Layouts 0.9 Released – The Drag and Drop Component of Toolset
After over a year, we are finally ready with a first public (beta) release of Layouts – the drag and drop component for Toolset.
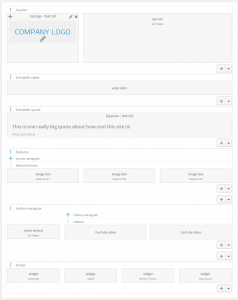
Layouts lets you design entire pages, from the header, through the content and down to the footer, using a drag-and-drop interface.
 |
 |
You can use layouts for individual pages or as templates for entire content types.
Layouts Features
Layouts plugin is loaded with features, carefully picked to serve two goals:
- Allowing you to build everything that you need, without compromises
- Making it easy to learn to use Layouts, both for the site developer and for end-users who will maintain the site
Layouts is short on bells and whistles, but loaded with features, which we hope that you will appreciate.
I. Design Entire Pages, from Top to Bottom
Using Layouts, you can design entire websites from the first pixel to the last. You can create the header, menu, sidebars, sliders, footer and anything else in your site.
Of course, you can use Layouts to implement parts of a page. It’s up to you.
One PHP statement lets you display a Layout anywhere in the page, or for the entire page.
II. Works with Any Theme, Great with Bootstrap Themes
Layouts is a plugin, so you can use it with any theme that you like. The Layout engine runs using Bootstrap (versions 2 and 3). If your theme uses Bootstrap, adding drag-and-drop functionality with Layouts is going to be amazingly simple.
You can also add drop-and-drop sections to non-Bootstrap themes. Simply add a Bootstrap container DIV around the Layout call and you’re all set.
III. Hierarchical Design
Layouts works similarly to how you would build a theme in PHP. You can create a top-level Layout, which includes the elements that appear in every page (like header, menu and footer). Then, create child layouts with different content for different parts of the site.
IV. Built for Site and Theme Developers
Layouts comes with an extensive API that allows theme and plugin authors to create their custom cells. This API makes it especially easy to convert existing themes to fully drag-and-drop ready with Layouts. Let’s say that you want to convert your custom slider, coded in PHP and make it a drag-able cell. Layouts cells API will allow you to turn your existing code into a cell. Users will be able to move your slider around the page, as well as customize it.
Layouts Status
Today, Layouts plugin is full working, but still in Beta. It’s been tested by the development team and is still pending complete QA.
Here are some things which are NOT ready right now, but will become complete very soon:
- Full documentation and basic documentation is available. We are proofreading the advanced documentation and getting it ready for publishing.
- Complete integration with other Toolset plugins – Layouts integration with Views and CRED is limited right now. We are working on this next and building Views and CRED Layout cells. When this is ready, you will be able to design the site’s layout, as well as customize the inside of each cell, from one admin screen.
- Integration with WPML – this too is in the works. When ready, you will be able to build fully-multilingual sites with Layouts, with very little effort.
- A dedicated page, on wp-types.com, for Layouts. I can’t wait for you to see the new site design, but we’re not there yet.
We released this first beta now, so that you can start experimenting with Layouts and give us your honest opinion. Being our little baby, we really like the product, but it’s time to give it some move objective testing.
Layouts Team
Bruce Pearson

Riccardo Strobbia

Przemysław Olaf Surma

Download Layouts and Experiment
Layouts 0.9 is available to Toolset account holders. Log in to your account, click on Downloads and you will see it there.
To display a Layout, you need to add a single line of PHP to theme template files. For your convenience, we’ve prepared two sample themes, that already include this integration.
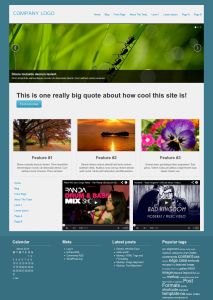
You will see them in the Downloads page, just below Layouts. These themes run Bootstrap 2 and 3, are fully responsive and let you experiment with Layouts immediately.
Ideas? Suggestions? Questions? Leave your comments here and we’ll get back to you.

Awesome!!
I’m glad I upgraded to lifetime subscription just before I saw this.
Excellent job, really useful!
Hope you have a great day
Seems to be a great job, I will try this very soon, thank you !!!!
Excellent job here at Toolset as usual. This plugin is changing the world for wordpress. On another note Amir, have you received my email re WPML please?
Bruce (and all the team): glad to meet you.
Sounds amazing. Can’t wait till Views are integrated.
Is this new feature meant to replace Views’ content templates or are they meant to co-exist?
If it’s meant to be an option to the Views’ templates methodology we’ve been learning so far, I think you may be introducing a doubt factor. Once again, what will be the best practice to creating websites? Views’ Templates or Layouts?
Please understand I’m not against this new Layout engine. It’s just that it got confusing now. After spending some time to master the concept of Views Templates I may have to learn something totally new.
They’re actually meant to co-exist. Have a look at the 2nd part of the Layouts ‘getting started’ page, under “Using a Layout as a Template”:
https://toolset.com/documentation/user-guides/layouts-getting-started-guide/
Layouts will let you move blocks around. You can design the content inside each block as a Content Template. This way, you use content fields, HTML and CSS to design the site.
Layouts 0.9 has pretty loose Views integration. We are almost ready with the next version. It will allow you to edit Content Templates directly from the Layouts editor and also insert Views cells. BTW, we’re adding a Bootstrap grid to Views, so you can easily create responsive content-driven cells.
Anyway, give Layouts a try now and see if how you like it. We’re very interested in any feedback that we receive.
Hi Amir
Do you know when we will be able to to edit Content Templates directly from the Layouts editor?
Thanks
We’re aiming to have complete Views integration for Layouts in about 2 weeks. This will include creating and editing Content Templates from Layout cells and creating different specialized Views cells. Our first priority for Views cells is the new ‘Grid Layout’. This is almost ready in Views 1.6. A Grid Layout is the most natural way to display content when you use Bootstrap CSS (I think). Anyway, approx 2 weeks.
If you can take Layouts for a spin and give us your feedback, it would be great. This way, when it’s ready with the Views integration, you can start building production sites with it.
Fantastic. Thanks
Hi, thanks for creating “layouts”, I think this will be very helpful.
I’ve been having a play and have some questions/comments…
1) At the moment it seems that 12 columns is the only option. Are more choices coming?
2) I use the Roots theme and often use a 24 column grid with zero width gutters. Will Layout take on the grid setting styles I set through Roots bootstrap css?
3) Would be handy to be able to use container-fluid to wrap Layout. Perhaps it would be better if Layout didn’t automatically add the container wrap and it was left to us to put it in the template. Means we could also add our own classes to it. Just thinking!
Cheers
1) We’ve built layouts so it can support other frameworks in the future. Right now we’re concentrating on Bootstrap themes with 12 columns.
2) Layouts will use the Roots bootstrap css when rendering to the front-end. Right now it will only output 12 columns.
3) Layouts outputs the ‘container’ wrap where needed to support the various row modes. https://toolset.com/documentation/user-guides/learn-how-rows-can-displayed-different-ways/. I’ll check how we handle ‘container-fluid’
Do you mean row-fluid?
Yes, I did mean container-fluid. container-fluid are full width containers.
http://getbootstrap.com/2.3.2/scaffolding.html#fluidGridSystem
This looks awesome! Playing with it now. I haven’t seen this option yet, but can a layout be displayed within an existing widget area, eg with a shortcode?
We don’t have an option to display layouts within other content. Layouts are intended to display the complete page.
This looks excellent. I’m currently using the Visual Composer plugin to provide a bit more layout editing muscle but it’s very resource hungry, doesn’t work that well with Views and the code’s a bit messy. If I can replace Visual Composer with this component that’ll be great news.
By all means. Give Layouts a try and see how it works. We’re also going to release an embedded mode, which lets Layouts run as a theme component.
This will be the reason that I’ll upgrade my account to lifetime. Great job.
I see that Layouts has got support for Bootstrap 3. Are you going to update the Toolset Bootstrap to V3 soon?
Yes we are. In the meanwhile, you might notice a minimalistic Bootstrap 3 theme, together with Layouts release.
I can’t see Layouts in my Download section.
Can you please activate it for me?
Did you buy the complete Toolset package, or only Views / CRED / Access?
I think I have been a complete cunt and I boutgh them all separate!! I could have expend less money buying them all together but shit happens.
Please, can you provide me access to Layouts?
You probably missed the option to upgrade from a single component to the entire package. What you already paid us amounts to the full ‘Toolset Lifetime’ account. I just changed your account to this manually. You should see Layouts now, in your downloads and you also get everything for life, without needing to renew your account.
Let me know if you’re still missing anything.
Thanks Amir
You really rock!!!
This is not a compliment but your plugin is a must to have in the wp industry, thanks!!!
🙂
Guys, just downloaded the bootstrap 3 theme but for the life of me unable to see the layout plugin download – am I going mad?
What account do you have? Layouts comes included for anyone who bought the complete Toolset package. Did you buy this or only Views / CRED / Access?
Ahhh Amir I only bought views!
Currently testing Headway Theme and Ultimatum Framework with visual composer and live composer for partial page creation so was keen to see how this compared.
No problem, thanks for getting back to me so quickly – keep up the great work!
Ahhh Amir I only bought views!
Currently testing Headway Theme and Ultimatum Framework with visual composer and live composer for partial page creation so was keen to see how this compared.
No problem, thanks for getting back to me so quickly – keep up the great work!
please tell us if you managed to play nice live composer (little gem) with the powerfull that toolset is…. that would be amazing.
and if it works with UF…. you will have a full stack to work really fast! (me too, I own UF too)
there is another toll that may come handy… and I am pretty sure it will work
look these:
http://www.lilaeamedia.com/plugins/child-theme-configurator/ (free)
http://www.lilaeamedia.com/product/child-theme-configurator-plugins/ ($15)
Hi Amir
I’ve lost the colours in my syntax tab although I have set them all as active in the bootstrap theme…
Probably something not handled. Riccardo is getting in touch with you to get the details.
Looks amazing. Can’t wait for it to support other frameworks (Foundation, mainly) or have framework independence so that we can try it out on a production site.
you already made the docs..! you make me shake my head like listening ac/dc! lets see the logo for layouts! you are improving even in this respect! 🙂
This looks great!
Like many others, I have been using Visual Composer to handle drag and drop site building.
If I can have a request, please make this easy to develop custom blocks for. Visual Composer is shortcode-based and is really easy to integrate with your existing shortcodes, check their documentation:
http://kb.wpbakery.com/index.php?title=Vc_map
Having something like this would make Layouts viable for custom projects, and it shouldn’t be too hard to implement.
Yes, Layouts has a complete API which lets you register your own custom cells. The documentation for this API is in proofreading now and will be ready in a few days. I’ll write about it and give some cell examples as soon as it’s published.
if toolset team makes someting like livecomposer or headway for customizing the css… it would be like… just develop, just design …
why not? in top of “layout” ,,, or just an easy way to acces the different element, classes… that is all!
the ard part is fighting with selector when you heve not 100% clear the structure of the site… CSS is not hard at all! just the pages get complicated, so a tool to navegate that (other the firebug , I mean) wold be one of the wonders of this era 🙂
Nice!
This will be extremely interesting to use and follow. It would be nice if the future embeded mode will support nested layouts so the page content could be set when edeting a page and the header and footer to belong to the parent layout.
I’ve been experimenting with Layouts the last two evenings and it looks like it’s going to be awesome. I’m intrigued by the hints at future support for alternative frameworks, since my own preference leans towards Foundation at the moment. I’m curious to know what led you to choose Bootstrap over other frameworks to begin with, but maybe that belongs in another discussion.
Beyond that, my #1 feature request would be for solid support for as many different navigation styles as possible. The tools I’ve tried so far seem to overlook this, and at this early stage Layouts is quite limited in this area too.
Right now I’m feeling pretty smug about having been an early adopter of Toolset, which got me a lifetime membership at a bargain price!
Thanks for trying Layouts and giving us your feedback. Indeed, Layouts code is built such that it’s ready for other CSS frameworks. Including other frameworks is on our roadmap.
In the next few weeks, we will be working on other features. These include:
* Better preview in the WordPress editor
* Easier to use CSS editor
* Complete support for multilingual sites
* Support for archive pages
* Complete CRED integration
The upcoming release of Layouts (0.9.1) will already include complete integration With Views, so that’s practically behind us.
I’ve read a lot of great things about Foundations, but haven’t tried it myself (yet). When we get to other CSS frameworks, we’ll start with that.
Sounds fair?
Sounds great.
The thing I like most about Layouts it the Post content cell type. Other solutions lock you in, but the presence of this cell type lets me think of Layouts as a theme construction kit, and I could always switch away from Layouts and use a different theme if necessary.
Toolset is busy growing up and becoming a complete “Tool Set” for WP.
Great stuff … !
For me Types and Views are in the top 5 of must know/have/use plugins for WordPress – no doubt but “Visual Composer” is another plugin on my personal TOP5 list and Layouts seams to me like inventing the wheel again (starting from zero). When one day Layouts will work, look and feel like “Visual Composer” does today.I might consider using it.
Please don’t get me wrong, I know that Layout is not even in version 1.0 an I really hope (and I am sure) that you will make it something fantastic just like Type and Views.
I like VC too, very much. It’s light to use and gets the job done. We have slightly different goals with Layouts, so it looks and works differently.
Can you tell me specifically what bothers you most with Layouts? We really want to improve it. If we did some things right, but others wrote, I want to know about them.
Hello Amir, as you already said, you have a slightly different goal with layouts.
For now, I feel more comfortable with the look and feel of VC and I also see more and more commercial plugin developers build with VC compatibility in mind (Revolution Slider to name just one).
Hello Amir,
I just did a fresh install of WP3.9, have the “Layouts demo for Bootstrap 3” theme installed and plugins: Types, Views, Layout, Access, CRED and WPML, nothing else.
PROBLEM: I can’t add a layout using Layouts 🙁
If I select “Add new Layout” the window opens fine, I select a Layout from the preset list, give it a name and than…….. nothing, the wheel keeps spinning for ages but the layout never gets saved.
what can this be?
Sounds like a Javascript problem. I’ll connect you with Layouts developers and they will help.
Hi,
I can’t find Layout in my Download area althought I am a toolset user.
Could you please tell me why isn’t Layout available in my customer area ?
Thank you.
Regards
With your gmail account, I see that you only registered for the free Types account. If you used another email to buy the full Toolset package, please log in to wp-types.com with that email. Then, you will see all Toolset plugins, including Layouts. For Layouts, I recommend starting with the recent beta, which includes major updates over the released version. This blog post tells about some of the changes:
https://toolset.com/2014/07/beta-update-toolset-plugins-features-usability-stability/
I’ve been using Types for awhile now for custom post types and it has been great! I just purchased the whole toolset, mostly for Views and Cred – to allow frontend editing for clients.
I’m curious though about installing Layouts on a theme that already has Visual Composer installed. Will there be a conflict? If possible I’d like to use both. I already have a lot of pages built with VC, but can see value in building new templates with different headers using Layout. Just confirming that I could do this.
Thanks in advance!
Hi there,
nice to hear you purchased Toolste, happy using. We haven’t tested Layouts together with the Visual Composer and we just don’t know. Please feel free to play around with them both and let us know how they work together.