How to use Toolset and Easy Digital Download plugin to build an e-commerce site
Great e-commerce plugins make it possible to build all sorts of online shops using WordPress. Business owners are increasingly exploiting this opportunity to sell their products through a Website.
Integrating your site with existing e-commerce plugins can be easier than you think. Views lets you integrate the elements of any plugin, which are displayed using shortcodes. Michael Seminatore from France took advantage of this fact to build an e-commerce site for sound engineers. Stay with us to see how he achieved this using Toolset and Easy Digital Download plugins, and not a single line of PHP!
About the project

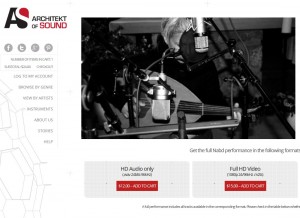
aos-music.com is an e-commerce Website for sound architects producing HD music. All the tracks and albums presented on the site are intended for sale to the discerning music enthusiast.
Project challenges:
- Presenting the content in a custom way. The goal was to allow browsing by genre, artist, and instruments, and display both performances and all the individual tracks belonging to them. Instead of finding a ready-to-use theme and tweaking it, building a site from scratch seemed to offer more flexibility.
- Finding plugins that integrate well with an e-Commerce solution supporting Amazon S3. The previous version of the site was integrated with an Amazon Simple Storage account to deliver very large audio and video files. The goal was to retain the existing S3 usage to avoid executing the entire heavy uploading process again.
- Making the content management easy. The old Website was a terrible pain to update and adding a new product was extremely cumbersome and inefficient. A new site was expected to make the process much easier. Organizing the content in a thoughtful way was a crucial aspect.
About the author
Michael Seminatore is a WordPress developer, a designer, and a webmaster. He started building his own Websites with WordPress and improved his knowledge over the years, until he could start building Websites for others.
He likes the way WordPress can be used pretty easily to meet a lot of different goals, including building e-commerce sites. He is rather good at HTML and CSS by now, but knows only a little PHP and JS.
Michael came across Toolset when working on this project:
I’d never used Toolset before. I discovered it while searching for a smart way to deal with custom post types, custom taxonomies, and a good number of custom fields in the back-end without having to master PHP coding.
Most interesting aspects of the site
aos-music.com is an e-commerce site but it’s not typical. You cannot just take a ready-to-use stock theme supporting e-commerce to put your music pieces on display.
Below, we list the most noteworthy aspects and solutions that were used to meet the site’s specific challenges. For each one, we indicate what will be covered in detail in the next chapters.
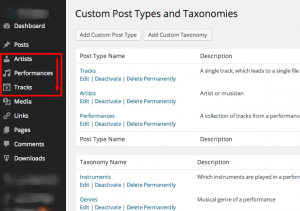
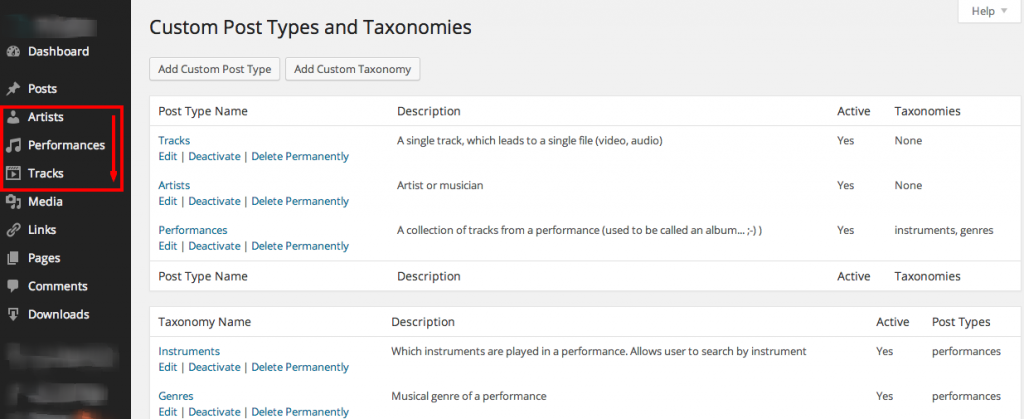
Using parent child relationships for custom post types
How Types helped to create a hierarchical structure of custom post types: Artists => Performances => Tracks.
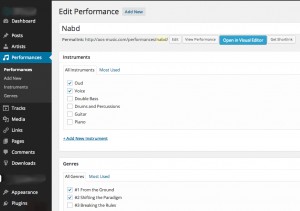
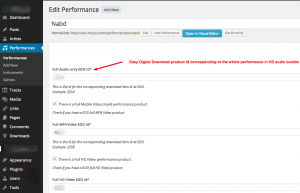
Making a single performance easy to edit in the back-end
How custom fields were used to make the editing of a single performance easy for non-techies.
Using nested Views
How nested Views were used to display different pieces of content on one single page
e-Commerce integration
How different vendors’ solutions were combined together to support on-line sale of music tracks.
How things were implemented
The existing website was a huge mess, as several persons had tried to fix things with bandaids and sometimes they had no real full knowledge of how WordPress works. So it had to be completely rebuilt from scratch.
Michael recalls.
Here’s how he worked on planning out the basic structures to organize the data in WordPress.
Custom post types and parent-child relationships
AOS’s products are a bit special: they are HD audio or HD video files of musical performances that can be bought in several formats (pure audio, HD video, “light video”), and sometimes in bundles. These performances belong to artists, but we also wanted to be able to sort them by the musical instruments played in them, and by genre too.
So Michael ended up creating three custom post types with Types:
-
Tracks – a single track represents a piece of music for listening and downloading.
A track can be offered in different formats (HD audio, HD video, SD video) that can be bought independently. A few tracks make a performance (album), and so tracks were additionally made child posts of Performances.
-
Performances – a whole performance would be equivalent to a traditional album. It can be a bundle of HD audio files (tracks), or a large video file (like a whole blu-ray disc in a file) containing the whole performance (provided the performance was filmed).
In terms of Types terminology, the Performance custom post type is a parent post of the Track custom post type.
- Artists– the Artist custom post type represents the name of a single artist or a band behind a performance.
At first, Michael thought Artists could be implemented as a custom category (taxonomy) for the Performance custom post type. But since additional info would have to be added to them and displayed, he figured out that using a regular WordPress taxonomy would not meet his needs.
Eventually, the Artist custom post type was defined as associated with the Performance custom post type in the parent-child relationship, the Artist being a parent.
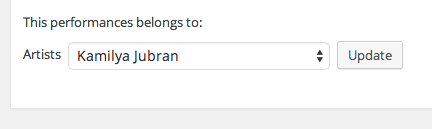
Using custom post types in combination with parent-child relationships is indeed a good alternative to using taxonomies. It is difficult to extend taxonomies with additional information. With a custom post type you can associate as many custom fields as you want. Types plugin will display your parent post within your post edit screen, in a dropdown list format (see picture below), and so it will act as a ‘category’ field.
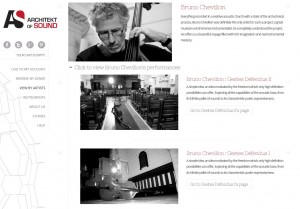
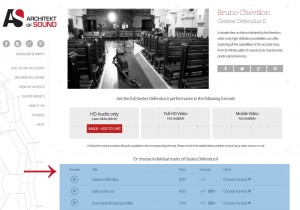
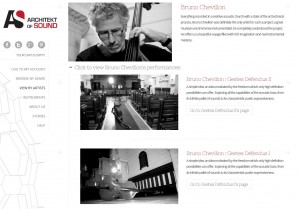
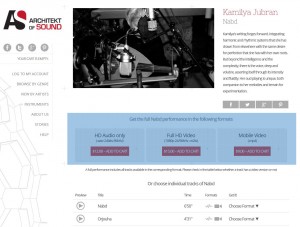
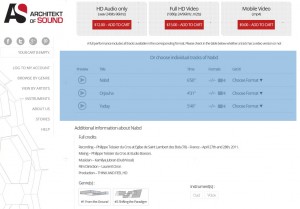
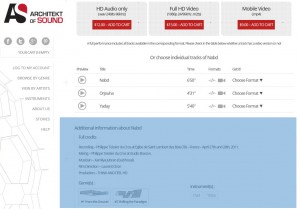
The following pictures show ‘Artists => Performances => Tracks’ relationships from the site visitor’s perspective
Together with an artist’s resume go all his performances (the picture on the left). Implementing the artist as a custom post (instead of a taxonomy) allowed the artist’s picture and description to be stored. The picture on the right shows all the music tracks belonging to a single performance.
In the next chapters, you will learn how easy it was to display the parent-child information using the Views plugin.
Making a single performance easy to edit in the back-end
Michael used the Types plugin extensively to define a lot of custom fields. So as not to overwhelm our readers with too many details, we will focus on the Performance custom post type. The same approach was applied to Tracks and Artists as well.
A lot of different pieces of information had to be stored with a single performance:
- Instruments used
- Genres
- Picture
- Performance resume
- Credits.
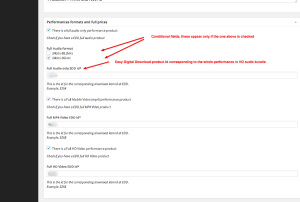
Additionally, a performance can also be purchasable, and for this you need to store some extra information, including available formats and prices.
To make things more complicated, a performance is at the same time a collection of individual tracks and, as mentioned before, it belongs to an artist.
The Types plugin proved invaluable for arranging this apparently complex set of data in an easily manageable way.
Editing a single performance is pretty easy thanks to the following Types features:
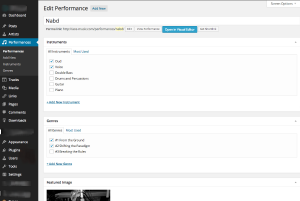
- The default custom post edit screen can be hidden (picture 1).
- The Performance custom post type can be associated with two taxonomies (picture 1).
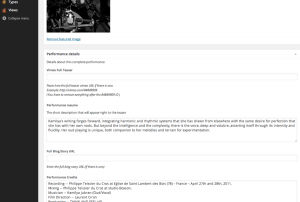
- Image feature (pictures 1 and 2).
- Custom fields are arranged in groups (pictures 2 and 3).
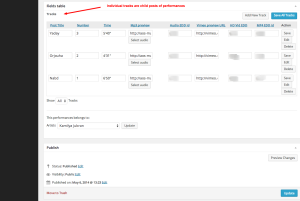
- The Performance custom post type can be made into a parent post for Tracks. Types plugin allows you to edit child posts (here Tracks) directly from within their parent (here Performance) edit screen (picture 4).
- The Performance custom post type can be made a child post of Artists. Types plugin allows you to choose a parent post directly from the child (here Performance) edit screen (picture 4).
Using nested Views
Michael says he used Views a lot in this project. It seemed to be a perfect tool for him given that he is pretty fluent in HTML but not in PHP. Thanks to Views he managed to display all the contents without using a single line of PHP coding!
Simple Views and Content Templates were used to display most of the custom taxonomies archive pages, for example:
They make up the homepage and display the latest performances.
Nested Views were created for the more complex pages. Nesting Views means embedding one or more Views in another. This simple technique gives you a powerful tool to create very complex displays in a modular way.
Achieving modularity with Views plugins is fairly easy. Once a single View is created it can be used in different places: pages, posts, and widgets, as well in other Views! All you have to do is to insert a View shortcode in the appropriate place.
Note that in this way you can easily integrate your Views with other shortcodes, even those provided by different plugin vendors!
Let’s see how Michael used this approach to display complex information in a friendly way.
An artist and his/her performances
If you visit the View by artist page and click on the spoiler under an artist’s resume, you will see all his/her performances.
This simple trick lets you hide the details when visiting an artist’s page but makes them still available. When asked how he managed to accomplish this effect Michael explains:
This page is pretty simple actually. It’s a standard WordPress page with a shortcode calling for a View.
That View displays some content from every “artist’s” posts in a listing. But it also uses a View nested in it that displays a short resume of each artist’s performances. By using a simple spoiler shortcode (Shortcode Ultimate plugin) in this nested View, I was able to create the listing, with performances appearing when you click on the spoiler under an artist’s resume.
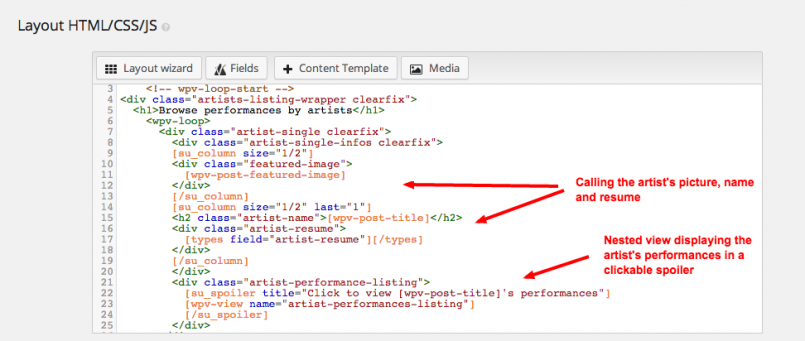
Here you can see the layout for this View.
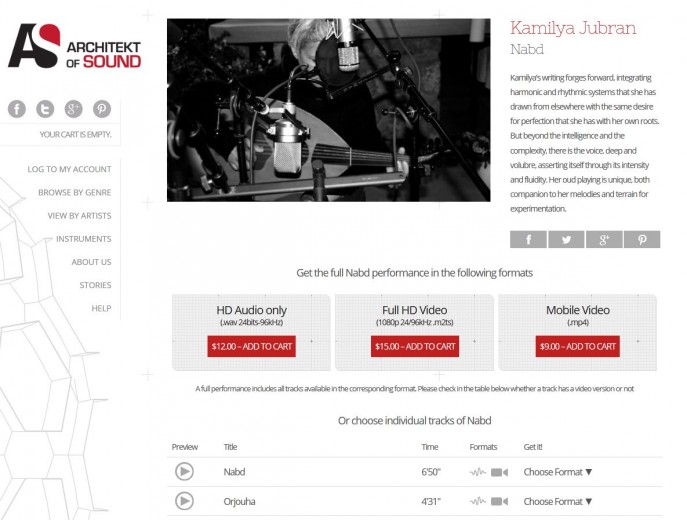
Single performance page
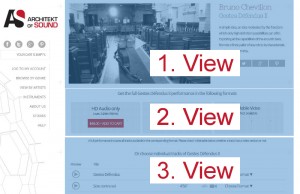
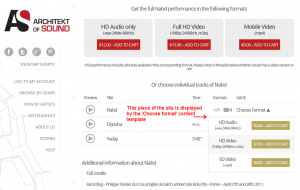
The most interesting and complex View of the site is probably the View used in a single performance page.
This single page displays many things using Content Templates and Views.
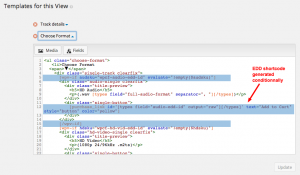
Here is its basic layout. On the right side you can see the markup for making a single performance page. On the left side you can see the part of the page it renders for a site visitor.
HTML markup making the Single performance page
{{su_column size=”2/3″}}
{{wpv-post-body view_template=”Slide New”}}
{{/su_column}}
{{su_column size=”1/3″ last=”1″}}
{{wpv-post-body view_template=”Single Performance infos”}}
{{/su_column}}
{{wpv-post-body view_template=”Performance Prices and Buttons”}}
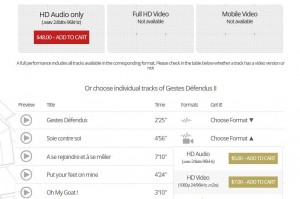
This markup calls and displays the three large “Full performance” add to cart zones.
{{wpv-view name=”Track Listing Dropdown”}}
This markup calls and displays the track listing table. It uses a custom query (“Select related posts that are a child of the post where this View is inserted”), with a lot of conditional displaying and nested shortcodes; slog with jQuery for the “Choose format” menus.
A detailed screenshot is included in the next chapter.
{{wpv-post-body view_template=”Performance Credits”}}
This markup calls and displays the end of page credits and custom categories.
e-commerce integration
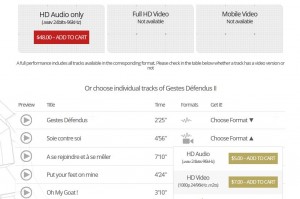
Music tracks presented on the aos-music.com website are offered for sale.
If you visit a single performance page, you will see that you can add to your cart both
- The whole performance (the red button)
- And a single track (the greenish button)
Before we dig into technical details to see how Michael implemented this, let’s try to work out the basic concepts behind an e-commerce site for digital products.
Basic features needed to make your digital products available for sale
Here’s what you will need to make your site e-commerce ready.
The features listed above show a site visitor’s perspective. You, as the site owner/administrator, will also need to manage all your products in the back-end to set their prices, track the order details, and so on.
At first sight it all looks complex. Now, imagine that your site can be turned into an e-commerce one with a few clicks. All the functions presented in the table above can be achieved by adding a few shortcodes!
How the EDD plugin was integrated to make the site fully e-Commerce
Michael used the Easy Digital Download (EDD) free plugin to handle the e-commerce aspect of his site.
Asked why he decided to use this particular solution Michael explains:
EDD looked like the right solution for us, as AOS sells only digital files, and was already using Amazon S3, with which EDD is compatible. As the guys had already spent literally weeks uploading over 50 Gb of files to S3, it would have been a real PITA to start this all over.
That’s one of the beauties of EDD: there is an optional module for dealing directly with S3 files.
Basically, you upload your files to your S3 bucket of choice, using Cyberduck, for example, and you just get the S3 URL from the files there (very easily by right clicking on the file in Cyberduck) and paste that in the dedicated field in the EDD download post.
Using shortcodes does the trick.
The EDD plugin handles all the e-Commerce stuff for you. It provides you with a set of ready-to-use shortcodes.
When asked how he managed to embed a login form in this page, Michael explained:
That is just a standard WordPress page where I used two of EDD’s shortcodes and a custom link to log out. EDD takes care of the rest!
So to end up with the pages presented in the table of the previous section you can use the following shortcodes:
- Purchase link shortcode to assign an ‘Add to cart’ button to your items offered for sale
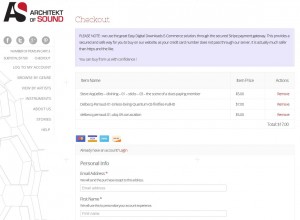
- Download Checkout shortcode to handle the checkout page
- A set of shortcodes to create the account management page
- Login form shortcode to embed a login form in your site.
Note that building sites with the Views plugin is based on using shortcodes as well. That’s why, as you can guess, it becomes pretty easy to turn your brochure site into an e-Commerce one! All you have to do is to put all the shortcodes together.
How to turn Tracks and Performances into downloadable products
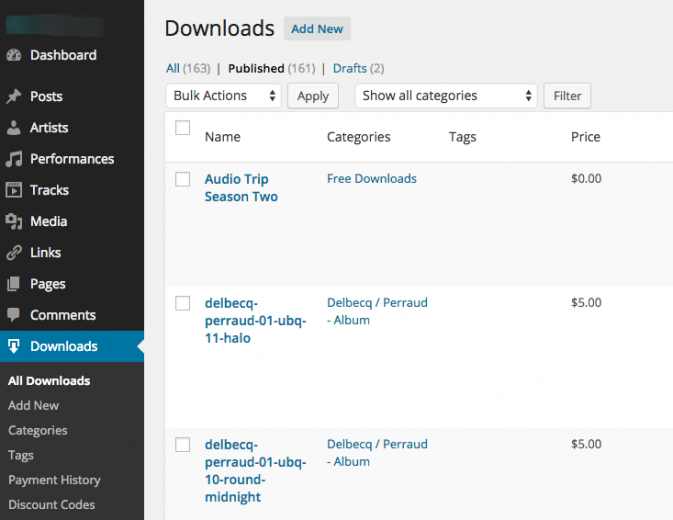
The EDD plugin provides its own custom post type for selling digital products. It is called ‘Downloads.’ Each downloadable item (a product for sale) has its own unique id, and input fields for the price(s) and the item’s target URL(s).
Thus, what is actually offered for sale on the aos-music.com site, and then for downloading, are posts defined as Downloads. But this is transparent to a site visitor who just sees an ‘Add to cart’ button assigned to a Track or Performance item.
The association between Downloads and Tracks/Performances is made by using a Download post’s id. In the back-end, when adding or editing a Track or Performance post (both can be downloadable), there is a custom field where the content editor just pastes the id of an EDD Download post:
To make the Track/Products purchasable on the site’s front-end, you need to use an EDD purchase_link shortcode and pass your item id to it. The pictures below explain the idea.
Summing up
The entire site was built without a single line of PHP.
- Types helped to organize the complex contents into self-explanatory structures and make the content management easy for a future webmaster.
- Views allowed different custom Views to be built in a modular way and different pieces of information to be put together in the front-end.
- Easy Digital Download plugin handled all the e-commerce aspects of the site and integrated smoothly with Views.
Michael sums up:
The existing website was a huge mess, as several persons had tried to fix things with bandaids
and sometimes they had no real full knowledge of how WordPress works. I mean, different people had tried to sort out bad stuff using badly done, mostly cosmetic, solutions, which were not real solutions, like adding plugins and then more plugins.Types and Views allowed me to build a more complex structure (with parents/children relations) that I could not have created with just the “Downloads” CPT that EDD adds when you install the plugin.
I didn’t use any PHP in the project (my level in PHP is pretty low). I guess I could have tried, but it would have taken me too much time, I think.
A note from the editor
“When I was working on this case study, I attempted to test the e-Commerce features in practice. As the site offers some of the pieces of music to download for free, I took the opportunity to add one of them to my cart.
Then, I was positively surprised by a couple of things:
- The simplicity of the process of downloading the whole performance
- The nice thank you email I got in reply (see picture on the right)
- And last but not least, the great quality of the wav file I downloaded!
Go and test it yourself! Even if you’re not a music geek yet, I’m sure you will be astonished by the magnificent sounds composition, as I was.
HD audio trip Season II is a trip truly worth taking.”
Have you built an e-commerce site with Toolset?
Toolset plugins are compatible with any e-commerce plugins and we also have great integration with WooCommerce. We are looking for Toolset users who successfully built a site with Types, Views, and WooCommerce. If you have a live e-commerce site made using WooCommerce and Toolset plugins, please let us know your comments. We will contact you for a case study.
Any other interesting projects done with Toolset are also welcome. Use this form to apply.































I haven’t built any ecommerce website with Toolset but… I’ve bought a couple of files from aos, and the site rocks (and so does the music!).