The Easy Way to Learn Toolset
Sometimes, there’s a hard way and an easy way and both lead to the same result. Today, I’d like to show you how you can learn to master Toolset, the easy way.
When we want to try our own plugins, we create a reference site. This reference site is a fully functional website, with complete design and content, showing how to use Toolset.
Watch this video to learn it all in 10 minutes:
Toolset Reference Sites
We’ve discovered that the only way to really tell that Toolset plugins can do the job is by creating complete, functional and fully-designed reference sites. If we don’t do that, there’s always one killer feature that’s left missing.
After we create it, we document it. We’ve discovered that writing huge documentation doesn’t help anyone. It’s impossible to follow from A to Z and every little misunderstanding turns into a show-stopper.
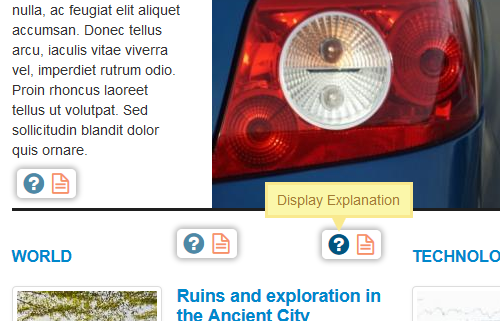
Instead, we add the documentation right on the site itself, with what we call ‘inline documentation’. We enter a short description into different Views and Content Templates. Our ‘inline documentation’ plugin displays it right on the site. This way, you can view a reference site and click on little help links that tell you how everything works.
The inline documentation icon lets you read the explanation about this specific part of the site and go directly to the WordPress admin and edit the source. Instead of telling you what the View setting is, you can see it yourself, in your own WordPress admin.
Using Discover WP to Learn Toolset
No matter if you already bought Toolset or not, you can always create a free learning account in Discover WP.
This is how it works:
- Go to Discover WP and select the site you want to launch.
- If this is your first site, you will need to create an account. It’s free and takes a minute. If you already have an account, log into it and launch another test site.
- Go to the site and see the documentation icons. Click on them to see the explanations and jump directly to the source.
Remember that you are using you own private test site. It’s all created for you and you are the only one using that site. Feel free to experiment with content, Views setup and design.
We hope that you enjoy using Discover WP and find it convenient to learn Toolset techniques. Let us know if you need any help or have other ideas about how we can improve things.



I love the in-line in-page help, on page components. Great idea!
Sean
Great! I’m very happy to see that it’s doing its job. Thanks for letting us know.
The help icons (like in the screenshots and video above) when previewing the site or in the admin section do not appear for me in either Firefox, Chrome, Safari, or IE.
What is the URL of your test site?
http://seay-4761-mg-1.discover-wp.com
Sorry. I see that this site’s inline documentation is still not complete. There’s another fully documented magazine site, using Bootstrap:
http://discover-wp.com/site-types/bootstrap-magazine-wordpress-site/
It’s almost identical to the one that you’re looking at, just newer and uses cleaner HTML and CSS. Can you switch to this for your training?
The site structure and methods are the same.
To launch another site, log in to your discover-wp.com account. Then, at the top, look under the ‘My sites’ menu and click on ‘Create new demo site’. Scroll to the bottom, and launch a new ‘Bootstrap magazine’ site.
We’re also completing the inline documentation for the ‘non Bootstrap’ site and it should be up shortly.