I am trying to:
I have added front-end filters for searching by category or tag, but I also need to add a date-range search for the user.
I have a post type of "Press Releases", I added a custom fields including a "Release Date". The archive is set up to show press releases in order by this Release Date. But I also need the user to be able to filter results shown by category AND a date range of the Release Date. I set up the archive and have everything displaying and working correctly except for this date search.
In the Custom Search Settings > Filter Editor I added a new filter, chose the Release Date custom field.
-- Type of control: Datepicker
-- Filter Comparison: SQL datetime using comparison BETWEEN
-- Date format: left blank
-- Default date: left blank
-- Labels: lower end: From, Higher end: To
-- URL parameter for lower and higher ends: these were automatically filled out, left as-is
When I save and reload the page, there are NO input fields at all for the two dates - only the labels are added. I've tried the different options of "Compare value as a" such as SQL date or number.
Please help me get this search on the front end figured out.
Link to a page where the issue can be seen:
hidden link
Password: Wild!
NOTE: this is a site in a WP Multisite install
Hi, it looks like you have things set up appropriately in your View, so I suspect something else is going on.
- There's an error shown in the JavaScript console when I view this page. It's difficult for me to tell if this error is preventing the View's datepickers from being initialized.
- Please temporarily disable all plugins except Types and Views, and activate a default theme like Twenty Seventeen. If you must activate a plugin like Maintenance Mode while testing that's fine.
- Test again, and check to see if the datepickers appear as expected. If they do, reactivate the parent Divi, then the child theme, then plugins one by one, testing each time until the conflict is revealed.
Please let me know what you find out.
I deactivated all plugins and the error you noticed was still in console and the date pickers still did not show up. I changed from Divi to Twenty Seventeen theme and the error was gone and the date picker did show up - however no field displayed to show the date picked - does that make sense?
Do you know if Toolset has issues with Divi in general?
Thanks,
Michelle
The other subsites on this multisite are not having this problem, but when Toolset is activated then they do. In the Network tab in the browser, it looks like jquery is being loaded twice. Could Toolset be loading it in addition to Divi or WordPress? Is there a way to block one of them from loading?
There are some known issues where Divi CSS clashes with Bootstrap, so I often recommend that Users disable Bootstrap in Toolset > Settings > General > Bootstrap Loading. However I do not think those would cause JavaScript errors like I see in the console, they usually just result in some minor styling and display issues.
Did you test with the parent Divi theme alone? I would like to eliminate the child theme as the source of the conflict before we continue to investigate. I have installed Divi parent theme version 3.0.95 locally, as well as Types and Views, and I am unable to replicate the error shown on your site so I suspect something else is going on.
I did set divi as the theme, without the child, and it was still happening 🙁
I have the setting for Bootstrap Loading: "This site is not using Bootstrap"
Thanks,
Michelle
I changed from Divi to Twenty Seventeen theme and the error was gone and the date picker did show up - however no field displayed to show the date picked - does that make sense?
Yes, that is the expected behavior. No input field will be displayed, only the calendar icons.
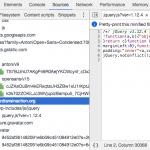
In the Network tab in the browser, it looks like jquery is being loaded twice.
Okay that's not normal. Toolset does enqueue jQuery, but does so in a way that is compatible with WordPress and Divi. I see that one instance of jQuery is being loaded from guardiansinaction.org. Any ideas what's going on? Normally you would not load jQuery from another site like this. Screenshot attached.
It's the Quick Donate donation form. Their code loads jQuery without checking to see if it's not already loaded. That's overwriting the jQuery library that is loaded by WordPress / Divi / Toolset. This little widget is going to cause fairly big problems unless you can configure it to not load jQuery.
Ack! Thanks for that! That was the issue!!
Thank you very much for your help, I really appreciate it!
Michelle
You're probably gone for the day, but how do I simply change the calendar icon to one of our own?
I found this page, but it doesn't really help:
https://toolset.com/documentation/user-guides/styling-cred-forms/
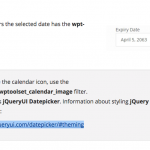
What exactly does it mean to "use the wptoolset_filter_wptoolset_calendar_image filter "?
And how would I get the date in the box like in the example shown? There's no real help here. I think it's odd to assign an image for the datepicker trigger instead of an icon via css, and it's weird not to show an input field and only show the date result after. My graphic designer is going to flip her lid.
Any help you could give would be appreciated!
What exactly does it mean to "use the wptoolset_filter_wptoolset_calendar_image filter "?
It means to change the calendar icon image, you must add this code to your child theme's functions.php file:
function wpt_change_datepicker_icon(){
$calendar_image = '<em><u>hidden link</u></em>'; // replace with your icon URL.
return $calendar_image;
}
add_filter('wptoolset_filter_wptoolset_calendar_image', 'wpt_change_datepicker_icon');
how would I get the date in the box like in the example shown?
The default behavior of a CRED form datepicker is like you have described. The calendar icon shows up alone until you choose a date. There is no single setting you can choose to show a text input area before the calendar. It's possible to customize this to some degree with CSS and a bit of JavaScript as described in this other ticket:
https://toolset.com/forums/topic/datepicker-css-2/
If you would like additional assistance, feel free to create a separate ticket and assign it directly to me so we can investigate this in more detail.
I think it's odd to assign an image for the datepicker trigger instead of an icon via css
Agreed! However, we use jQuery UI, a common library, to show datepickers. This is how the jQuery UI library is set up to work with its theming systems. More info about that here, along with theming information:
hidden link