Updating form styling for CRED 1.3
CRED 1.3 uses a new library for rendering forms. The HTML form output is different from previous CRED versions. In this post, we explain these differences and show you how to update your CRED forms to look beautiful .
Form styling options are gone
The first noticeable change in CRED 1.3 is on the form-editing page; the option for choosing the Basic or Styled Theme was removed, as it is no longer needed. The styling for all CRED forms is now simple and clean, allowing you to apply your own styling with ease.
Responsive forms using Bootstrap CSS
The next major change in CRED 1.3 is support for Bootstrap CSS. The HTML form output in CRED 1.3 makes it much easier to build responsive forms with Bootstrap. To take advantage of this feature, configure CRED to add the necessary Bootstrap classes to form elements. Go to CRED -> Settings and enable the checkbox “Use bootstrap in CRED forms.” Please note that existing forms are not auto-updated when you change this and other form options.
Preventing CRED from loading any CSS on front-end
To prevent CRED from loading any CSS on the site front-end, select the checkbox titled “Do not load CRED style sheets on front-end.” This option is located on the CRED -> Settings page. This prevents CRED from loading style related to form elements. CRED’s style sheet in version 1.3 is light and minimal. It includes simple styling for items such as Visual and Skype fields. If you prefer to style these items without applying CRED styles, select that checkbox.
New fields library with new fields HTML output
The biggest change introduced with CRED 1.3 is the removal of all “Zebra Form” styling. In previous CRED versions, this style sheet was loaded in the front-end, allowing you to add “Zebra Styling” to your forms. This was particularly useful for additional styling of text inputs, text areas, checkboxes, and radio inputs.
Please note: the additional CSS and JavaScript added per form (in the “CSS and JS for this form” section), are saved within the form itself. These additions are preserved upon upgrading to CRED 1.3. To keep the styling appended to “myzebra” classes, you will have to change their respective names similar to those introduced in this version of the plugin.
Styling practices with Zebra Form before CRED 1.3

CRED 1.3.
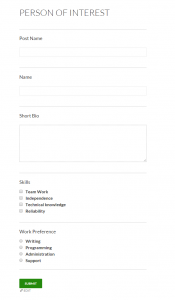
This simple form allows for entering basic information about a person, such as name (single-line/text field), short biography (multi-line/text area field), skills (checkbox field), and work preference (radio button).
When rendered in the front-end by CRED versions prior to 1.3, there were some CSS classes added to these fields. You could recognize them in the source code as their style name was consistently prefixed with “myzebra.” Previously, these classes were defined in the third-party Zebra Form CSS, which was loaded by the CRED plugin on the front-end.
For this specific example, the relevant “myzebra” classes were “myzebra-text,” “myzebra-textarea,” “myzebra-checkboxes,” and “myzebra-radio.”
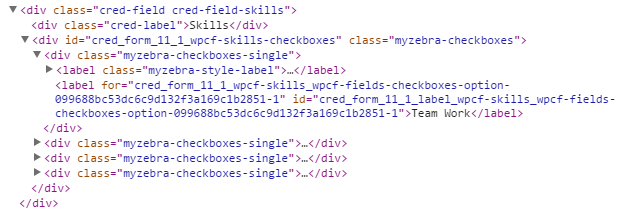
Let’s look at how the checkboxes field was rendered by CRED prior to version 1.3:
In the above HTML, the “myzebra-checkboxes” class value applies to the div container for the field. In addition, the “myzebra-checkboxes-single” class value applies to every checkbox contained within the field. This change allowed for custom styling to be applied those classes. We did the same for other fields in the form, so our custom styling was as follows:
Styling CRED forms built with Toolset Fields library
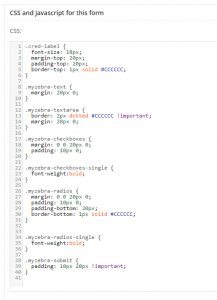
In contrast to the previous version, here is an example of the same form as rendered by CRED 1.3:
As mentioned earlier, all of the Zebra Form classes are gone, including the style sheet. In addition, the check boxes render as an unordered list, instead of a group of div containers.
With CRED 1.3, all fields use our own Toolset Fields library, which is shared by our plugins. For example, CRED form fields render the same as fields rendered in the WordPress admin page by our Types plugin.
Zebra Form classes previously prefixed with “myzebra” are now replaced by classes prefixed with “wpt.” For example, the “wpt-form-item-checkbox” class will apply the styling of the single checkbox field in the form.
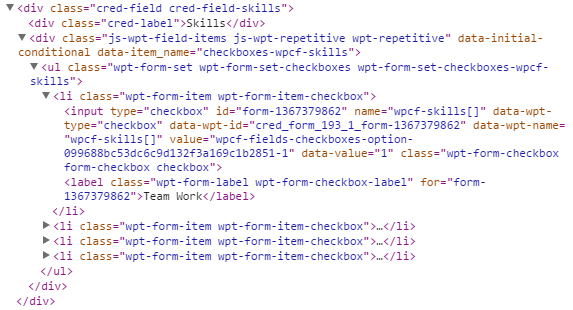
The following custom CSS code will render our form identical to previous CRED versions:
In the above example, the CSS is nearly identical; we simply change the Zebra Form classes to the Toolset Library classes. Here is an overview of the changes:
” myzebra-text >> wpt-form-textfield
” myzebra-textarea >> wpt-form-textarea
” myzebra-checkboxes >> wpt-form-set-checkboxes
” myzebra-checkboxes-single >> wpt-form-checkbox-label
” myzebra-radios >> wpt-form-set-radios
” myzebra-radios-single >> wpt-form-item-radio + wpt-form-radio-label
” myzebra-submit >> wpt-form-submit
Note that in previous versions, we could only style a single radio button with one class. The new version allows for specific control of its label (including the label for every other type of field). In addition, previous versions used the “myzebra-radios-single” for styling the radio buttons; we can now use the “wpt-form-item-radio” to style the entire radio field (including radio and corresponding label). For label-specific styling, apply the “wpt-form-radio-label” class.
Given the class modifications for custom styling, our form rendered by CRED 1.3+ looks like the following:
As you can see, the new style changes allow the text fields/areas stretch the full width, improving the overall appearance.
I hope that this styling migration guide helped you. For general questions and suggestions, please post comments here. The Toolset support team is ready to help you re-style forms for your sites. If you need advice or help with your CRED forms, please post a new thread in our support forum, and we’ll take it from there.





Yes, extremely helpful. Unfortunately, I already spent 5 hours trying to figure this out myself. I could not believe you took away all the zebra classes without telling us developers. I upgraded to CRED 1.3 and all my forms were broken. Yes, they worked fine, but they looked broken to the users.
Anyway, this is a good direction you have taken with this type of control for forms styling in CRED. And thanks for this very clear explanation.
Jeff
I’m very sorry about the trouble that this had caused you. We actually did write about this upcoming change in the previous weeks before this updates:
https://toolset.com/2014/06/cred-1-3-preview/
https://toolset.com/2014/06/cred-1-3-types-1-6-first-betas/
I realize that not everyone reads everything in our blog. We’re planning to add a separate mailing list for important product updates, so that you can subscribe to emails about these issues. Would something like that help?
Hi Amir –
Good to hear from you.
Yes, an email list or RSS would be excellent. Some people here are truly just people trying to build their own website. But, others here are designers or designer/developers )like me) trying to get a project done for our clients. The Toolset plugins are generally set up for ease of use with very little or no PHP or JS. But, while other foundational plugins like this also try to accomplish the “no-programming” paradigm, they not only fall short in that cause but, they also make it difficult for developers to add their own “stuff” when necessary. This is where I think Toolset really shines, and this is how I ended up sticking with Toolset (Types/Views back then) after giving up on a few others.
But, when my beta is about to switch to a Release Candidate, and I don’t have much time to spend on blogs, a sudden transformation of all my forms is an unwelcome and unnerving occurence.
If you are serious about setting up a mailing list for these situations, or even for a “heads’-up” on what is about to change and what you can get ready for in an upcoming release, I am happy to help out with that. I have a minor degree in English (my first language, anyway) and would be happy to proofread or do a quick dry-read for you. Just a friendly offer.
Keep up the good work!
Jeff Safire
Shadow Cliffs Engineering
—————————————
This change has completely screwed up the forms on my site, and the above information doesn’t work as I was using my own custom styling, which seems to be now stripped out.
Not happy.
We’re sorry for this mess and we can help with it. Our supporters are trained at migrating styling from Zebra to CRED 1.3. Please create a thread in our support forum. Then, paste the link here. I’ll make sure that the right supporter is assigned and will help you straighten your site’s forms.
Please include links to form pages and any info you can, so that a front-end developer can assist you.
It probably looks scary, but we’ll help quickly.