to represent various cultural events such as:
- music events (concerts, musicals, etc.),
- art,
- events for children
However, life proves that rules always have exceptions. For Natalia, what WordPress offered in its standard package turned out not to be enough. She required more sophisticated structures to store and present certain information.
Natalia says:
“I use regular posts to create events (the most numerous posts) but also four types of custom posts to present different content and the relations among them.”
Previously, a film might be presented in a regular post. However, unlike for all other events for which a big post body field was sufficient to store a description, for films, Natalia needed to include more detailed information that was better organized.
Let’s look at an example:
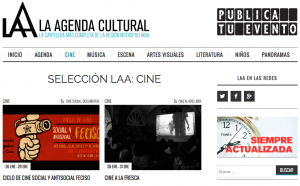
A typical event such as a theatrical performance is presented by using a regular WordPress post (see picture on the left).
Information about a film must include more details than in a regular post and be presented in a structured manner. In the figure shown, a separate Custom Post Type with Custom Fields was used to implement a Film (see picture on the right).
Challenge 2: Linking posts in relations
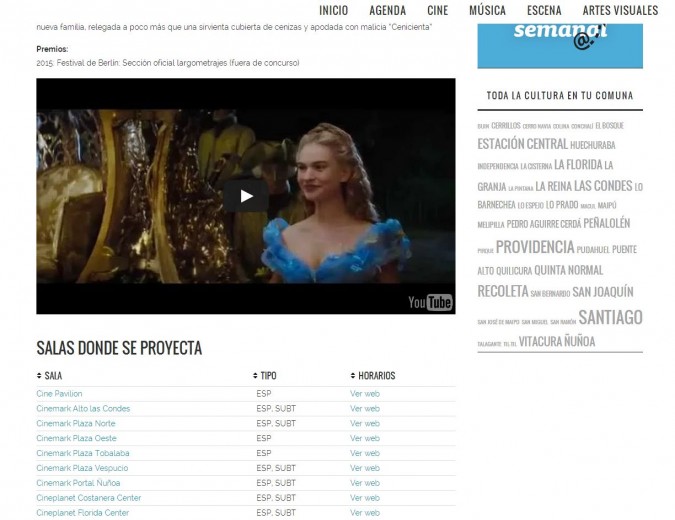
If you visit a single Film post in your front-end and scroll down the page, you will see a list of cinemas where that particular film is being shown.
Cinemas were implemented as a separate Custom Post Type (“Sala de cine” en: Cinema) but could be easily bound with a single Film information because the Types and Views plugins support relations between posts.
A single Film can be displayed in several Cinemas. However, a single Cinema can also contain many Films. A typical many-to-many relationship can be implemented with an intermediate Custom Post Types in Types.
Thus, when you edit a single Film, you can manage the Cinemas where it is displayed, and vice versa: when you edit a single Cinema, you will easily reach all its Films.
In addition, cultural events (the regular WordPress posts in Natalia’s site) occur in locations. Therefore, Natalia created a Custom Post Type called Lugar (en: Location) and had the Location act as a parent for her regular posts. Here, she implemented a one-to-many relationship.
Extending your theme capabilities
Challenge 3: Finding a perfect WordPress theme
What theme should I start with? Are the premium themes worth my money?Will they cover all my needs? Every WordPress developer with a limited budget and time encounters such dilemmas.
Natalia’s site is presentable and professional. Surprisingly, she did not pay a single cent for the theme. She says she experimented with several themes before making her final decision, but eventually she found a theme that was free, simple, and minimal.
The theme is called Fashionistas. Natalia ignored its association with fashion and, using Toolset, adapted it to her news site.
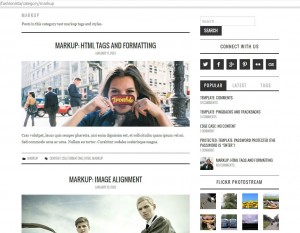
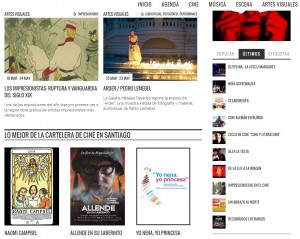
Challenge 4: Customizing theme archive pages
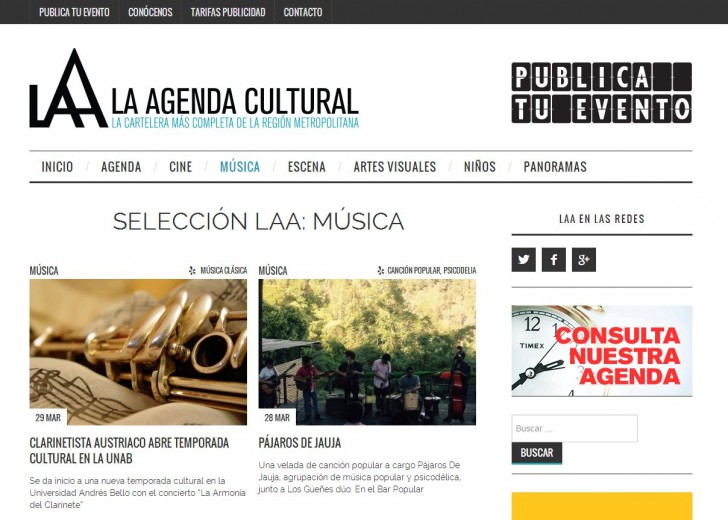
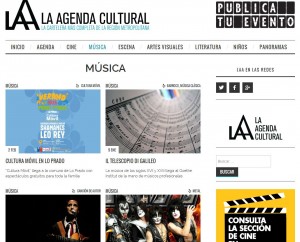
If you review the theme’s demo and compare it with Natalia’s site (see pictures below), you will discover that the two differ considerably. For example, let’s compare the category archive page:
Natalia’s version (on the right) is visually more appealing and convincing: a visitor can review more offerings presented on a single page in a grid format.
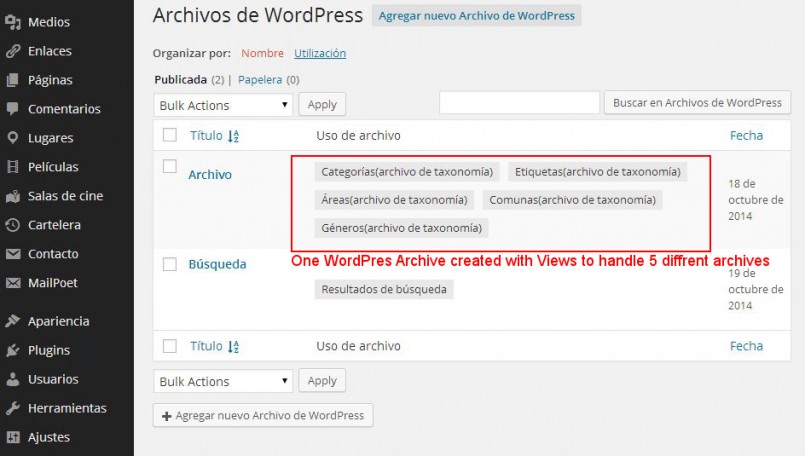
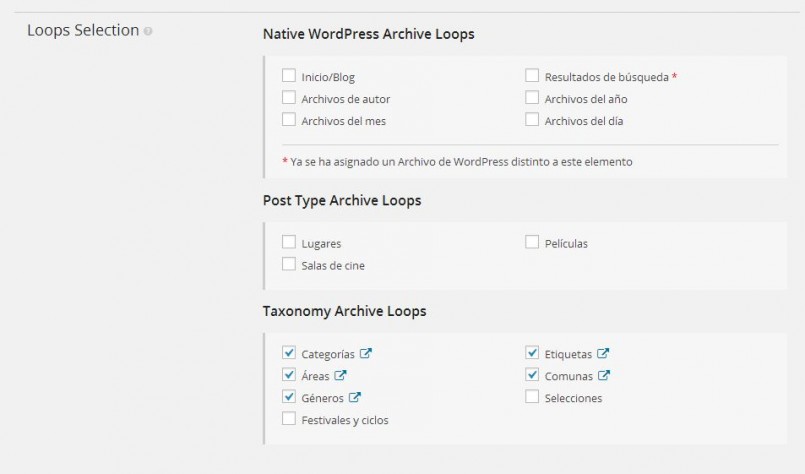
The Views plugin allows you to replace the Archive Templates provided by your theme with your custom templates. Natalia created only two custom WordPress Archives using Toolset and cleverly used it for six archives.
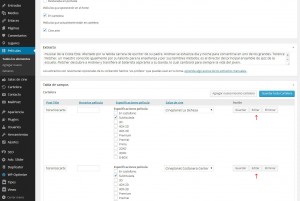
She took advantage of another useful feature of the Views plugin that allows you to assign one WordPress Archive to different archives (including category, tag, and taxonomy archives). The following screenshot shows this feature:
The same WordPress Archive View was applied to regular WordPress categories and different taxonomies.
This allowed different pages of her site (including category, tag, and taxonomy archives) to use the same grid-based suit and maintain a consistent look.
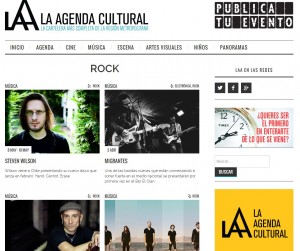
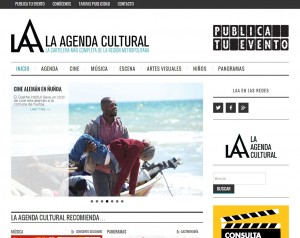
Challenge 5: Make the homepage look the way you want
One major problem remains with existing magazine-like themes. The number of homepage templates authors provide you with is irrelevant; you will always want your homepage to look different. It is the homepage that makes your site unique. Naturally, you do not want your site to look like the hundreds of other sites on the Internet.
Customizing your homepage is a must.
The homepage of La Agenda Cultural is rich in different sort of content and contains several sections, including:
- a slider showing featured events
- events recommended by La Agenda displayed in a grid format
- a list of the best three movies
- full agenda of events for the current day
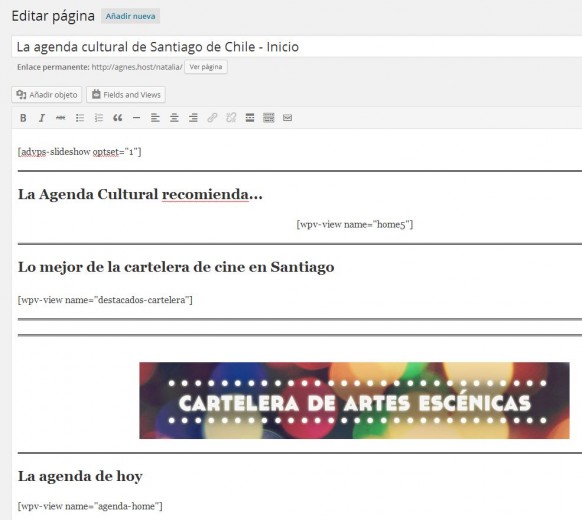
If you look at the page’s back-end, you will be surprised how simple is its design. What looks complex in the front-end appears as a simple collection of a few shortcodes, each performing an independent task.
Indeed, designing a homepage has never been easier! Using Views, you design a View for each section and then put everything together by calling a sequence of relevant shortcodes.
You can even use shortcode that comes from different plugin vendors. This is what Natalia did to include a slider on her site. Asked what she was missing in the sliders that came with Views, she said that she simply failed to realize that she could use Views for sliders.
Building a custom search combined with dates
If you visit an Events site, you will probably look for two capabilities:
- to search events by event category
- to review events organized by date
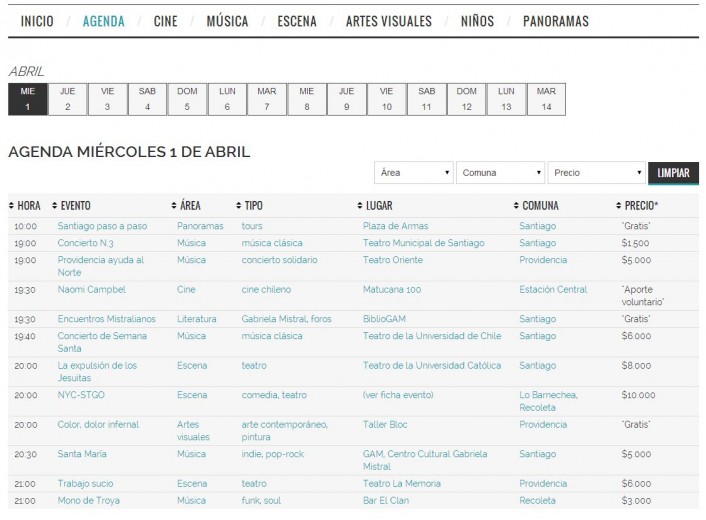
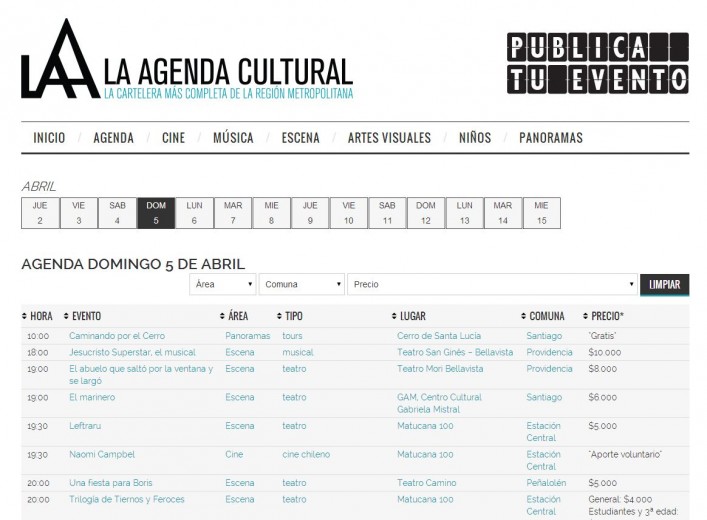
Natalia’s site is no exception here. The subpage called Agenda is the heart of the La Agenda Cultural site.
This page allows you to locate an event based on different search criteria.
A visitor who reviews the site carefully will notice another interesting feature of the custom search. When you change the date in the upper bar, the table of searchable results will adjust, showing events for a specific date:
Before we reveal how Natalia implemented it, let’s see how she manages the dates.
Challenge 6: How to associate a post with several dates?
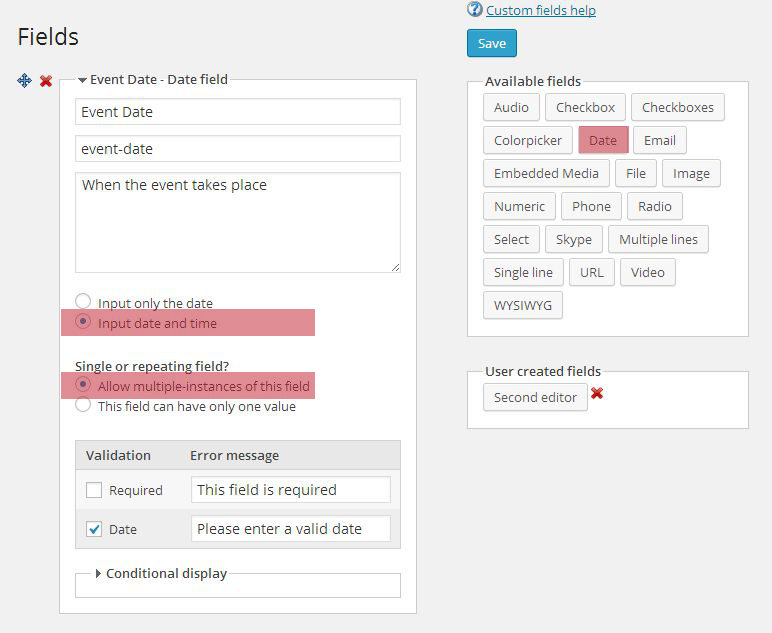
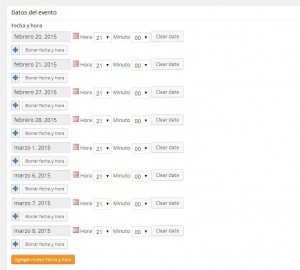
Cultural events always fall on specific dates. The Types plugin allows you to create a custom field based on a Date type.
Natalia used the “Input date and time” option (see picture above) to store the Event time together with the Date. She also used the “Allow multiple-instances of this fields” option because a cultural event (e.g., a performance) can be displayed several times.
By associating it with posts representing Events, she could manage Event dates together with an Event post. The pictures below illustrate this. Both pictures are part of an Event edit screen.
Challenge 7: Custom search – how to get started
The custom search in Natalia’s site comes with some useful features:
- searches can be performed using different criteria,
- result columns are sortable,
- cells are clickable and you can easily move to a detailed (single or archive) page.
Does it seem complicated to implement? Indeed, if you were to build such a search yourself using PHP, it would involve considerable work and know-how. Toolset users know that you don’t need to write a single PHP line to build a custom search.
The support for a Custom Search is one of the great features of the Views plugin and Natalia’s case proves its practical usefulness.
To build a custom search using Views, you start with the special View called “Custom Search”.?You can easily choose the filters and their forms (using a dropdown list in Natalia’s case) and you decide what to show in the results. Natalia chose a table to present her results, which can be automatically sorted.
However, much more is happening in Natalia’s search.
Challenge 8: Filtering the events on dates
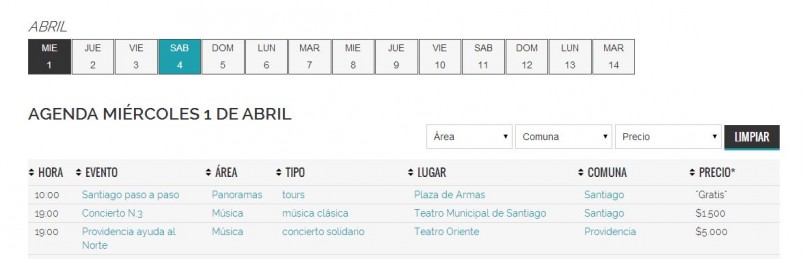
One useful feature on the Agenda page is the ability to switch to Events occurring on a specific date. If you pick a date in the horizontal bar, a table will appear showing the cultural events scheduled for that date:
This bar is a dynamically generated set of links to static pages, each displaying a View that shows Events for specific days. The default is to Today. Therefore:
- the first tab shows the cultural events occurring today,
- the second tab shows the cultural events occurring tomorrow,
- the third tab shows the cultural events occurring the day after tomorrow, etc.
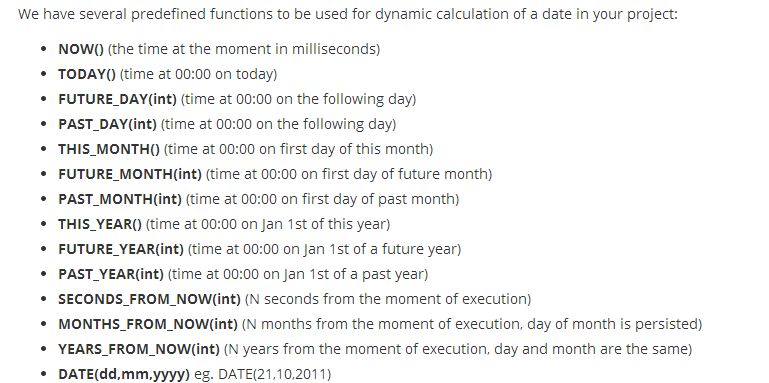
The Views plugin comes with a rich set of date filters (see frame below).

Toolset comes with a rich set of predefined functions to be used for dynamic calculation of a date in a View. For more details, visit the Date Filters page.
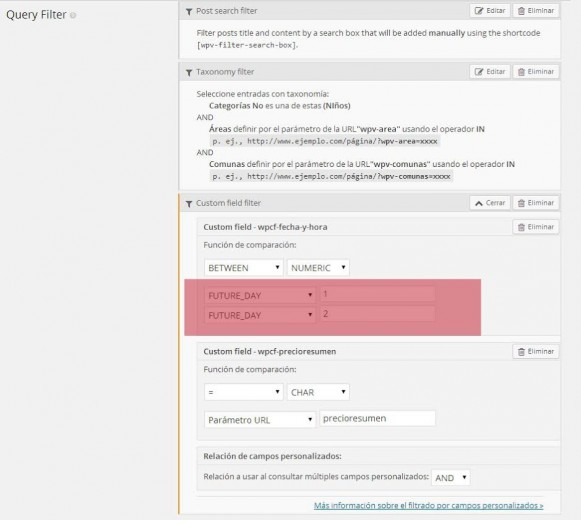
Therefore, you can easily manipulate date-based fields. If you want to limit your result posts and show events that occur between two specific dates, you can use the FUTURE_DAY() and/or TODAY() functions with the BETWEEN comparison in the Views filter section. See the example below, which appears on Natalia’s site.
Thus, the View with the “Custom field filter” section set as in the picture above will display events for tomorrow.
If you want to display the events for today, the TODAY function is required. See examples in the table that follows.
| What to choose | The first argument for BETWEEN | The second argument for BETWEEN |
|---|---|---|
| Events for today | TODAY | FUTURE_DAY = 1 |
| Events for tomorrow | FUTURE_DAY = 1 | FUTURE_DAY = 2 |
| Events for the day after tomorrow | FUTURE_DAY = 2 | FUTURE_DAY = 3 |
Summing up
Natalia needed to build a complex news site that normally requires strong PHP skills. However, Natalia proved that you do not need to be a PHP programmer to accomplish a task. It will not happen painlessly. Difficulties must be overcome. However, her functional La Agenda Cultural website is evidence that a professional site is possible.
Natalia summarizes her work with Toolset:
“I love Types because it allows me to define custom posts, taxonomies, and fields in a simple way. I like Views too. For simple things is simple, but if you need to perform more complex tasks, it is not so simple. However… the support is really excellent.”
In addition, Natalia states that the most challenging work on her site was accomplished thanks to the cooperation of our Toolset supporters.
About the Natalia
Natalia Casado, a native Spaniard, is currently based in Chile directs the project , and co-authors the site.. However, she is neither a PHP programmer nor was she given any funds with which to start the project.
Nevertheless, she has basic HTML and CSS skills, having developed websites for 10 years. She began as an amateur programmer. Now she produces them professionally. In addition, she cooperates with Marta Canyís, a graphic designer.

























The site look fantastic, well done to Natalia & her co workers.
I have something very similar in mind, so I will be studying this write up very closely.
Best regards, Dave
Thanks for this study case. I will use some of the tips you gave.
Your support forum is a joke…
I have a network site (multisite) which needs the Types plugin to be updated.
But when I try, I just get failed.
Why the sudden necessity to register an account?!
Anyways, I register an account, and I add two domains (main site domain and subdomain)
Problem is, it still won’t update. What gives?!
Also, on the main site, there is no possibility to add some key for the plugin. I can only add key for the plugin on subdomains which I did.
Only the WP Super Cache plugin allows for settings change in the main site.
This sounds like a bug somewhere. If you are using Types, you should receive updates for Types directly from the WordPress.org repository, without getting an account anywhere or paying anyone.
Can you tell us which plugins you are using? We’ll see what’s causing it and help you solve the problem.
I already found a work around. I took the “install” url from one of the network sites (subdomains) and placed same url on the main domain, that way I could get into the installer and input the key from wp-types.
The url I added was: /wp-admin/admin.php?page=installer
I am using the following plugins:
Akismet, All In One SEO Pack, Custom Login Page Customizer, Email Address Encoder, GeoIP Detection, Google Website Translator, Multiple content blocks, Regenerate Thumbnaisl, Revive Old Post, Simple Shortcodes, Types – Complete Solution for Custom Fields and Types, WP-PageNavi, WP Super Cache
I could NOT update the Types plugin unless I input a key for the plugin.
Thanks for this tutorial on wordpress news site. I am working on a news website project for a local news paper in my area and this was really helpful for me. Plus the theme used in this tutorial is free. Thanks a ton.