How to Reduce the Number of Plugins in Your WordPress Site – 3 Practical Examples
You are developing a site using WordPress. A new brilliant idea comes to your mind on how to improve it. You are so excited that you want to implement your idea quickly. A quick Google search and you install a WordPress plugin relevant to your idea. Then, you feel like enhancing your site with more facilities. You install additional plugins. It’s so simple! Then, you suddenly realize that maintaining several plugins (often from different vendors) is not as easy…
Today, we share three examples on how you can reduce or replace the number of plugins installed in your WordPress site with a single “all-purpose” plugin. Yes, you guessed it! We have Views in mind!
What can you do to limit the number of plugin used?
 Possible solutions:
Possible solutions:
- Find an ‘all-purpose’ theme. Every WordPress fan knows that there is no such thing. Even if your theme covers 90% of what you need, your customer may still focus on the missing 10%.
- Cover the missing functionality with custom PHP. Sounds good in theory. Very expensive and time consuming in practice.
- Replace a few plugins with one. Think of what the features you need have in common and find one plugin that can handle them all.
The last option sounds the most reasonable. Let us show you how to replace a few popular plugins with Views.
Example 1 – how to display related posts
Displaying related items can be a useful marketing strategy. You have probably seen this strategy being used on online stores. Whenever you browse a product you will see items related to it below. For an e-commerce site, this simple trick encourages visitors to browse through more items and potentially add them to their shopping carts.
If applied to regular WordPress posts (or any posts based on a custom post type), this strategy may:
- encourage visitors to stay on your site longer,
- provide an alternative to a user who visited the page but was not fully satisfied with what he initially intended to choose.
You can use Views to display related items for both posts and custom posts.
Which WordPress plugins can it replace
There are a number of related post plugins available; to list a few examples:
How Toolset customers use it in their projects?

Read the case study for more details.
Example 2 – how to display featured posts
Regardless of the type of site you are developing with WordPress, there will be always be some items you would like to feature:
- Featured projects,
- VIP customers,
- best case studies,
- most noteworthy articles,
- most inspiring customers’ testimonials.
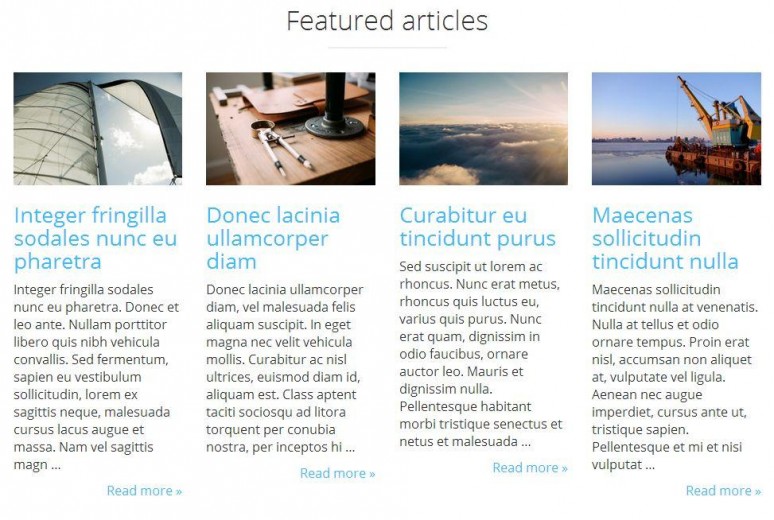
You can have a look at our demo site below. On the homepage you can see featured articles:
This part of the demo site was built with the same plugin: Views.
If you are interested in seeing how our demo site looks like in your WordPress Dashboard, please generate a copy of the site and get access to its WordPress back-end. If you are already a Toolset user – please use the Toolset Installer to auto generate it in your private site.
Why use Views plugin to feature your posts
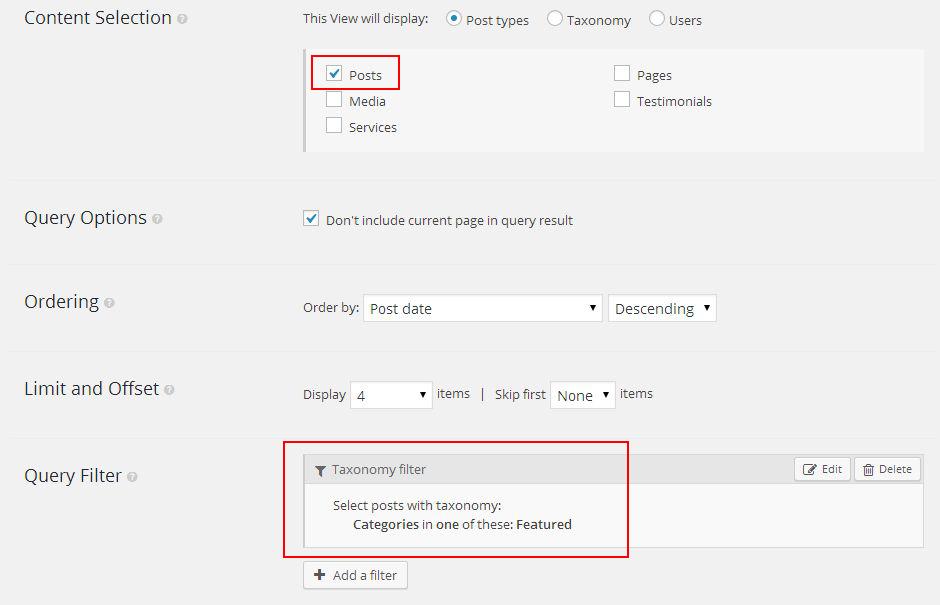
Displaying featured posts with Views is easy. You simply create a View by clicking. By using Views you obtain full control of the output:
- you can feature any posts including posts based on a Custom Post Type,
- you can include a feature image,
- you can control the sequence of the information presented (e.g., whether the title goes before or after the image, etc.),
- you can add HTML tags and custom CSS,
- you can control the number of posts shown,
- you can show random posts,
- you can further limit the results by using filters based on custom fields.
The great thing about using Views is that you can display featured items anywhere on your website:
- in any page or post,
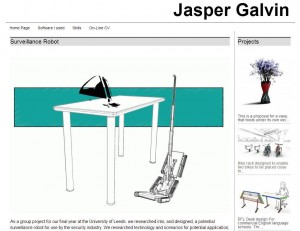
- in your sidebar as a widget (As in Jasper’s site. If featured posts are displayed in a sidebar for a single post page you can easily exclude the project being currently viewed from the results),
- even in another View!
Which WordPress plugins can it replace:
How Toolset customers use it in their projects?

Read more details in the case study: Design first: How a non-programmer can build a portfolio site using Toolset
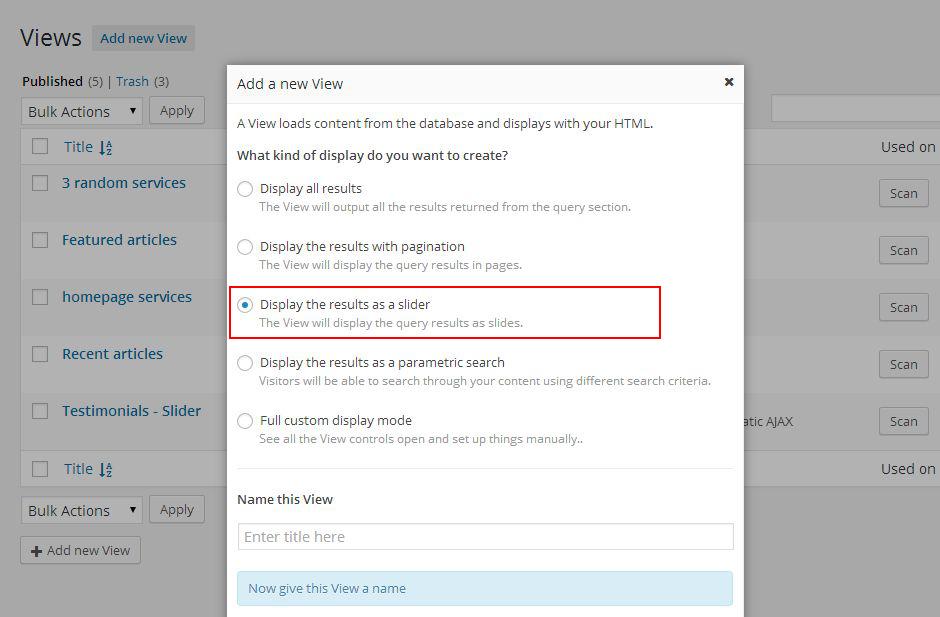
Example 3 – how to display custom posts in a slider?
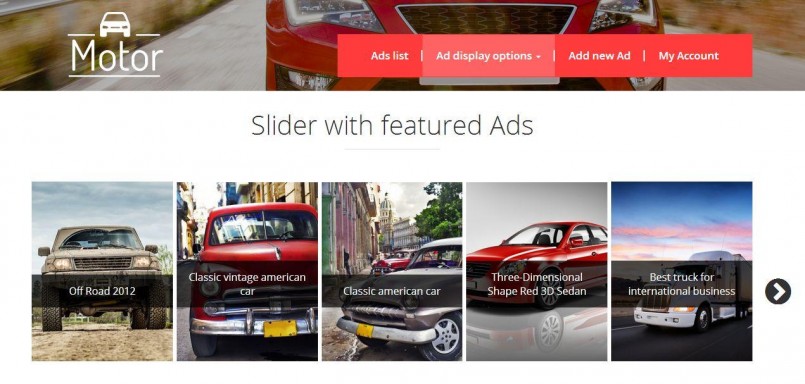
You may have a look at our classifieds demo site. You can see featured Ads in a slider. This slider was also built using the Views plugin and similar techniques as presented above.
If you want to see it in action, please use this link.
Sliders created by Toolset can be based both on:
- regular WordPress posts,
- posts created using a Custom Post Type,
- categories, tags, and custom taxonomies.
Again, you can completely control the output. The same rules apply as stated previously.
A slider created with Views is simply another View:
Which WordPress plugins can it replace:
There are plenty of WordPress plugins for sliders. To list a few:
How Toolset customers use it in their projects?
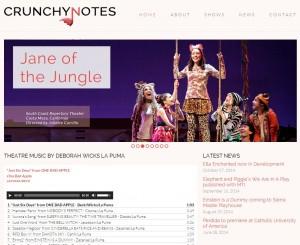
David Zack is the owner of a Los Angeles based web development agency specializing in WordPress development.
In one of the sites he built with Toolset, David decided to include a slider with unique pictures of performances captured by his composer.
More details in a case study
Summing up
In this article, we showed you how you can use the Views plugin to replace three other WordPress plugins in the following areas:
- showing related posts (including custom posts),
- featuring some content in a sidebar,
- displaying custom posts in a slider.
We used examples from our reference sites and also showed three additional examples on how our customers used Views in their sites.
What can we learn from you?
What do you do to reduce the number of plugins in your site? Does Views help you reduce the number of WordPress plugins you use?
Share your experience in the comments. We’ll be happy to learn from your experience!





I listen to a WP plugins podcast and often find myself thinking “I could just do that with Toolset” 🙂
Me too. I’ll listen to the podcast and if something sounds interesting, I’ll make a note of the plugin but also see if what I want to achieve is possible with toolset. I’m sure that even now I have plugins on my site that are unnecessary, but it’s a case of getting round to reviewing them ☺
Frequent things I do with views that I used to do with additional plugins include, testimonials, case studies, portfolios, and job listing systems for recruitment agencies.
More recently I’ve been creating a dynamic panel that appears above a post if someone has pasted an optional embedded audio cast version of the blog into a custom multi-line field on any page or post.
It really has opened up possibilities I never wouldn’t have tackled before and allows for complete individual customisation of the customer’s data to input and look exactly how they want instead of being limited to just the options that an off-the-shelf plugin will give you.
Hi Mark, would you like to share the link for this dynamic panel? We’d love to see it!
I have used the Toolset Plugins in the past and still have an active license to them. I use to rely on them exclusively for advanced functionality and found them invaluable in a few jobs to reduce the number of plugins an existing site was using.
On a side note:
Since my knowledge and ability to code has improved, I find that my need for the toolset as a crutch is diminishing. When you get to the point that you can code alot of what the Toolset does, what would motivate you to continue using the plugin?
I find my self asking this often lately and have been contemplating not renewing when my account expires.
That’s interesting!
Here we have PHP programmers who could do any coding job for us. But still we are using Toolset a lot. It’s simply faster. You don’t have to ftp and if your site is Bootstrap-based you can even do all the designing work on the live site as I did for the https://www.onthegosystems.com/jobs/ page when playing around with (re)arranging the sections.
I used it on http://www.imagemasters.nl/e-producten/
I made custom posts for tabs and a schedule on
http://www.imagemasters.nl/cursusagenda/
That’s a very nice application. We are always impressed by our customers’ real life projects and the things you do with our plugins. Andy, how about adding your site to our showcase? Or maybe you would be also interesting in covering it in a case study?
Thank you Agnes,
I am still working on the website. We will make it bilingual with WPML, (English version).
I am absolutely interested in sharing this website by showcase and case study.
Would be great! Thanks Addy. When you are ready please add a comment here and we will contact you for more details.
Hey Addy, I hope you take up Agnes’s offer for a ‘case study’. Your website is quite a nice design. I for one would like to hear more about how you built it. Well done.
Cheers
Chris
Our productivity increase in multi fold when used toolset plugin .You can view one of our project at http://www.homeinner.com and upcoming in the http://www.cssinfos.com
The site looks awesome! Congrats. What exactly made your productivity increase?