Design first: How a non-programmer can build a portfolio site using Toolset
Can a good graphic designer be a good web developer and vice versa? You have probably seen many debates like this. Some of you will find these two roles impossible to reconcile. However, is this not just another excuse for you to stand by instead of taking up the challenge of developing your skills? These two specialties do not have to be mutually exclusive. Today, Jasper Galvin, a product designer from the UK (currently based in Singapore), proves that self-developing an attractive site is within a designer’s reach.
Let us see how Jasper built his WordPress portfolio site without a single line of PHP code, using the Types and Views plugins.
About the project

An online portfolio of a product designer’s work.
The main project goals that the author wanted to achieve were as follows:
- To display his work both in the form of projects and under categories of work conducted to be used throughout his site in different combinations
- To use the “whole-part” approach for maintaining all the information related to a single project—a method that allows you to have a project serving as a container for different project parts.
- To show work experience and education in a form that can be well structured and easily updated from the WordPress dashboard
“I wanted to tag different parts of each design project as CAD, Prototyping, Photoshop, etc., and let people view a project either as a whole or as parts that contain aspects that interest them.
After a few weeks of reading up on how this could be achieved and almost giving up on the idea, I found the Types and Views plugins. They looked as though they would do exactly the sort of thing I was looking for.”
Jasper Galvin, Product Designer
About the author
Jasper Galvin graduated from Leeds University with a degree in Product Design. He did not study web design, but as he says, they were encouraged to explore WordPress as an easy way to exhibit their work on the Internet.
He liked using WordPress, but wanted to find a way of displaying his work in a form that meets all his specific requirements and needs.
Jasper adds
“As a designer, I like to design functionality as well as aesthetics. However, even though I am happy to play with html and css, I am not really a coder, so using Types and Views helps me experiment far wider than I could have hoped for.”
Getting started with Types and Views: The beginning
Jasper recalls
“I found Types while searching wordpress.org and realized that it was half of what I needed and then paid for Views when I saw what they could do together.
At the time I started learning, the documentation on toolset.com was not as complete as it is now. However, I read what was there, experimented a little, and asked questions on the paid forum.
With only a few weeks of experience on WordPress-driven websites, I felt considerably out of my depth, even with Types and Views. However, Caridad, the forum moderator, helped me out with the questions I had, so learning how to use the plugins was relatively easy.”
How using the Types and Views plugins helped Jasper achieve his goals
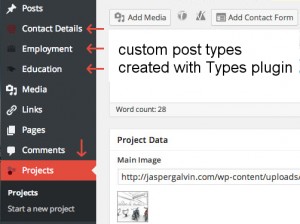
Using custom post types
The Types plugin was used for
- maintaining the following custom post types:
- Projects
- Project parts
- Employment
- Education
- Skills
- Software I use
- Contact details
- implementing the whole-part concept for projects consisting of different parts (see more details below).
Jasper comments
“Each project is a custom post with custom child posts. I then tag each child post with a custom type so that I can then create pages devoted to the skills involved with each child post.
I also created custom post types for my work experience and education. Thus, I can add new education and work experience to the website easily from the WP dashboard. I even added a custom post type for contact details in order to display my contact details.”
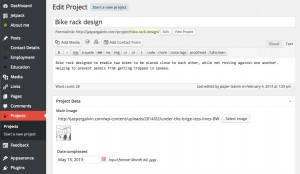
Parent-child relationship in action
There are times when you will have custom post types that are related. Normally, WordPress does not let you connect different custom post types. However, you can do this with the Types plugin.
Let us see how Jasper used this handy parent-child Types feature to better manage his projects.
The Types plugin allowed Jasper to store project parts within a particular parent. In this manner, projects parts are gathered under the specific project that they belong to and can be easily maintained under his parent post.
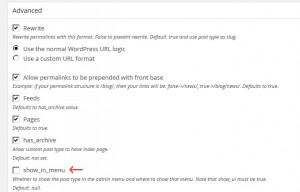
Note, Jasper also made use of the show_in_menu option in the Advanced tab of the Project Parts type definition. Thus, Project Parts are removed from the admin site menu and can be edited within the particular project that they belong to.
Using Views
Views and Content Templates were used for
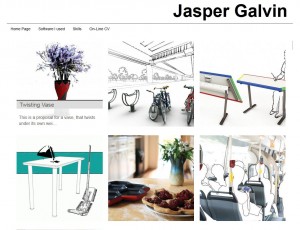
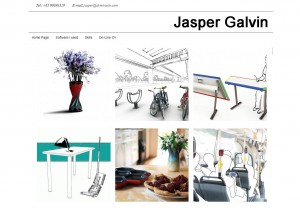
- displaying a portfolio of projects on the home page,
- displaying all the information of a single project together with the project parts belonging to this project,
- linking the software that the author uses to the corresponding projects,
- listing the skills linked with particular projects,
- showing projects in the sidebar as a widget, and
- creating a CV page.
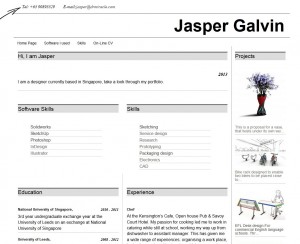
Online CV page
The most interesting part of Jasper’s site in terms of using different Views elements is the Online CV page.
When you look at it, you observe that it is well-structured, easy to read, and most importantly, combined with other relevant sections of the portfolio projects. The author thought that it would be nice if he could update both his contact information and about me/online CV pages without having a static page.
Jasper explains
“For the online CV page, I created a content template that brings together taxonomies for various skills and software so that I could create a type of automatically updated CV.Further, I created custom post types for my work experience and education and added them to the content template. Thus, I can add new education and work experience to the website easily from the WP dashboard. I even added a custom post type for contact details to display my contact details. They are in another widget in the header of the site.”
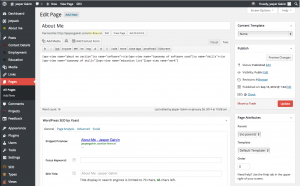
The next screenshot illustrates how the CV page looks like from the WP dashboard.
What the author liked most about Types and Views?
“They let me design a website including how information is organized without having to use PHP. I want to do more than just select the layout of the web pages; I want to choose what data are used and where they come from, but I did not have the time or energy to learn PHP.
Using these plugins, I can design complicated websites without having to then take my idea to a developer to help me out. I hope this will give me more room to experiment without learning PHP in further detail so that I can concentrate on design.”
What does Jasper find missing in or does not like about Types and Views?
- Naming convention
- I really did not like the naming convention used when views was introduced. However, after Caridad commented on my review of types on wordpress.org, I updated to the latest release and it all makes much more sense. Further, it is easier to differentiate between the different options in Views.
- A way to quickly find unused views
- One thing that I would really like is a clear highlight of views, content templates, custom taxonomies, custom fields, etc. that are not being used, both fields/taxonomies that are not used in any view, and view/content templates that are not used in the website. I found that while experimenting, I created many views and fields that I did not use or do not think I would use. I would like to sort out the failed experiments from those that I am actually using in my design.
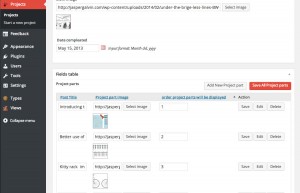
- Reordering the fields table
- In a fields table, it would be nice if the fields are also reordered in the table when you set the order in which they are going to be displayed. I just realized that you can do this by inserting numbers, but having a drag-and-drop option to reorder them would be handy.
Some useful hints and tips that Jasper shares with the other Toolset users
Do not reinvent the wheel. When taking new challenges, try to work out a way that will let you concentrate on your main skills, things that you are good at, and will limit the “dirty work” to the minimum.
Jasper’s site looks professional and unique, far from an average WP site using a theme bought at a theme stock. However, the site is still based on a theme found in the WP org repository.
Jasper made use of the BlankSlate theme that has the basic PHP pages set up already.
He comments
“I based it on the BlankSlate theme, which has the basic PHP pages set up already. I coded the HTML and CSS myself. At the time, Toolset Bootstraps and the views basic theme were not yet available. Now they are significantly better and I think using one of them would have made my project considerably easier at the beginning.”
What is your way to simplify your work with the Types and Views plugins?
How do you like Jasper’s site and solutions? Did his work convince you that designers could also be successful in the web development area?
How do you use the Toolset plugin to build your own sites? If there is anything worth sharing about your website created using our Types and Views plugins, please let us know. The most interesting cases will be covered in the new articles in this Case Studies series.