Almost all WordPress themes offer settings to control the appearance of “single” pages and “archives.” However, almost no theme allows controlling these settings for custom post types. Toolset makes this possible by allowing users to select theme settings for templates and archives of custom post types.
Users can, therefore, create sites that have custom post types and can have full control over the theme settings for each custom type.
You need to create a JSON configuration file, namely toolset-config.json to add this support to your theme. The file must then be placed in the root folder of the theme or the child theme. When Toolset is not running, this file does nothing. Toolset will look for this configuration file and identify which settings the theme offers.
What to include in the toolset-config.json file
The configuration file should include all the settings that allow users to control the appearance of content on the front end. Each theme has its own settings; however, some common elements that many themes have are as follows:
- Sidebar selection (e.g. left/right/no-sidebar)
- Enable/disable post title
- Enable/disable featured image
- Content container (width, margins, etc.)
- Enable/disable featured image
- For achives:
- Enable/disable the archive title
- Enable/disable pagination
Settings for templates
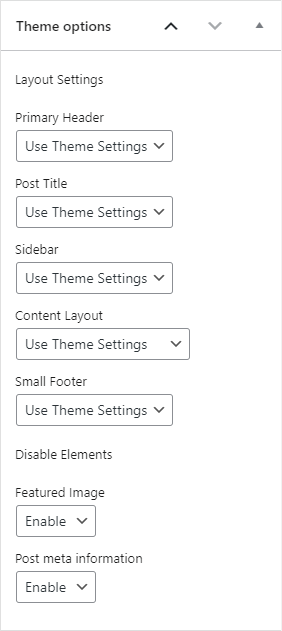
You want to allow users to control all the “page settings” when they design templates. For example, the post editing screen for the Astra theme is as follows:
If I design a template for “Places,” I want that template to control all the theme settings that are available when editing a single “Place.” In this case, the configuration file will prompt Toolset to offer “sidebar,” “content layout,” “disable title,” “disable small footer,” and “disable primary header” options. Each theme offers different settings per page.
Settings for archives
For archives, look for theme settings that will control the appearance of archive pages. These settings will be in the WordPress Customizer, and can be found on the Appearance → Customize page. Often, they will be in different Customizer sections.
For example, in the Astra theme, we want to allow to control the “sidebar layout” and “content layout” settings for archives.
How to create the toolset-config.json file
The JSON file follows a very basic schema for defining settings and their values.
A basic configuration object is represented as follows:
{
"data": [
{
"name": "container_width",
"type": [
"global"
],
"global_key" : "generate_settings",
"target": [
"archive",
"single"
],
"group": "Container",
"gui": {
"display_name": "Container Width (in px)",
"type": "text"
},
"default_value": ""
}
]
Each theme option is an independent entry of a data master array. This way, a theme can define options stored in different places and with different mechanisms.
Currently, we support three kind of theme options:
- Customizer options. We support options stored as
theme_mod. Currently, we do not support options stored as individualoptionentries. - Settings based options. We support one-level arrays stored in a single option entry. Currently, we do not support multidimensional settings or settings stored in individual option rows.
- Custom field stored options. We support single settings in each custom field. Currently, we do not support multidimensional settings stored in the same custom field entry.
Theme options need to include the following information:
namematching the name of the option as the key representing it.- If the setting is stored in a custom field, this should be the field slug.
- If the setting is stored as a Customizer option, this should be the Customizer setting ID.
- If the setting is stored inside an array on a single option, this should be the key of the setting in that array.
typeshould define the kind of setting, and is defined as an array with a single, unique value.localshould be used for settings stored as custom fields.customizershould be used for Customizer settings stored astheme_modoptions.globalshould be used for settings stored in the options table as a single-level array.toolset_infoshould be used when instead of a setting control you want to display some extra information.
global_keyshould be used when the settingtypeis global, to state the single key for the option where all settings are stored. It is not required for any other setting type.targetdefines for values of an array whether to include the option for singular front-end pages (value ofsingle) or for archive front-end pages (value ofarchive), or in both.groupdefines the label of the group where to place this setting.guicontains some information of how to render the element.display_nameholds the label to use for this setting.typeholds the control type to use:textrenders a textfield input.selectrenders a dropdown.colorpickeroffers a mechanism to bypass the default color value.infoto be used withtoolset_infooptions.
valuesholds the select dropdown options if that is the setting GUI type, as an array of
{ "text": "Label of the option", "value": "value of the option" }entries.textto be used with options set asinfoGUI type, will be rendered as the content of a paragraph. Can include placeholders like%%ADMIN%%that will be replaced with the admin URL, or%%CUSTOMIZER%%, replace with the customizer URL.
default_valueshould hold the default value to use. For settings using a textfield as GUI type this probably defaults to empty; select and colorpicker options can usetoolset_use_theme_settingto support using the native, theme provided value.
And here’s an example of a finished configuration file (click to expand).
Allowing Toolset to disable the theme’s pagination
Toolset features its own pagination feature when listing contents, so when the theme has its own pagination, it is displayed twice on the front-end. Naturally, this does not look good.
To fix this, the theme has to implement an option for hiding its pagination. That option can be implemented using one of the three methods that Toolset supports:
- As an individual WordPress option.
- As a WordPress single options array.
- Using the WordPress Customizer API.
Implementation using a single options array
- First, add an item named, for example,
"theme_disable_pagination"to your WordPress options array. For this you can use the following function:
add_option(‘theme_settings’, array(“theme_disable_pagination” => 0), … rest of your options) - Add the user interface to control this options in your theme.
- To interface with Toolset Integration you need to add this option to your configuration file (click to expand):
- Now you need to use the option you just added. For example, your theme’s
archive.phpfile contains atheme_pagination()function that outputs the pagination user interface. In this example, you need to wrap this function in an if conditional statement so that the pagination is output only if the related option is set (click to expand):
Implementation using Customizer API
- First, add an item named, for example,
"theme_disable_pagination"to your Customizer options using the following function:
$wp_customize->add_setting( 'theme_disable_pagination' , array('default' => 0 ) ); - To interface with Toolset Integration, you need to add this option to your configuration file (click to expand):
- Now you need to use the option you just added. For example, your theme’s
archive.phpfile contains atheme_pagination()function that outputs the pagination user interface. In this example, you need to wrap this function in an if conditional statement so that the pagination is output only if the related option is set (click to expand):
How to test the configuration file
Place the newly created config file in the theme’s root folder and activate the theme. The theme config file is loaded on theme activation. Install the following Toolset plugins:
- Toolset Types
- Toolset Blocks
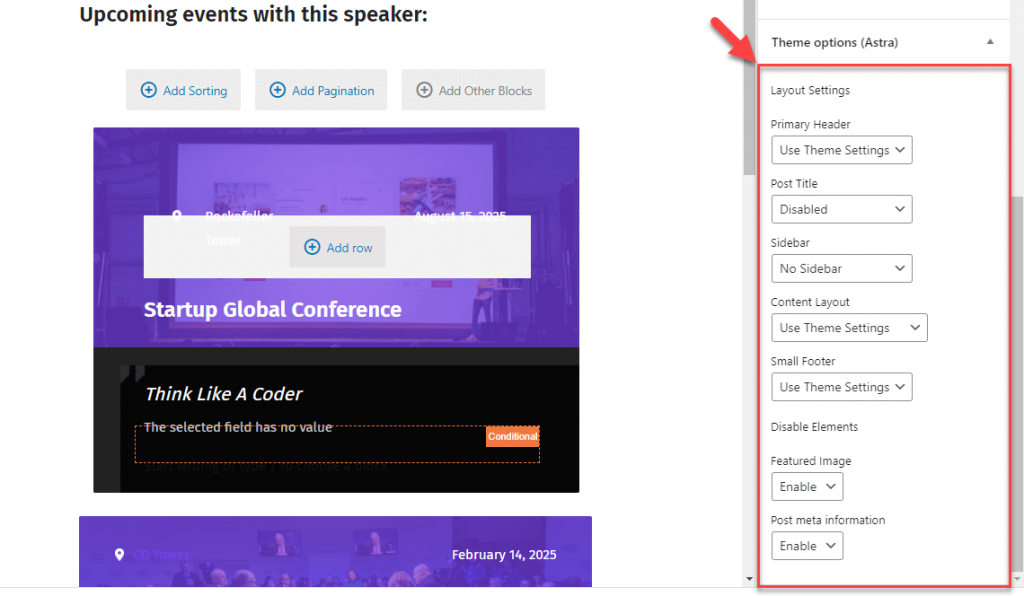
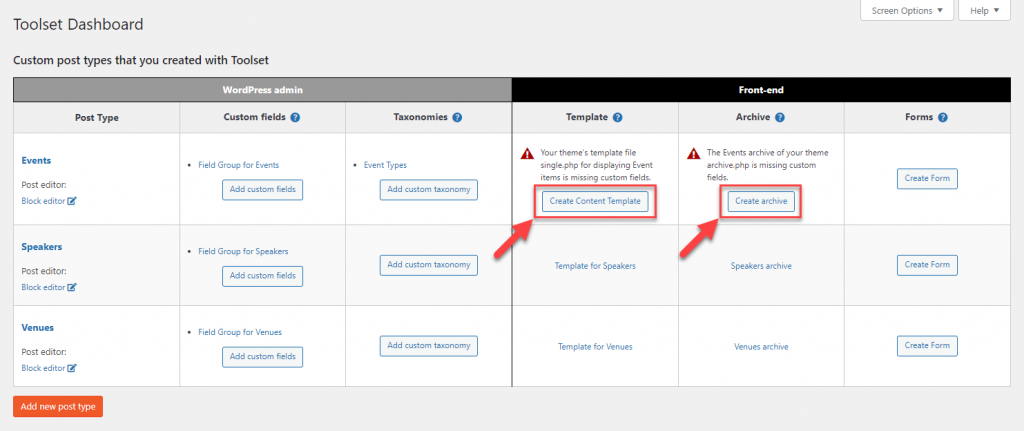
Go to the Toolset → Dashboard page and create a new custom post type. Then, from Toolset → Dashboard, create a new “template” and “archive” for the new post type .
You should see the settings that you selected when designing the template (Content Template) and archive (WordPress Archive).
When a setting is changed, it is automatically applied to all the posts that use the template.
Similarly, when you design an archive, the settings added to the JSON file, and set for the archive, will be applied. These changes appear on the front-end, when you view the archive page.