Welcome to Toolset Maps 1.1, AKA Brussels
This is a point release of Toolset Maps, including bug fixes, some new features and several improvements.
New features and improvements
Termmeta and usermeta address fields support
Toolset Maps 1.1 finally adds support for termmeta and usermeta address fields. In 1.0, you could set usermeta address fields, but you had no way of displaying them on a map. This has been reviewed and now we have full support.
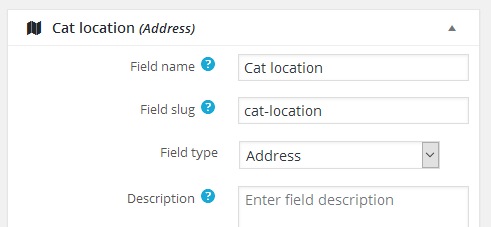
You can set address fields in your termmeta groups or usermeta groups:
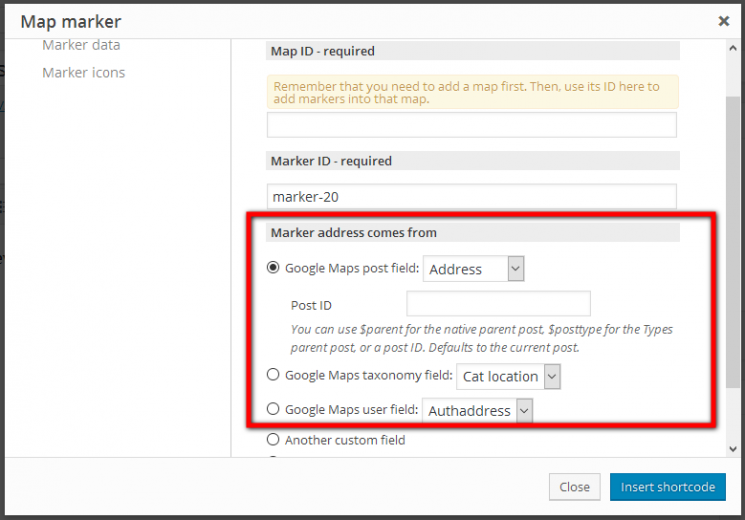
You can then display those fields as markers on a map. When adding a marker shortcode, you can now set the source of the address value with more options, extending the ones we had for a postmeta custom field and specific address or latitude/longitude pairs with new options for termmeta and usermeta:
An important thing to notice is that while postmeta and usermeta can default to get their value for the current post or current user, termmeta can not behave like that because there is no current term by default.
Because of that, besides setting the meta field, you can also set a post ID, user ID or term ID to get data from. In the case of termmeta address fields, this value is mandatory almost everywhere. The only place where we can skip this value is when adding a termmeta address field marker inside a View listing terms, because we do have a specific term we can consider the current one. In case the ID is needed and not provided, no marker will be displayed.
Getting address fields values from parent posts or specific posts, users or terms
Related to the previous change, we can now get address fields data from parent posts. As we added an ID attribute to the source of the address, you can use a fixed ID number, or one of the known placeholders, like $parent for native page-like hierarchical relationships or $post_type_slug for Types post type relationships.
Finetune address field value manually
One of the most requested features is the ability to finetune a field value by dragging the marker on the field map preview, or to set specific latitude/longitude pairs. Up until now, that was not possible, as we always defaulted to the closest named address value, and dragging the marker on the field map preview produced unexpected results like zooming and position being lost.
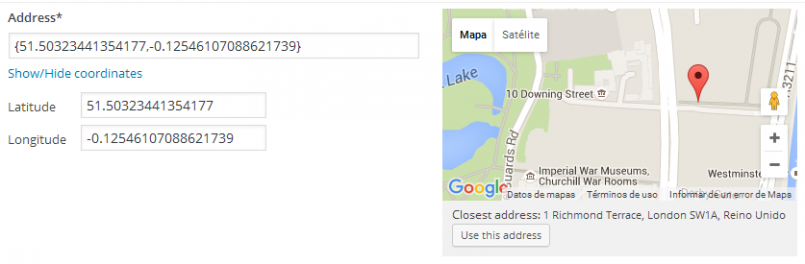
From now on, you can drag the marker over the map preview, and when releasing it the address field value (and the latitude/longitude inputs) will be updated to that exact location. Note that the field value can now be in the format {latitude,longitude}, which allows to also store a specific point in the map even if no actual address is near. Also note that you will be offered to select the actual closer address if you want.
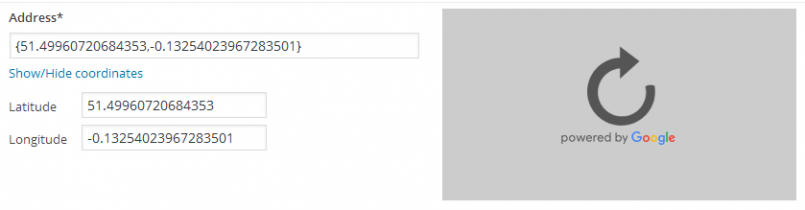
Also, you can finetune the field value by manually adjusting the latitude or longitude inputs, or the {latitude,longitude} value itself. In this case, and to avoid trying to reload a broken address (due to incomplete edits), the map will switch to a reload icon. After you are done with your coordinates editing, click on it to get the map preview.
Finally, note that those improvements are also available on Types child field tables and on address fields items on CRED forms.
Add a map anywhere and get it updated when needed
Toolset Maps is highly interconnected with Views. That means that if you have a map showing markers from a View, and the View has AJAX pagination, the map gets automatically updated every time you paginate. Likewise, if you have a parametric search with live results, a map for those results gets updated every time new results are displayed.
That worked fine, but had a small limitation: the map needed to be rendered inside the View to be updated.
From now on, this limitation does not apply anymore. You can add a map into the page content, or even in a widget, and as soon as the markers are added inside the View loop, they will find and update the map wherever it is.
Simulate click and hover events on a marker
We get requests quite often about small improvements, like the ability to find a marker on the map by hovering on the link that should locate it, or the ability to open a marker popup on demand.
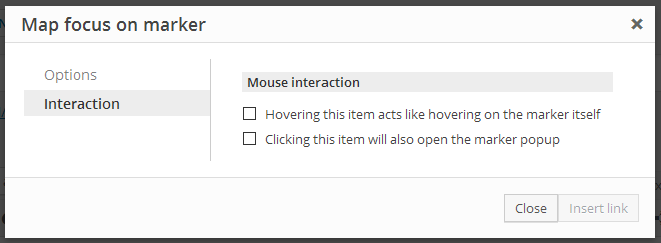
For those two features, we implemented two ways. On of them includes the GUI to insert a link to focus a map on a marker:
Besides that GUI; users can manually add those effects to whatever HTML element they want by using some specific classnames:
- js-toolset-maps-hover-map-MAPID-marker-MARKERID
- js-toolset-maps-open-infowindow-map-MAPID-marker-MARKERID
Those classnames, used on any HTML element, will trigger the same effects.
Bugfixes
- Two marker popups should not be open at the same time.
Up until now, you could open a marker popup by clicking on it and, if then you cliked on another marker, both popups stayed opened. From now on, opening a popup closes any other that might be previously opened. -
No console error when resizing the browser.
We had a problem when resizing the window while the page containing a map was being rendered triggered a console error. It should be fixed now. - Avoid offering broken images as marker icons
You are able to upload your own images to be used as custom marker icons. But if you then decide to delete an image from the WordPress native media gallery, the image was still offered as option as a broken item. From now on, deleting the image will also remove it from the ones Toolset Maps offers.
Compatibility
Toolset Embedded compatibility
We had some problems with Types Embedded and Views Embedded, mainly because we loaded Toolset Maps too early. That should be fixed now and the frontend functionality should work with both Embedded versions.
Upcoming Toolset compatibility
The upcoming releases of all Toolset plugins pack very nice merged menu and settings page. Toolset Maps 1.1 is fully integrated in that shared settings page
Views parametric search compatibility
Using address fields in a parametric search had unexpected results. The generated shortcodes were weird, you could not be sure the results would be as expected… We added basic support for now, which means that you can search against address values – not by proximity, but by address values. By default, address fields are managed as textfields.
Great firewall of China compatibility
China has a firewall that prevents the Google Maps API scripts from being loaded. We added a couple filters so you can manually modify this script URLs so you can load the ones that Google provides to work within China.
Note that this changes the scripts used for all your visitors, not just the ones coming from China, as this is a script filter, not a visitor-location detector.
add_filter( 'toolset_filter_toolset_maps_api_js_url', 'prefix_serve_maps_js_from_china' );
function prefix_serve_maps_js_from_china( $url ) {
$url = 'http://maps.google.cn/maps/api/js';
return $url;
}
add_filter( 'toolset_filter_toolset_maps_api_geocode_url', 'prefix_serve_maps_geocode_from_china' );
function prefix_serve_maps_geocode_from_china( $url ) {
$url = 'http://maps.google.cn/maps/api/geocode/json';
return $url;
}