New features
Revamped WordPress Archives
In this version, we focused on revamping the WordPress Archives entirely, adding a ton of new features that have been requested for a very long time.
Ability to set the post types to include on each archive loop
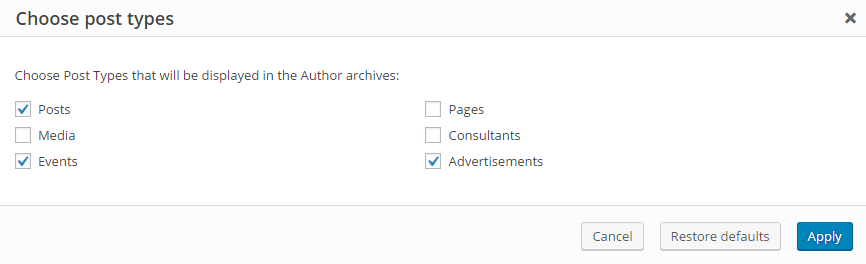
For Standard Archives, you can set the post types included in each archive loop. Once selected, you can see the currently assigned post types (it will default to the ones that WordPress includes if you did not edit this), and a button to edit the selection:
Note that you can check, uncheck or restore the defaults.
For Custom Post Archives, no such option is available. By default, post type archives are set to display just post in that post type, and that is the natural way we will not change.
For Taxonomy Archives, we have a mixed scenario. By default, WordPress only lists Post posts in category and tag archives. Types has some code to also include all the post types registered with those two taxonomies. Views will give you the option to modify both behaviors, so:
- If you do not use Types, you can register categories and tags manually (or with a third party plugin) to other post types, and get them available here for selection.
- If you use Types and want to avoid getting posts from a post type on categories and tags, even if they are registered for them, you can uncheck them here.
For the rest of the taxonomy loops, we will only list the registered post types for those taxonomies, with no option to change the selection. We might change this in the future, to let you uncheck selected post types, but for now lets see if this is enough.
One important thing to notice is that post types selected to be shown on an archive loop are associated with the archive loop, not with the WordPress Archive used to display it. If you create a WordPress Archive A, and apply it to the Author archive loop, and set it to display Posts and Pages, you can then decide that the WordPress Archive B will be used with Author archive loops and the post types involved will still be Posts and Pages. Also note that those associations between archive loops and post types to include are exported and imported with the Views settings.
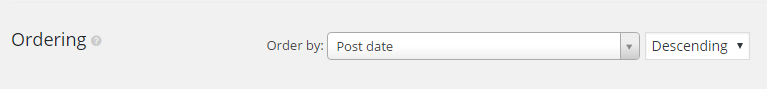
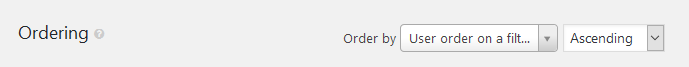
Ordering
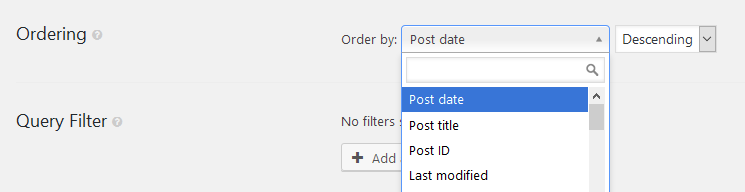
WordPress Archives get sorting options, and they are in pair with Views: you can sort by any post piece of data, and also by custom fields.
Query filters and parametric search
WordPress Archives will now let you create search forms directly on the archive loop, no hacky View required.
You can create query filters manually, to filter by specific data, like excluding post IDs or searching by specific terms. Please note that some restrictions apply:
- You can not apply a filter by post author to an Author archive loop. The query filter will not get applied.
- You can not apply a filter by post date to a date-based archive loop (Year, Month or Day). The query filter will not get applied.
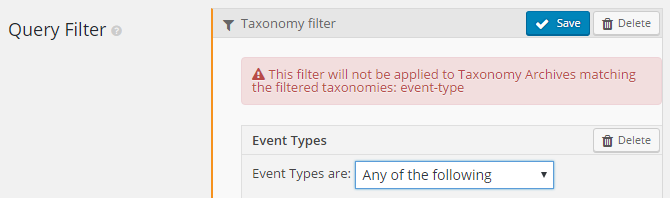
- You must be careful when adding query filters by taxonomies to archive loops assigned to taxonomies. A filter by a taxonomy A will not be applied to the Taxonomy A archive loop.
- You must be careful when adding query filters by post parent or by post relationship to a archive loop. The filter will be applied regardless the post types involved, so you might end up with no posts in your loop for non-hierarchical post types and for non Types-children post types.
- You must be careful with the filter by post stickiness. Only posts of the Post type can be sticky, so an archive loop with this filter might return just Post items.
For all those special cases, Views will display a meaningful warning message in the relevant query filter.
Also, following the same workflow that you already know in Views, you can add parametric search filters. The options and output is the same. You can create a parametric search that reloads the page on submit, or that loads results on the fly, and even mark it to adjust the URL when the results are updated.
Pagination
WordPress Archives finally get pagination options.
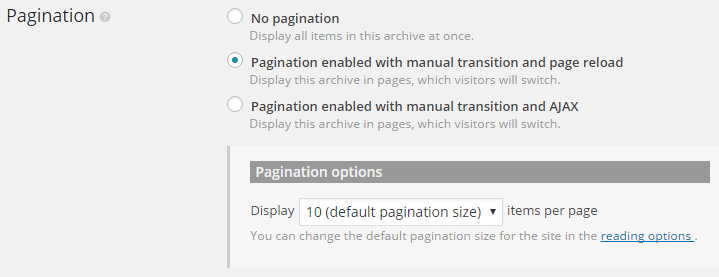
By default, a WordPress Archive will be set to paginate manually with page reload, and show the default number of posts per page set in the WordPress settings:
You can change the items per page or even set no pagination (all items will be shown on the first page), or enable AJAX pagination. WordPress Archives will only include manual AJAX pagination, not sliders.
The AJAX pagination contains the same options as in Views: transition effect selection, duration, the ability to adjust the URL as you paginate, a tolerance horizon when doing infinite scrolling, preload and caching options, and spinner selection.
One important thing to notice is that the WordPress Archives pagination will follow the same URL schema set by the native WordPress permalink structure. This means that URLs generated by AJAX and manual pagination will be fully compatible with the natively generated, hence this will work out of the box with SEO plugins generating previous, next and canonical header tags.
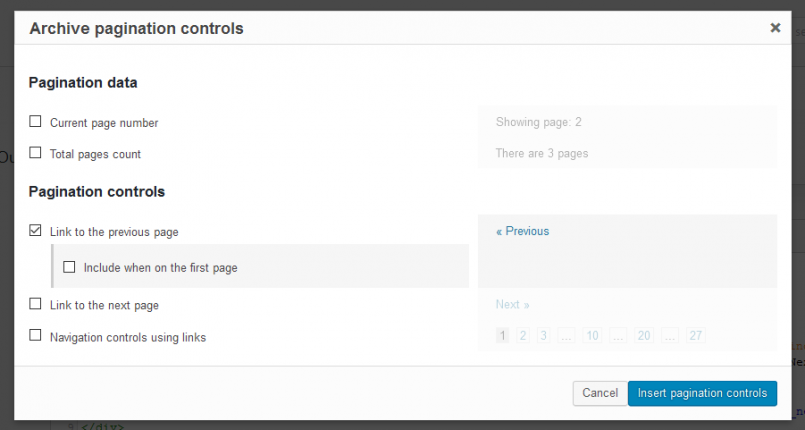
Pagination in WordPress Archives packs its own set of shortcodes. You can insert them using the Pagination button in the Loop Output editor. From now on, we will be recommending to put pagination controls there, instead of in the Filter editor.
You can insert the following pagination controls:
- Current page and total pages numbers.
- Link to the previous and next page. Notice that you can force this control to be shown when on the first or last page, and it will display as a span instead of as a link.
- Navigation controls using links. This offers the same option than Views: step, ellipsis, label management and reach.
We are not including a dropdown pagination control here, nor a dot-based control. We have plans to extend and unify both the pagination settings interface and controls between Views and WordPress Archives, and provide extra options in the future.
WordPress Archives get a purpose
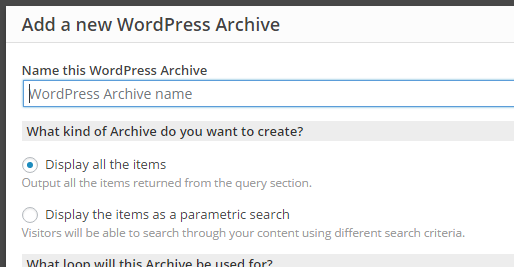
When you create a WordPress Archive, you can set a purpose to it, pretty much as what you can do in Views:
You can decide to display all items, or to create a parametric search for this WordPress Archive. Depending on your selection, some sections will be hidden when you edit a View. You can always change your decision in the Screen Options tab for the edit page:
One important thing to address is legacy support. In the past, we made some not so good decisions about WordPress Archives. For example, the Filter and Loop Output Integration Editor was not visible at all, and it contained just a single shortcode. But now, we can have parametric search and pagination, and the Filter editor is needed even if the shortcode is missing there.
This means that some new features will require user interaction to make them work. We added some measures to make sure they get done:
- First, old WordPress Archives and even new WordPress Archives created with a purpose to display all the items will get an admin pointer on the Screen Options tab, so users become aware of its existence and can open it and play with it:
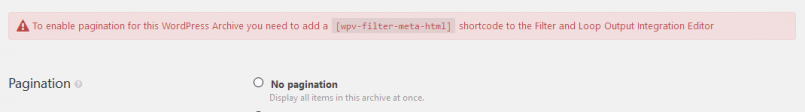
Note that you can dismiss this pointer for good, in a per user basis. - Second, if the Integration Editor is missing the Filter Editor shortcode, we will force that the Integration Editor is visible. In this case, we also display two error messages in the relevant sections: in the Filter Editor and in the Pagination settings section.
Visual Composer support for Content Templates
One of the most problematic things for users in relation to Content Templates is that they usually get a fancy theme with Visual Composer, and applying a Content Template to single posts means that they can not use it at all.
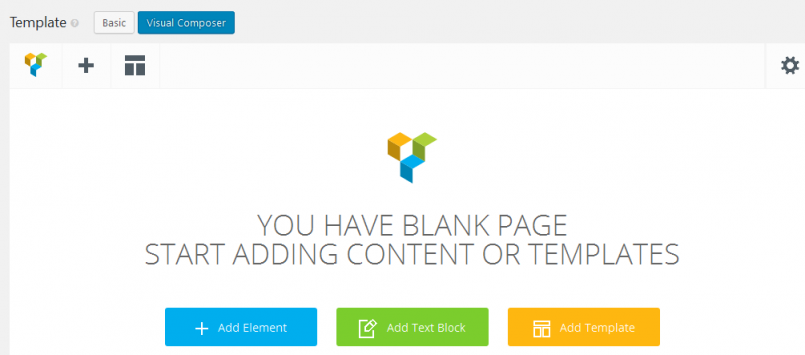
Views 2.1 introduces Visual Composer support for Content Templates. When editing a Content Template, you will be able to switch to a Visual Composer mode, and the editor will become a Visual Composer one.
We have plans in the future about further integrations – Beaver Builder is in the works – and also about bringing this to other Views editors.
Improved sorting options
Besides bringing sorting to WordPress Archives, we have made several improvements to sorting there and in Views.
First of all the order by dropdown will no longer be a pain to work with if you have too many custom fields. It is now a select2 instance, so you can search and find easily the field that you want to filter by.
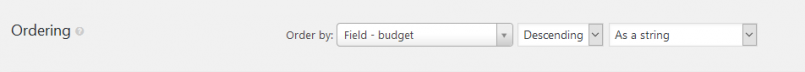
In addition we added the ability of sorting by a custom field and set how that field should be managed: as a string or as a number:
Note that this extra combo is only available when sorting by a field or, in case of Views listing taxonomy terms, a termmeta field. Also, note that numeric and date Types fields will be forced to be managed as numbers, for consistency.
Better login/logout management
We are improving our login and logout management, because we want to expand the Views capabilities in the membership sites environment.
In this release, we added two major things:
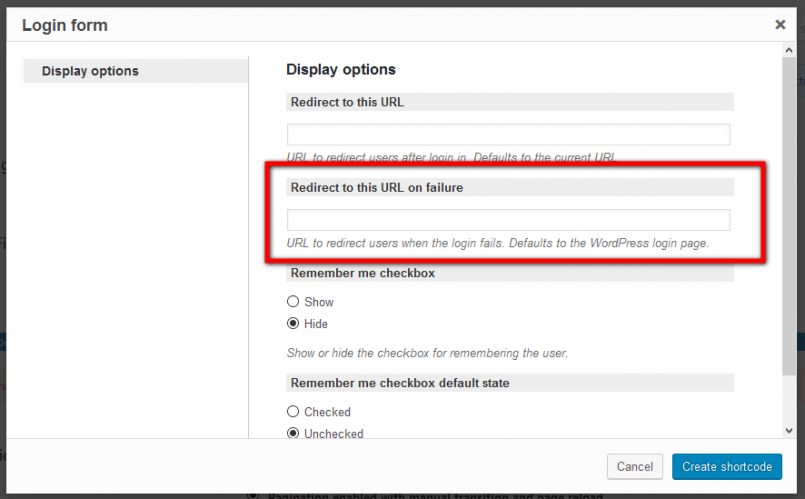
- In our
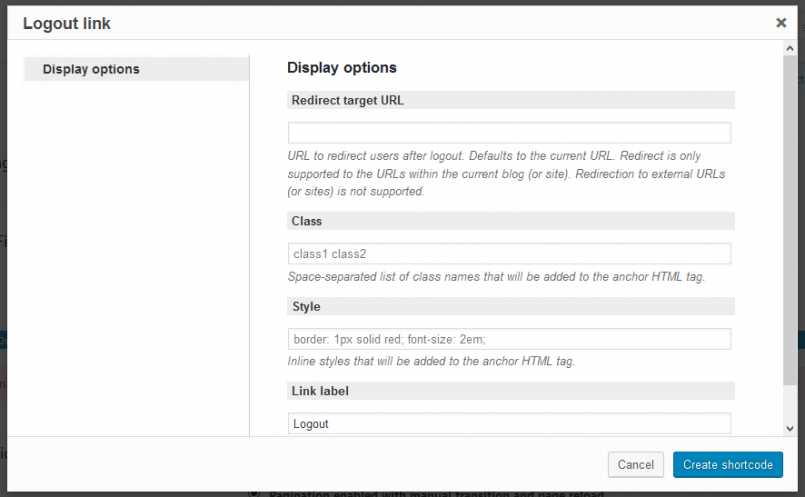
- We added a new shortcode
to display the site logout link, with an attribute to redirect after logging out.
Sorting a View listing users by a preset order
On Views listing users you can add a query filter to include only a set of specific users. In that filter, you add your users in a given order.
WordPress provides a way to keep that order when displaying the query results, and we added a GUI option for it.
In case you select this option, but no query filter by specific users is added, the View will be sorted by user login name.
Apply a Content Template to all posts on creation
When you create a Content Template and set it to be used with single posts of a given post type, you then need to click a secondary button to apply the Content Template to all existing posts of that type.
We added that option right away on the dialog to create the Content Template. Just leave the checkbox checked and it will work out of the box.
Help videos when creating elements from the Types dashboard
Types plugin new release introduces a new dashboard page. When you use the dashboard’s buttons to create new elements in Views, you will see a video in the element’s edit page. This video explains how to display content and guides you through the entire process.
The video will be displayed in full size only the first time you visit a specific edit page. From the second time on, the video will be minimized, so it will not interrupt your editing work, but you can still restore and watch it any time you want.
Improvements
Better way to gather information about the parametric search filters
We often need to get information about the parametric search filters included on a frontend form, usually to perform some additional query related to counters or to the ability to only offer options with search results.
To get that information, we were using some data that only gets generated when adding parametric search filters using our GUI, but not when adding the shortcodes manually. It introduced some problems, so we have changed that and now we get the data directly from the form.
Better frontend AJAX
We used to have problems with Views AJAX pagination, related to long URLs, or even fatal errors when WordPress is installed following a non-natural directory structure.
From now on, all frontend AJAX is Views is routed through two main lanes, and they make sure that no such things will ever happen again.
In addition, we also had problems when combining parametric search with AJAX and nested Views. We improved our selectors so upon an AJAX call, we replace the right content with the right response.
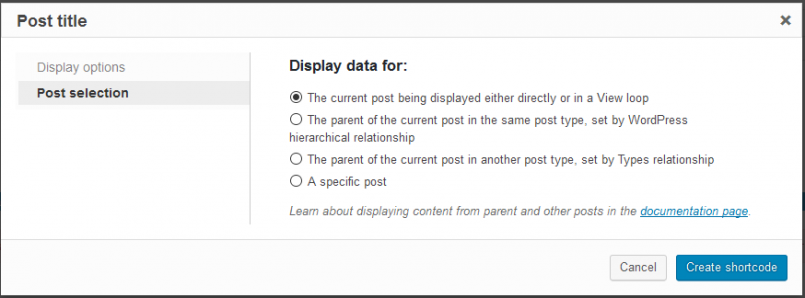
Improve getting data from other objects
We can use the Views shortcodes to get data from the current post, but also from other related posts (in Types or hierarchical relationships) or even arbitrary posts, simply by knowing their IDs.
But the support to use those features was lost when inserting Views shortcodes using our GUI in a View. In that case, we offered the bare minimum options. This was not right, since when editing a View you cannot know which post types are involved or whether they do have relationships. We changed that decision, and now you can use our GUI to get data from whatever related post.
Big fixes
AJAX pagination with fade effect made content bounce in Firefox
As weird as it sounds, Firefox has a bug that causes wrong size calculations on some items while their CSS styles are being modified. That caused the content on different pages to jump up and down when using the fade effect.
This problem is fixed now.
Regression on a query filter by terms set by the current post on Views listing taxonomy terms
It seems that Views 2.0 introduced a regression here and this filter stopped working as it should. The problems is fixed now.
Other fixes
- Fixed misleading data being passed to front-end events on parametric search.
- Fixed some problems related to classnames in parametric search elements.
- Fixed a problem that prevented post types with custom archive rewrite rules from being listed in the Loop Selection section of WordPress Archives.
- Fixed a problem with Content Templates recursion, so you do not get offered to insert a Content Template inside itself.
- Fixed a problem with the
shortcode rendering empty on content loaded using AJAX. - Fixed a problem with the action attribute of a parametric search form when the form and the results are rendered in different pages.
- Fixed a problem with the parametric search Reset button, that caused that sometimes the results were not updated when they should have been.
- Fixed a problem with the extra CSS and JS being imported in a wrong format when the original editors contained only line breaks.





















Hello
Im trying to migrate my wordpress to Amazon AWS, I just install a bitnami stack of wordpress
When I try to activate the plugin Im getting an error, I assume that Im using php7. Does the most recent version of wp-views (2.1) works on php7?
Or do you think it could be something else that is giving me the 500 error
I know Im asking this before paying the 149 Dlls of the upgrade but I really appreciate any clue on the path I should take
Best regards
Valentin
All Toolset plugins work with PHP7. We are using PHP7 on some of our sites and we are enjoying the speed improvement that comes with it. We’re migrating the last sites for PHP7 this month.
If you’re having 500 errors, you need to enable error logging and check what the errors are.