How to add repeatable field groups to your custom post types?
In our previous post, we outlined how post relationships make it easier to manage your website content. Now let’s look at another Toolset feature which will help you add some of that content quicker than ever before.
Repeatable field groups allow you to add a set of custom fields to a custom post type as many times as you want. Rather than wasting hours manually adding each individual custom field whenever you want to add new information, you can use this feature to create the set once and reuse them.
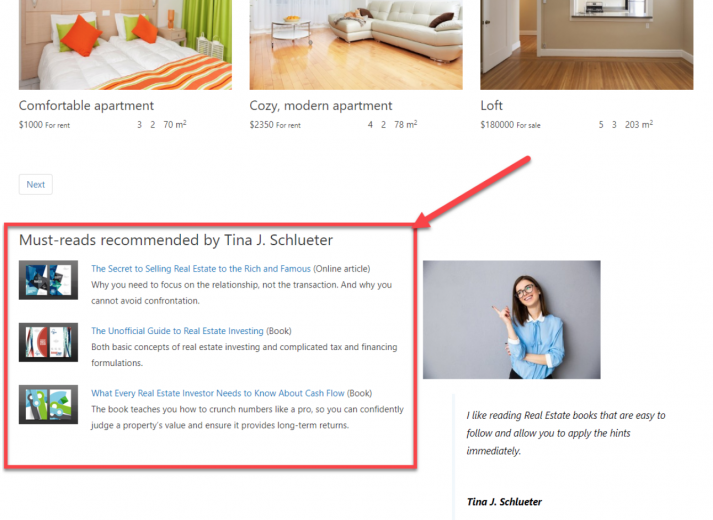
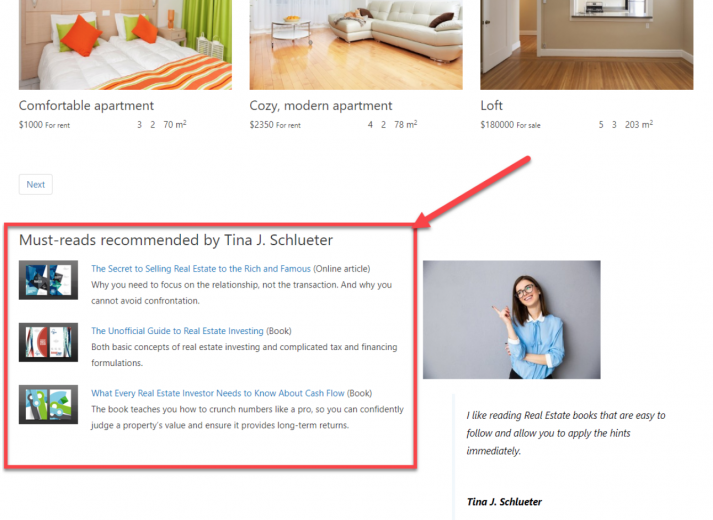
Let’s explore exactly how this can benefit you by using a repeatable field group to add more content to our real estate agent website. Remember that in the last post we added a post relationship to our “Agents” post type to display houses which our estate agent Tina was selling. Now we’ll add further content underneath our post relationship.

How repeatable field groups make it easier to add content
The repeatable field group is the perfect tool if we have lots of content which we need to add to a post in the same format.
Imagine that on our “Agents” posts we want to display their recommended reading to help people looking to buy a property. Each reading material will require the same custom fields – title, description, image etc. Of course, we could manually add each of these fields to our post whenever we want to add a new reading option but this takes time and we might miss a field out by accident. With repeatable field groups, we can create the template once and reuse it again and again.
Let’s add Tina’s reading recommendations with the help of a repeatable field group.
How to create your repeatable fields group
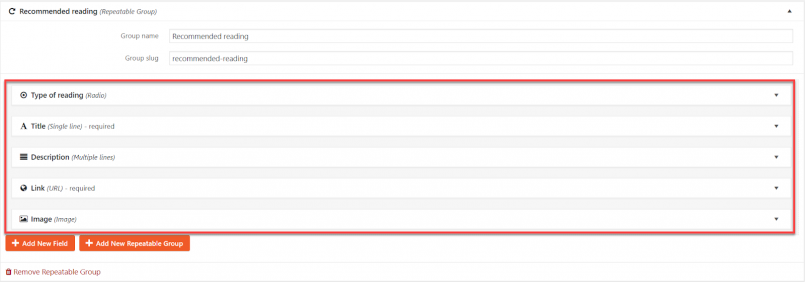
We can create our repeatable field group in minutes and without any coding. We first start as if we are adding normal custom fields by clicking Add custom fields within our “Agents” custom post type on the Toolset dashboard. From here, instead of adding new fields we click Add New Repeatable Group and name our custom field template. In this instance, we have called it “Recommended reading.” Now we add the custom fields that we want to be part of our repeatable field group. We have added five custom fields which you can see in the image below.
Once we save it, we can start adding Tina’s recommended reading on her edit post.
Adding content to a repeatable field group
Now we have created our repeatable field group we can easily add our content to each of our agent’s posts.
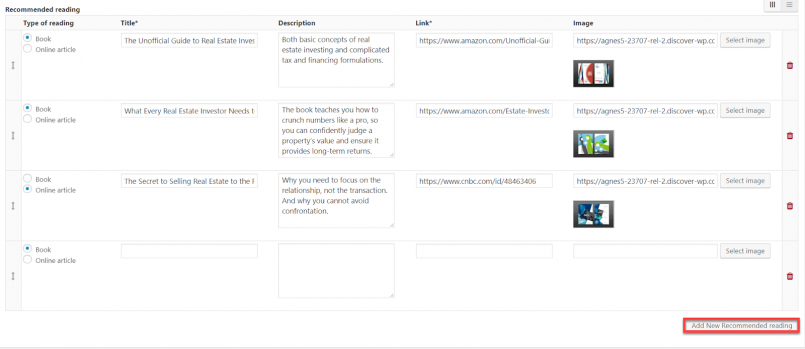
When we edit Tina’s post, we have a section called “Recommended reading” where we can add our material. As you can see below, all we need to do is click Add New Recommended reading and our template appears. From here, it is simply a case of filling in the fields just like you might fill in a form.
Having added our recommended reading, we can now consider how we will display our repeatable field group on the front-end.
Displaying our repeatable field group on the front-end
Similar to how we displayed our post relationship, we create a View for our repeatable field group and display it on the front-end using the Layouts drag and drop editor.
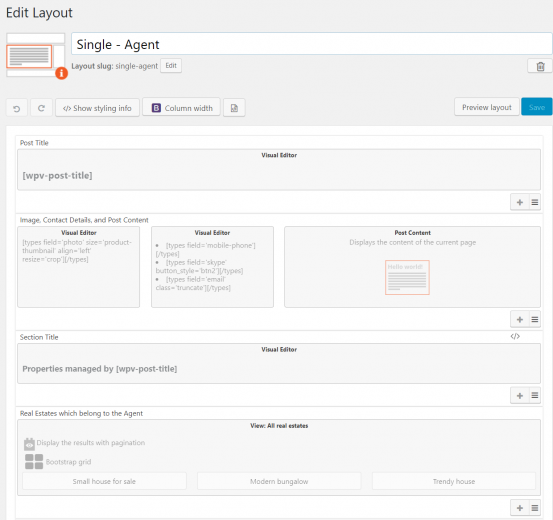
Remember here is how the back-end of our “Agents” post type looks:
1. We now need to create our View for the repeatable field group which will go at the bottom of each post. Once we select the “+” icon and choose where our View will we go, just need to select the Visual editor option to start creating it.
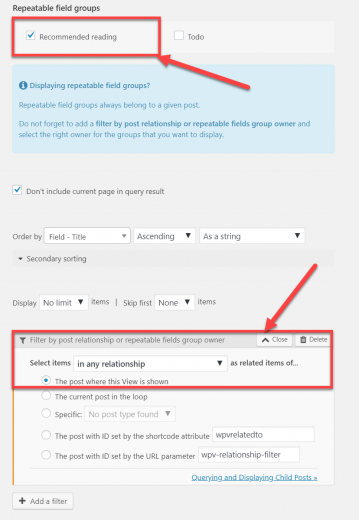
2. Now we select our “Recommended reading” repeatable field group and set the Query Filter. We set it to Filter by post relationship or repeatable fields group owner and to select any items which are in a relationship with The post where this View is shown. This ensures only Tina’s recommended reading is displayed on her post, for example.
3. The next step is to outline exactly how the results will look with the Loop Editor. Here, you can arrange whether or not you want to arrange the results in Bootstrap grid or other forms.
4. Finally, we need to decide exactly what fields we want to display by editing the Templates for this View and adding the custom fields from our repeatable field group.
5. Our View has now been created on the back-end and we can now see the results on the front-end.

As you’ve seen, what was once a prolonged and complex exercise is now simple thanks to Toolset’s repeatable field groups. You will now be able to add your content in less time than ever, allowing you to concentrate on other, more complicated areas of website building.
Let us know in the comments if you are using repeatable fields and if you would like to see more tutorials!




Hello,
This is interesting. Is it possible to use this feature in CRED Forms, so that, through the Post form or Edit form, a front-end user can add a variable number of repeatable field groups ?
For instance : a front-user adding a number of locations to a CPT ‘trip’, each location consisting of a name (drop-down list) and a number of days (number). This I think was not possible before.
Thanks
Hello Yann, do you mean within the same form? If so, no, it’s not possible but you can add them one by one and get them assigned to the post to which they belong (as you would do for posts that make a regular one-to-many relationship).
Hi Agnes. Yes, I meant within a unique Edit form on the front-end, the user could add a certain number of ‘locations’ but that number could be different every time, with a ‘+’ box to add more. When you say ‘add them one by one’, you mean add repeatable field groups or instances of another CPT ?
No, it is not supported yet. But since this question is being asked too frequently it is in our roadmap, but we do not know when we will implement it. The devs say that there are technical reasons for it to not be implemented yet and we do hope to find a way to support this soon.
Ok, thank you !
The features I wish was available is when editing a post on the back-end that these repeatable field groups were open by default; and that default values could be placed in the label areas.
Hello Larry, thanks for your feedback. Yes, that would be very useful. I’m gonna contact our developers and ask for the change. Thank you.
When will we be able to filter Custom Post types by what is entered in the repeatable field groups?
Hi there, Robert
As you know, this is in our roadmap. Like we did for the many-to-many relationships, we want to take the time to implement this feature right on the first try: this kind of filters can become potentially quite expensive to use, especially when combined with other search features like counters, and we want to make sure it is as smooth as it can be.
We do not have an ETA yet. However, it is one of our main focus in the coming weeks.
Hope it helps.
Regards.
I really would apreciate a best tutorial about displaying maps with marks in loop searches.
For me, the info is too short as my english is not advanced enough. Some pictures will help. Thanks in advance.
Hello Eli,
let me help you.
If you need to display a map with gyms like this:
https://toolset.com/wp-content/uploads/2018/07/map-search.png
you need to do the following steps:
1. Add your map into your View loop
https://toolset.com/wp-content/uploads/2018/07/view-insert-map.png
2. In the View Content Template insert the marker:
https://toolset.com/wp-content/uploads/2018/07/view-marker.png
3. Optionally you can create a separate Content Template for your marker:
https://toolset.com/wp-content/uploads/2018/07/content-template-marker.png
Please create a copy of this site:
https://discover-wp.com/site-types/bootstrap-estate-layouts/
and see how we implemented the maps there
For example, you can get started with this page:
https://real-estate-wordpress.discover-wp.com/map-search/
Hi, Agnes, sorry for the delay. I finally was able to display de map with google maps api key, but, markers doesn’t appear and I don’t know why. I put them in the loop as I read I have to do it if the adress to display is a post field.
Here is the url: https://terapeutas.info/prueba/
I don’t know if I did something wrong. Thank you for your answer.