Tell us what you are trying to do?
Hi, we have buyed theme with Toolset.
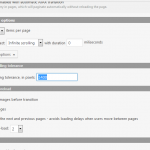
We try to set up "Infinite scrolling tolerance" to load profiles in advanceр before user reach "triger"/end of visible profiles.
We set "Infinite scrolling tolerance" to 1400 /px/ but still need to wait when user reach "triger"/end of visible profiles.
screenshot: hidden link
screenshot2: hidden link
In code I see that: ..."infinite_tolerance":"0",...
screenshot3: hidden link
How can we set "Infinite scrolling tolerance" to load profiles in advanceр before user reach "triger"/end of visible profiles.
Thank you
Is there a similar example that we can see?
Yes, at hidden link
What is the link to your site?
hidden link
Hi, you can increase the number of pages cached and increase the number of items per page, but there will always be some delay before the next set of results is appended to the list. The code snippet you included shows infinite tolerance = 0 in the code, but I see this is for View ID 3385. View 3385 is nested inside each result, but I cannot tell what it's used for - it seems to be empty in each result. I'm attaching a screenshot of the main View, which is ID 3902, and I can see the tolerance is 1300. Does that match what you see in wp-admin for the main View?
Hi Christian and thank you for your answer.
There are 2 main views on Homepage:
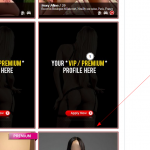
for Premium profiles - view_id=3902
screenshot: hidden link
and for other accounts (at the bottom)- view_id=870
screenshot: hidden link
Okay that makes sense, because your screenshot shows 1300 as the tolerance for View 3902, and this matches what I see on the front-end in the code. You can increase the number of pages preloaded in this View (pages to preload: 5), or increase the number of items displayed per page of results. This might help a little bit, but there will always be some delay before the next set of results is appended to the list.
Thank you for your answer Christian.
How they make it:
hidden link
I can see that their data comes from socket.io and not WordPress, and I can see that the AJAX data updates are provided in JavaScript object form and not HTML. Then that JS object is run through a template to produce the updated HTML items and injected into the DOM. It's quite sophisticated, but I'm not sure if it's custom-built or if it's some other platform.