CRED 1.1 and Access 1.1.3 Released
We just released a major new version of CRED and a bugfix update for Access. CRED 1.1 is loaded with new features as well as enhancements and bug fixes.
What’s New in CRED 1.1
CRED forms can include custom fields created by other plugins or the theme
Let’s say that you are using an e-commerce plugin and want to create CRED forms for entering new products or editing existing ones. You would need the CRED forms to include the product price, image and other fields that the e-commerce plugin has set up.
Now, you have an admin screen that allows to tell CRED about custom fields that were not created by Types. Go to CRED->Custom Fields, choose for which post types you want to view fields and optionally choose to include hidden custom fields.
Tip – most custom fields that plugins will create are hidden ones.
On that screen, you can tell CRED what type each of these fields has and set its different attributes (like if it’s required, default value, etc.). While you’re at it, you can tell CRED to include the field in the scaffold output.
From that point, any forms that you create will include these custom fields and you’ll be able to create and edit content from front-pages.
Allow saving generic fields to the database
Sometimes, forms need to include generic fields that don’t appear in the post edit page. Now, CRED will save them to the database for you, without the need to write PHP and hook to CRED’s actions.
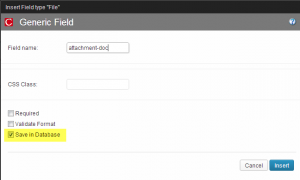
When you insert a generic field to a form, you’ll see a new checkbox called ‘Save in Database‘.
Select it and CRED will automatically create the custom field when saving the form.
Value of Featured Image is loaded to Edit forms
When your forms include the Featured Image field, CRED will now correctly load it and allow to edit the image in the form.
You can customize any message in the forms
Scroll down to the end of the form-edit page and you’ll see a new section called Form Texts.
Here, you can see and edit any text that CRED displays. No more hard-coded texts that you cannot edit no matter what. Now, you can control what CRED says when there’s an error, the labels for editing taxonomy and other texts that you might want to customize for your forms.
Added CSS and Javascript fields per form
Remember how we always say that you can use Toolset plugins to build complete sites without having to edit files on the server? Well, CRED 1.1 gets us a lot closer to this goal.
Look in the Form Content section and you’ll discover a new sub-section called CSS and JS for this form. Don’t be shy, click on it to expand.
Now, in order to customize a form, you no longer have to edit the theme’s CSS. This is especially handy when you’re creating different forms for different pages and want to style them differently. Each page will load with the CSS and Javascript that you enter here.
But wait, there’s more. We’re almost ready with a Modules Manager for Toolset plugins, which will pack all this in reusable packages that you can transfer between your projects. I’ll write a lot more about this very soon.
Cleaner and more responsive CSS for forms
We heard you when you told us that the CSS that CRED produces for forms is difficult to work with. CRED 1.1 significantly improves on that CSS, making it a lot simpler to customize and style. It also performs much better in responsive layouts in your theme.
And, more is coming in the next CRED version. We’ll support fully responsive layouts with no editing required.
Completely revamped admin CSS
While we’re on the subject of clean design, we also redesigned all of CRED’s admin screens. They include simpler and more accessible styles, lighter HTML and only standard WordPress elements. We hope that you like the updated interface as much as we do.
Some smaller features that you might enjoy
Along with the major features, listed above, CRED 1.1 also boasts a collection of smaller features:
- Added ‘searching’ feedback in auto-complete
- New generic field type Multi-Select
- Remove extra blank lines from scaffold
- Includes information about parent post in notifications
- Removes custom CSS functionality (because we now have a much better inline CSS editor for forms)
- Unescape on textfields and textareas so that quotes appear correctly
- Allows spaces in taxonomy terms
- Removes DIV style from rich editor, replacing it with more sensible HTML paragraphs
- Datepicker CSS improved and made more responsive
- Made taxonomy term selection available without logging in
Bugs Fixed in CRED 1.1
And, CRED 1.1 also fixes a handful of nasty bugs:
- Delete link now works correctly always
- Exports using the current PHP tmp directory without assuming anything
- Notifications emails are fixed
- Displaying all notifications in the notifications panel is now fixed
- Sevaral issues between CRED and Access
- Post excerpt show correctly in edit forms
Updating CRED and Access
For automated updates, we recommend that you use our Installer plugin. You will the updates for CRED and Access there and can upgrade from within the WordPress admin. If you prefer to install manually, you can always get the recent ZIP files from your account, under Downloads.
Coming Up Next
Nikos is already working on a glue plugin, which will make it super-simple to add payments to CRED forms.
If you’re building classified sites and anything else that requires payment when submitting forms, this is for you. You will be able to create ‘products’ for whatever needs payment and connect them with CRED forms. Then, when visitors submit forms, they will go to pay. You will be able to control what changes in the posts once payments complete.
We should have something for you in about two weeks. Next week, we’ll be spending a lot of time updating all of CRED’s manuals. Then, we’re starting on the forms payment integration.
Major new releases of View and Types are coming soon too.
Interesting times ahead 🙂




One word:
YAY! 😀
Great news Amir!
Toolkit is becoming cooler and cooler every day! Thank you for your hard work!
Wow, allowing custom fields from other plugins/themes is HUGE! Thanks!
That’s one of my favorite new features too! When you have a site that uses it, be sure to add to our showcase:
https://toolset.com/showcase/
Can’t seem to get css to work, with a simple line
.myzebra-textarea {
width: 100px;
}
Any additional step to activate it?
Hello Ang,
custom CSS and javascript per form is loaded after all cred default styles and scripts, so you can override anything.
This issue is a CSS specificity issue, meaning that default CRED css has this rule with more specificity so it takes precedence.
To increase specificity for your custom rule add sth like
#main .MyZebra_Form textarea.myzebra-textarea
{
/* css here */
}
having more explicit selectors increases css rule specificity and takes precedence (eg using IDs instead of classes etc..).
#main above is the id of the main container your theme uses , make sure to change that to your theme selector
You can experiment with different variations and see what works best.
Any suggestions are welcome
Hi, love it! I’ve built an entire property website from scratch using Toolset, and the new features you have are exactly what I needed! Especially the coming update to allow payments!
One question, do we have to redownload and install the plugins for CRED and ACCESS or will these be available to update through wordpress?
Thanks
Paul
We provide automated updates for all Toolset plugins via the Installer plugin:
http://wp-compatibility.com/installer-plugin/
There’s a small setup, where you link WordPress with your account and then it all automated. Here are complete instructions:
https://toolset.com/documentation/installation/#2
Amir and all the rest of the OnTheGoSystems team: once again, many thanks for all your effort on doing those plugins! Keep doing the good job, please ;).
I’ve tried the last version of the Access plugin in a WordPress Multisite install. I’ve activated it network-wide and created a new role within the primary site (so there is any network configuration page at the moment). Then, I went to the “users” section of another website in the network. Crossing my fingers I selected one of the users and tried to change its profile to the new one (yes, it was there!). The result: “You can’t give users that role.” (not the expected result, I was looking for a bug -say it “feature”-). I have done everything as a Super Admin, but it seems that neither Access nor me are such “Super”.
Yes, you never said that Access is now a network-friendly plugin, but I was feeling lucky today :P. The expected question now is: when will be your Toolset network-friendly? Is this on your road map. With this I mean, that super-admin has got a network settings page to configure -at least- roles and permissions network-wide.
Yes, I know that there are other great plugins to manage permissions, but I like pretty much you work ;). In a first approximation it would be acceptable (if this makes easier your work) if you force the super admin to choose between enable the role management options for all the network or only on a per-website basis (this last is the current approach, as you know).
Keep in touch!
I really need to check about how it was designed. I’m sure that if you do the same as a regular Admin and not from the network screens, such interaction should not exist. Maybe Access developer put it in on purpose for network administration and maybe it’s a bug. I’m reporting your description here to Access developer and will see if this is planned at all, and how to make it more obvious.