CRED 1.3 Preview
I know that a lot of people have been waiting for a long time for a major CRED update. It’s almost ready and I’d like to show you what’s coming.
The big change in CRED 1.3 is the fields library. In fact, CRED 1.3 is practically a rewrite of 80% of CRED’s code, replacing the Zebra fields library with our own simplified fields library.
Zebra forms gave us a lot of functionality “out of the box”. Unfortunately, it also comes with a baggage, which we shouldn’t have accepted. Forms based on Zebra come with heavy and complex HTML and CSS. We tried to simplify it and strip away the complex markup, but we discovered that it’s practically impossible (without breaking all functionality). So, we set out to write our own forms library. While we hoped to complete this project in a few weeks, it extended into several months. Anyway, it’s done now.
CRED 1.3, with our own fields library, allows you to adapt forms to your site and use CRED forms everywhere, without conflicts with your markup and CSS.
This video shows how CRED 1.3 forms look on your site’s front-end:
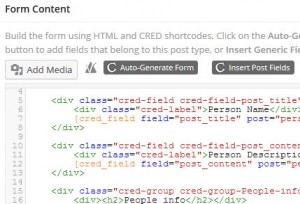
On the back-end, CRED 1.3 looks exactly like previous versions. The scaffold and shortcodes are unchanged. This provides backward compatibility for your existing sites.
On the front-end, forms are rendered completely differently. A form will start with a <form>, each field is wrapped in a single <div> and includes just the HTML input, and that’s it. No additional markup, that’s outside of your control. No !important CSS and nothing else to struggle with.
How this change affects your sites
The functionality of forms should not change. You don’t need to edit forms to update shortcodes or anything like that. Validation, conditionals, repeating fields, notifications and all other CRED functionality remains unchanged.
The front-end output of CRED forms changes considerably. The Zebra forms HTML markup will vanish and be replaced by minimalistic HTML.
If you used CRED forms and didn’t apply much formatting directly to the Zebra CSS selectors, your forms will continue to look similar, just without the rounded Zebra corners and a lot of other heavy markup. If you applied CSS directly to the Zebra classes, your forms will look much different now, because this markup will be gone.
Some work-arounds to retain the same appearance as with Zebra forms:
- Manually add the Zebra HTML markup to the CRED form content – this will produce the same results as older CRED forms.
- Update your CSS and apply your selectors to the field containers instead.
We will help you overcome any migration problems. CRED development team, our front-end developers and Toolset support will be available to help you with design challenges that are related to this migration.
To make this process easy for you, I recommend to first experiment with CRED 1.3 on development sites. This way, you can identify any needed design updates and we can help you implement them. Then, when you’re ready, you can update live sites with the new CRED code and your CSS updates. This would probably be better than updating the plugin and then going into panic mode, to adjust client sites.
CRED 1.3 schedule
Right now, CRED 1.3 is in full testing, before going live. We are going through field by field, making sure that they function correctly and look good.
We intend to release a first beta on Monday (June 9 2014, not 2015). Then, another week of full QA, your feedback to the beta and we go live with CRED 1.3.
CRED future
This updated fields library puts us in a much better position to build new features in CRED. The next features that we plan to add to CRED are:
- Forms for creating and editing users (not only posts)
- Multi-step forms
- Dependent fields, similar to the new input-dependency in Views
Let’s first release CRED 1.3, see that we’re all happy, and then work out a schedule for all these new features.
I hope that you’re still keen on getting CRED 1.3 and haven’t given up yet 🙂 We’re doing out best to make sure your wait and trust in us are justified.
BTW, the birds in the background are Pycnonotus. Somehow, the microphone picks them up really well. Do they make the video nicer to watch?

Hey Amir,
Great to see the demise of Zebra Forms – it’s been a real battle styling forms in the past – this will be a real improvement.
I’m sure you have plenty of CRED tasks on your roadmap. One that I can’t find a work around for, but all my clients expect, is to display a thumbnail image after image upload – right now we only see the filename. If I upload an image in Types on the Admin backend – I get a nice little thumb displayed, but on the front end I don’t. I really like to see this missing functionality.
Looking forward to playing with the new CRED – thanks!!
Is “User Registration” built in, or is that coming still?
I sure will be happy to see the back of Zebra Forms 🙂 One think for Cred Future – I have suggested this a number of times, is to have two new fields: Calculated Fields (Pricing Fields) and a function to take PayPal payments. These two items would certainly put Cred on a par with Gravity Forms in that it will allow your users to take payments for sites built in bootstrap directly from CRED. I know we can do it through WooCommerce, but this is clunky if we simply want to add an item or two for payments. Right now, until I have those options I am stuck using gravity forms for an area on my site.
InCREDible! 🙂
I’ve recently been working with CRED on my site and I must say it’s a powerful plugin.
Toolset really is shaping up to be an all-in-one easy to use development suite.
Thank you for your hard work I can’t wait to see what next 🙂
Love the birds in the video by the way!
Have a great day.
Can’t wait for it to go live, next priority should be an easy way to geocode or use google maps to capture lat lon
Great to see that CRED is about to be updated… it has been very complicated to develop correctly since we bought Toolset.
Hopefully you’lle release the plugin today?