Hello,
I enclosed the Login form in a framework: hidden link
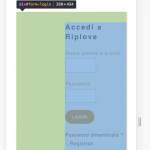
Well done, only when I see the page with the smartphone, you can see the fields of the form very compact.
(login page) I incorporated it like this:
<div id="form-login">
<h2>Accedi a Riplove</h2>
<p>[wpv-login-form redirect_url="<em><u>hidden link</u></em>" redirect_url_fail="<em><u>hidden link</u></em>"]</p>
<p><a href="<em><u>hidden link</u></em>">Password dimenticata ?</a> - <a href="<em><u>hidden link</u></em>">Registrati</a></p>
</div>
I then added this Css code in "Css and JS of Layout"
.input[type=text] {
width: 50%;
}
.input[type=password] {
width: 50%;
}
#form-login {
border: 1px solid ;
border-color: #eee6db;
border-radius: 5px;
background-color: #fcf7f0;
padding-left: 140px;
padding-top: 30px;
padding-bottom: 20px;
}
where am I wrong?
The padding-left style on #form-login has pushed your form elements over as shown in the attached screenshot. You could remove it, or add a media query that modifies it at smaller resolutions. You probably need to change the input widths as well:
@media screen and (max-width:500px){
#form-login {
padding-left:30px;
}
.input[type=text] {
width: 90%;
}
.input[type=password] {
width: 90%;
}
}
Modify the max-width, padding-left, and width values as needed.
If you want to write your own responsive CSS, you will benefit from learning how to use media queries:
hidden link
it works very well for the pages, but it does not work in the CRED module: hidden link
it does not change the length of the fields
When you add CSS to a Layout, it only applies to that Layout. So if your CRED login form has a different Layout, the code will not be used.
- Add the CSS to both Layouts CSS panels.
- Update the CSS selectors to work with the CRED form fields. The current CSS uses the class "input" but the CRED form fields do not have this class, so you must add it to the fields or change the code.
...
.input[type=text] {
...
"The current CSS uses the class "input" but the CRED form fields do not have this class"
ok, can you explain how to find the CRED module class?
thank you
You can inspect the form field in the browser's developer tools to find any classes that are already applied, or you can add a custom class to any cred_field shortcode using the "class" attribute. For example, this code will add the CSS class "some-custom-class" to a CRED form field with the slug "mobile":
[cred_field field="mobile" post="agent" value="555-1234" class="some-custom-class" ]
Documentation for options you can modify in a CRED field shortcode is available here:
https://toolset.com/documentation/user-guides/cred-shortcodes/#cred_field
OK thanks . I'll do some tests these days and I'll tell you
That sounds good. I will mark this ticket as pending an update from you. There is no need to reply right now. The ticket will remain open for 30 days.