Layouts 0.9.1 integrated with Views
We’ve just released Layouts 0.9.1, which features integration with Views and with Content Templates. With this step, Layouts is one big step closer to a first commercial release.
Displaying content lists with the Views Content Grid cell
A new Views Content Grid cell makes it easy to display dynamic data, using Views, inside your layouts.
You can create a new View, or use an existing one.
Layouts uses the new Bootstrap Grid preset in Views 1.6. You select the number of columns and get a grid that fits exactly into the cell. Complete the setup in the View to choose what data to load and how to display it.
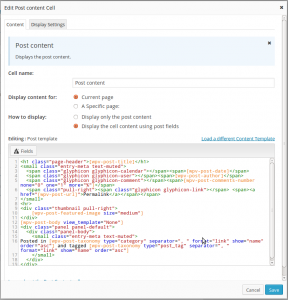
Styling ‘the content’ with the Post Content cell
Layouts 0.9.1 makes it easy to design templates for blog posts, pages and your custom types. For this, you should use the new Post Content cell.
A Post Content cells displays the content of the post, with a Content Template. This way, you can include any fields in the cell and style them using HTML and CSS.
Styling the post content doesn’t get much easier. You can edit the Content Template, right from within the Layout cell.
Insert fields, edit the HTML and apply CSS, all in one place.
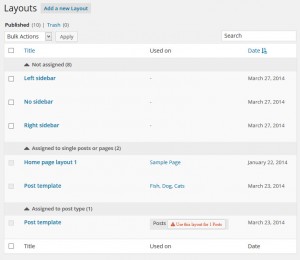
New Layouts listing page
If your site uses many layouts, you’ll find the new listing page a lot easier to use.
Now, Layouts are arranged according to usage and hierarchy. Layouts for single pages (like the homepage) appear in one section. Layouts used as templates appear in another section.
Also, if you are using the parent/child layouts (which you should!) you will see all children listed under their parents.
Download layouts 0.9.1
If you bought the full Toolset package, you will see Layouts appearing in your wp-types.com account, under Downloads.
Layouts needs minimal integration with your theme. You can follow the theme integration guide, or use one of our reference themes, available for Bootstrap 2 and 3. You will see the minimal Bootstrap themes, in the downloads section.
Coming next in Layouts
Layouts project is moving forward at full speed. Layouts 0.9.2 will include:
- Fully integrated Views editing (so you don’t need to switch to a different window to edit the Views settings)
- Streamlined Views setup, stripping away everything that can be skipped
- Support for WordPress Archives
The following version will also include complete translation interface for WPML. You will be able to create one Layout and conveniently translate the texts that appear in it to different languages.
Then, Layouts goes commercial. Everyone buying Toolset now will continue to receive Layouts.
Help us with Layouts usability testing and get free upgrades
Layouts development team had spent a lot of effort on integration between Layouts and Views. We want to know how this came out and how usable this combination really is.
Next Friday, May 16, in European morning hours, we are going to do a usability testing for Layouts. This testing session is intended for developers who are experienced with Views and are new to Layouts. If you use Views to build client sites and are interested in Layouts (but haven’t used it yet), please let us know. Leave a message here and we’ll get back to you.
For this usability review, we need three participants. The review will take 50 minutes and will run using Google Hangout. You don’t need to prepare anything. We’ll set up everything.
Participants who have Views accounts, will receive free upgrades to the full Toolset accounts (including also Access, CRED and Layouts).
These usability reviews are fun and are a great way to influence the development of Layouts project. In one session we learn what we cannot see in months of discussions between ourselves!




Yes! Thank you so much!
I am currently getting my site ready for layouts! I plan to use it a lot.
I would love to participate in the hangout.
Quick question, will layouts eventually have filters for views?
For instance I want to display a grid of post within a specific category.
Will i be able to choose a view and then select the category i want to filter in from within layouts?
I was doing this before with shortcodes to display posts.
I also need to display a single result/post a lot and I would filter by ID in a shortcode.
A way of selecting from a list avalible posts and picking the one (or more) i’d like displayed would be amazing!
Are these types of features on the horizon? Thanks!
I appreciate your hard work.
Yes, this is available right now with Layouts 0.9.1 and Views 1.6. When you create a cell with a View, you set up the View in a separate window, with the normal Views GUI. You can choose which categories to display in the View setup.
In the next version, Layout will also identify filter arguments that View accepts and will let you control them from the Layout cell editor.
Today, if you want to filter by IDs in the layout cell, just insert a ‘rich text cell’. There, paste the View shortcode and set the arguments that you need.
So, now, it’s less ‘integrated’ and in the next release it will feel like one plugin.
Does this work for you?
That is excellent!
Thank you so much!
For some reason when I use the ‘Post Content’ cell now, nothing will display when I choose ‘current page’, ‘Display only the post content’. The page on the front end is just blank where the post content should be. If I create a content template instead, and have it show the body of the post it will display correctly.
It would be a lot better to have this discussion in our technical forum. There, you can post screenshots and show us what’s happening. We will also assign the issue to Layouts developers, so that they can follow up efficiently.
When you post there, please remember to mention all other plugins that you are running and their version numbers. Make sure that all Toolset plugins are updated.
Can you paste here the link to the forum thread? I’ll need it to subscribe and follow up there. Thanks!
how to subscribe for the hangour?
good work guys.
regards
Thanks for offering to help. Dario, who’s organizing this from our side will be in touch.
If you still need a tester put me on the list please!
Yes, we do. Dario, who’s organizing this testing round will be in touch via email.
Thanks Amir,
Riccardo is still working on my problem getting Layout to work… I you need me un-experienced with Layout next friday, I leave it untouched until than.
Hi, if you need a tester please let me know.
Thanks a lot. I sent your details to Dario, who’s organizing this usability testing. He should be in contact very soon.
Thus truly sounds like a great project…
the strange thing is that i cannot get it to work in any way…
Tried different ways…
1) used a clean WP 3.9.1 install, installed the layouts plugin, installed the bootstrap 3 theme –> everything went blank…
reset
2) clean wp3.9.1. intall, installed the bootstrap 3 theme… everything still working… installed layouts… –> blank screen
3) tried above both, only then with bootsrap 2 theme… same result… when only the theme or only the plugin is activated, everything is still working… when both are activated… i get a blank screen… on both sides.. sebsite side as the wp admin side…
4) installed of my own themes, based on bootstrap3 and underscores.me… this theme works fine. Installed layouts… still everything was working.
created a page-layouts.php (copied from the tutorial pages)
created a header-layouts.php (copied from the tutorial pages)
created a footer-layouts.php (copied from the tutorial pages)
In functions.php added the code for selecting bootstrap-3
Checked in the layouts settings, there also bootstrap 3 was selected
Went to layouts, created a simple layout… one row… two columns… with only text “column 1” … “column 2” …
Opened the sample page, set at the layouts page template the just created layout… updated and viewed the page… –> blank screen
I’m not sure if i’m missing something… but looks like there is some kind of bug… or something missing in the tutorial page.
Keep up the good work!!!!
Regards,
Herre
We found an issue with Layouts code, which can cause this problem on certain PHP configurations (not so rare) and we’re fixing it. We’ll have a 0.9.1.1 version very soon with this fix. I’m going to put you in contact with Layouts developers, so that they confirm that this fixes the problem you’re seeing. Thanks for reporting it. We’ll make sure it’s fixed for you.
I’d like to participate in the usability test. Just let me know. Thanks, Sheryl
Happy to participate in testing, but meantime, here’s the troubles I have had:
– instructions are not clear. I spent hours on the blank screen issue with the theme examples, and finally gave up on them.
– instructions say we need to nominate which bootstrap – 2 or 3 – we are using. How would I know that?
– I STILL can’t get content to appear in my pages or posts, despite having read and followed every imaginable piece of information provided
– the widget thing is not ideal. Widgets don’t all work in the layout grid, (eg the Jetpack FB one would work if I put it in the widget area and then put THAT in, but not if I put the widget in directly). Problem with this is that I then end up with the widget on every page – which I don’t necessarily want. So I use the Jetpack too to prevent that, but it doesn’t work for all widgets – eg Related Posts is either there, or not. A separate widget area would be better, or alternately, just make them work in the layout
Oh, and as far as making a content template to insert content – how is there not a standard one? All I want is the content, and not to have to make my own template for this. (It’s not bringing in content anyway, so it’s a moot point, but still…)
Otherwise I love the IDEA of the layouts. Just taken a lot longer than I expected to be able to do anything with it
Sorry, one more! The “Add New” button for Templates is gone.
Also, can no longer see media, because there is no option to assign a layout for media, and in the absence of a layout, the page doesn’t show.
How is the testing going?
What major theme framework have you tested it with?
A list of the ones working best would be very helpful. 🙂
(also a list of ones with likely conflicts.)
Imagine you can do absolute positioning to move any content elements dynamically with Layouts regardless the current elements position on the page.
Hello,
This is quite frustrating because I have on my 3rd time rebuilding my server to get this all to work and for some reason when Layouts is activated it no longer lets the
http://europeanlc-online.es/wp-admin/customize.php page to be available. The screen goes completely white and with this text.
Edit Add WP Views Filter – http://europeanlc-online.es/wp-admin/customize.php?editwidget=wp_views_filter-1&addnew=1&num=2&base=wp_views_filter
WP Views Filter
I searched your forums and the web and I cannot find any answer to this problem.
I am using Bootstrap 3 Themes and have even reverted to the WP 2014 theme but no luck. It works until I start to use Layouts. I have properly set the Layouts and Views to Bootstrap 3 based on my theme.
I have tried installing other themes and re-installing and nothing works. I have tried to update WP files and nothing works. All I have been able to do is reinstall WP all over again.
I am using WP 3.9.1 Multisites, BuddyPress 2.2, the latest Toolset plugins, and these themes Arcade Basic, Flattheme, 2014, Make
I have tried on Chrome, FF, IE , and Opera.
I have tried to on 2 separate Win 8 and Win RT computers.
ELC Sites • RAM 60,3/64M • SQL 90 • PHPv 5.3.27
Nothing works except deactivating and uninstalling and starting again.
We need help ;( We have submitted a ticket.
Thanks,
JC and Paul
I’ll get Layouts developers to help you with this directly.
Hi,
We need a quick video tutorial explain all the steps to show ALL Layouts features and how to use (Types- Views – Layouts) to display the content horizontally as a case study for exmaple list directory.
Thanks,
+1 for generally expanded selection of video tutorials
Cheers!