How to build WordPress sites that don’t break on updates
You built a WordPress site for a client. It works great. You deliver it and the client is happy. High fives for everyone. A few months pass with no issues. Then, out of the blue, the client emails you, saying that he didn’t do anything and the site is broken. Obviously, this catches you at the worse possible time, when you’re just about to close for the weekend or you’re on a tight schedule to finish another project.
Sounds familiar? Is this “how things are”? Maybe there’s a way to avoid these kind of problems?
Why do sites break over time?
Is a site that used to work, suddenly breaks, it means that something changed.
As the developer of the website, there are a number of things that are outside of your control. You can’t control content changes that your client does. You can’t control if the client adds plugins or deactivates a plugin that you installed. You can’t control if a website gets hacked (but you can do a lot to prevent it).
But there are also things that you should plan for. You know that WordPress will update. You know that with these updates, the theme and all plugins will require updates too. We’re going to talk about the reasons your site may break due to updates, and how to avoid that.
1. Changing files in the theme
WordPress gurus tell you to never edit the theme, but create a child theme that includes your customizations. The child theme overrides whatever you need in the theme and adds whatever needs adding. This way, when the theme updates, your edits are unchanged. At most, you may need to do tweaks, in case the parent theme’s functions change.
But what do you do when you get a theme AND a child theme?
Many theme developers create child themes that customize ‘theme frameworks’. A good example of this is the Genesis framework. Genesis provides the skeleton and child themes add design and a lot of functionality.
Customizing a child theme is a bit of a challenge. You cannot create a grand-child theme, which will inherit from both the parent and the child.
When developers needs to customize a child theme, they often resort to hacking it. And, they can expect problems, as soon as the child theme is updated.
When you build sites with Toolset, you normally don’t need to touch the theme’s source files. You design layouts and add functionality with Toolset.
Did you know that you can also provide custom CSS and Javascript with Toolset?
Entering custom CSS and Javascript via Toolset (without editing the theme’s files)
If you are using Layouts, go to Layouts->Layouts CSS.
This is a simple and convenient CSS editor, which saves its values in the database (no file access). Layouts CSS is loaded last, so you can use it to override anything that comes from the theme or a child theme.
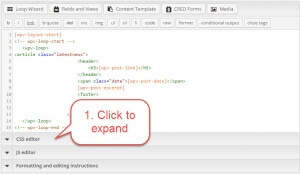
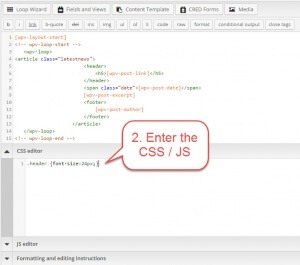
Also, every View and Content Template that you design (with Views plugin) have optional CSS and Javascript areas.
Once expanded, start editing.
There is a big difference between the CSS editor in Layouts and these in the Views and Content Templates. The Layouts CSS loads always. The CSS in Views and Content Templates loads only when they display. So, if you want to add CSS classes that apply to the entire site, add them in Layouts. If you want to add CSS (or JS) that will load only when specific items display, use Views.
2. Relying on plugins that don’t update
You can use plugins to add functionality to your sites. But, keep in mind that every plugin that you add is a potential source of maintenance trouble.
On almost every major update of WordPress, all plugins require some soft of update. You have to update WordPress, to keep your site stable and secure. So, every few months, you have to update all plugins too. Most plugins update much more frequently.
Of course, Toolset plugins are plugins too. Toolset plugins have been around since 2011 and are actively developed and maintained by an entire team. When you customize sites with Toolset, you have no risk of discontinued support.
Generally speaking, if you use Toolset and you can build something with it, which you can also get in another plugin, it will be a good idea to implement with Toolset. One less plugin is one less thing to worry about.
3. Relying on WordPress features that become deprecated
WordPress evolves. From time to time, API functions that your code may use, become deprecated. There’s a good reason for this. WordPress does periodic house cleaning, to keep it from inflating and becoming a mess.
If you write hand-coded PHP code that uses the WordPress API, you should normally be fine. However, over enough time, your code will likely run into deprecated functions. This is one of the reasons why plugins and themes keep updating when every WordPress update.
When you implement the same functionality with Toolset, you don’t need to worry about deprecated code. You are not using the WordPress API directly, but via elements that you build with Toolset. When the WordPress API changes, Toolset adapts and uses the new API functions. Your design doesn’t change. Remember the shortcodes fiasco, last year? This was a major API change in WordPress, but you didn’t need to update anything in your Toolset-based design. Toolset adapted to use the updated API.
What are your challenges? What do you do to keep client sites from breaking over time? Leave a comment and tell us